
Chiariamolo una volta per tutte:
Gli schemi funzionali architettonici non sono un semplice accessorio del tuo progetto.
Anzi, se vogliamo proprio dirla tutta, moltissimi studi di architettura fanno di schemi funzionali architettonici e diagrammi un vero e proprio culto. In alcuni uffici la cultura dello schema funzionale è così forte da diventare il marchio di fabbrica degli studi in questione. Uno su tutti i danesi BIG, i cui diagrammi hanno uno stile davvero inconfondibile.
Insomma, non hai più scuse: se non lo fai già, devi includere i diagrammi nella tua strategia comunicativa a partire da subito, e realizzare i tuoi schemi funzionali architettonici con la stessa attenzione e la stessa cura che dedicheresti a piante e sezioni ;)
In questo articolo ti illustrerò nel dettaglio il workflow che uso per disegnare schemi funzionali architettonici. È un sistema rapido e semplice, che vale per qualsiasi tipo di schema funzionale: tutto ciò che ti serve è un disegno vettoriale esportato dal tuo software preferito (AutoCAD, SketchUp, Rhino 5), ancor meglio se realizzato a partire dal tuo modello 3D, e Adobe Illustrator.
A proposito di Adobe Illustrator, voglio presentarti un ospite speciale: è Marco Agustoni, designer e autore di un blog esclusivamente dedicato al disegno vettoriale. Marco mi darà una mano a guidarti nel tutorial e a svelarti le migliori tecniche per disegnare schemi funzionali architettonici in Illustrator.
IMPORTANTE! Prima di iniziare, ti consiglio di ripassare velocemente il sistema per esportare un file PDF dal tuo software di modellazione 3D. In precedenza ho illustrato come esportare un PDF da Sketchup, Rhinoceros e AutoCAD: ho applicato il sistema per scopi diversi, ma il workflow è sempre lo stesso.
Inoltre, non dimenticare che Adobe Illustrator supporta il formato DWG: salvando il tuo file in questo formato avrai la possibilità di importare la base per i tuoi schemi funzionali senza passare attraverso l’esportazione in PDF.
Ottimo, dopo questa doverosa premessa, lascio la parola a Marco. Forza, iniziamo!
Creare schemi funzionali architettonici, come quello che vedi nell’immagine seguente, non è poi così complesso, se sai come farlo. In questo articolo vedremo come ottenere schemi funzionali molto simili a quello che ti ho mostrato in alto, in 5 semplici passaggi.
Il mio file di partenza è un file PDF esportato da un disegno CAD bidimensionale che importerò in Adobe Illustrator per ottimizzare, colorare ed inserire nuovi elementi nello schema di partenza.
Seguendo attentamente questo post, imparerai come:
- Organizzare il documento.
- Rifinire i tracciati.
- Colorare le aree del progetto.
- Inserire piante e silhouette di persone.
- Utilizzare le maschere di ritaglio.
Ma ora bando alle ciance! Direi di non perdere altro tempo e di iniziare subito… ci sei? Allora seguimi!
1. Come organizzare il documento di Illustrator
La prima cosa da fare, dopo aver esportato il file .PDF dal tuo software CAD, è aprirlo in Illustrator. Se non hai ancora installato AI, corri a scaricarlo da questo link: è gratis per 30 giorni!
Dopo aver aperto Illustrator, iniziamo ad importare il nostro documento tramite la voce di menu File>Apri. Fatto ciò, all’interno dell’area di lavoro verrà visualizzato l’intero schema architettonico posto all’interno di una tavola da disegno (area bianca).
Che cosa diavolo è una tavola da disegno?
Le tavole da disegno si compongono di particolari pagine che rappresentano le aree contenenti la porzione stampabile del nostro disegno, di modo che tutto quanto si trovi posizionato al di fuori dei margini previsti dalla tavola non verrà considerato né in fase di stampa, né durante l’esportazione.
Esattamente come accade per i comuni fogli di disegno, ai quali le tavole di Illustrator si ispirano, risulta dunque possibile selezionare uno specifico formato a seconda delle esigenze: nel nostro caso, dato che il supporto finale sarà molto probabilmente un book o una tavola, possiamo prediligere la strada più versatile, ovvero quella del formato A4.
Se desideri approfondire l’argomento tavole da disegno in Illustrator, ho scritto un articolo completo che spiega tutte le tecniche per gestirle ed utilizzarle al meglio.
Se mi hai seguito attentamente fino a questo punto, nella tua finestra di Illustrator dovresti ritrovarti più o meno in questa situazione.

Per modificare il formato, puoi selezionare il tool Artboard (MAIUSC+O), espandere il menu a tendina Presets situato nella barra superiore delle opzioni e selezionare il formato A4.
Inoltre, con lo strumento attivo, puoi spostare e riposizionare manualmente la tavola, centrandola al disegno, dopo aver disattivato l’icona Move/Copy Artwork with Artboard.
Adesso, la prima cosa da fare è individuare l’area sulla quale lavorare, dopodiché potrai organizzare gli elementi all’interno degli appositi livelli, in modo da rendere più semplice la selezione, il posizionamento e l’identificazione dei singoli componenti dell’opera.
Se hai importato il file dei tuoi schemi funzionali direttamente in formato DWG da Rhinoceros o AutoCAD, avrai notato come Adobe Illustrator individui ed importi automaticamente i layer provenienti dal tuo software CAD; perciò, la prossima volta che disegni uno schema funzionale con AutoCAD o Rhinoceros, non dimenticare di assegnare correttamente gli oggetti al proprio layer ;)
Se non hai a disposizione un file DWG con i livelli ben ordinati, dovrai perdere un pochino di tempo extra in Adobe Illustrator per organizzarli da zero. Vediamo assieme come fare!
- Come prima cosa, avvicina tramite lo strumento Zoom (tasto Z) l’area sulla quale lavorare, poi, tramite lo strumento Selection (tasto V), attiva accuratamente in sequenza tutti gli oggetti che vuoi aggiungere ad uno stesso livello (tenendo premuto il tasto MAIUSC).
- Una volta selezionati gli oggetti, espandi il pannello Layers (Window>Layers) e crea un nuovo livello, facendo clic sull’icona Create New Layer nel pannello. Ora, a destra dell’etichetta corrispondente al livello in cui si trovano gli oggetti selezionati, clicca sul quadratino (che indica gli elementi selezionati) e spostalo sopra il nuovo. Hai finito!
È stato facile, no? Riepilogando: per spostare elementi all’interno di un nuovo livello devi soltanto selezionarli e poi spostarli tramite il piccolo quadratino colorato.
Per procedere in modo più rapido e preciso, ti consiglio di abituarti ad utilizzare lo zoom attraverso la combinazione ALT+scorrimento della rotella del mouse verso il basso per allontanarti e verso l’alto per avvicinarti all’area di lavoro. Infine, inizia a selezionare ogni tracciato, mantenendo premuto il consueto tasto MAIUSC.
SUGGERIMENTO #1: Hai notato come sono ridotte le anteprime dei livelli in Illustrator? In effetti, risulta un po’ difficile identificarne il contenuto con delle miniature così piccole. Risolviamo subito il problema facendo clic sull’icona in alto a destra del pannello Layers e selezionando la voce Options. La cosa migliore qui è impostare una dimensione riga personalizzata di almeno 50 px. Et voilà, ora si ragiona!
SUGGERIMENTO #2: Se vuoi creare schemi funzionali architettonici in cui variare lo spessore delle linee, ti consiglio di dedicare un layer singolo a ciascun peso di linea: ti tornerà molto utile per selezionare rapidamente i tracciati e provare rapidamente diverse opzioni.
Ad esempio, nel mio caso studio ho selezionato tutti quei tracciati che compongono i bordi all’interno di ogni edificio. Attenzione, non sto parlando delle sagome, ma mi riferisco agli elementi che ho evidenziato in azzurro nell’immagine seguente.

In questo modo, gli unici tracciati non selezionati saranno i contorni, ovvero le sagome degli edifici. Ho creato un nuovo livello ad hoc e vi ho trasferito gli elementi selezionati all’interno. Infine, ho applicato alle tracce un colore grigio medio attraverso la barra delle opzioni superiore.

2. Aggiustare i tracciati: lo strumento Pen e i Live Corners
Ci siamo, finalmente la parte noiosa è terminata! Da questo paragrafo in poi inizieremo a disegnare e colorare le aree in Illustrator e potrai finalmente sprigionare tutto il tuo estro creativo ;-)
Tra non molto, ti mostrerò quanto sia semplice assegnare un colore di riempimento ad un tracciato chiuso. Tuttavia, in alcuni casi può accadere che l’esportazione dal software CAD generi un’enorme quantità di piccoli segmenti adiacenti, come puoi vedere nell’immagine qui di seguito. Questo capita soprattutto nelle esportazioni da SketchUp direttamente in formato PDF, come avviene nel nostro caso studio.

Siccome in Illustrator il riempimento è possibile solo su tracciati chiusi, la cosa migliore sarebbe unire tutti i segmenti, ma in questa circostanza risulterebbe un’operazione a dir poco logorante.
Per ovviare a questo problema, andremo a ridisegnare manualmente le aree che presentano tracciati spezzati utilizzando il famoso strumento Pen. Ciò potrebbe spaventarti un po’, ma non temere! Faremo il tutto con una semplicità disarmante.
Per prima cosa, blocca il livello in cui ridefinire i tracciati attivando il lucchetto alla destra dell’occhio. L’utilizzo del lucchetto ti permette di evitare errori comuni come la modifica o lo spostamento accidentale del contenuto.
Nel mio caso, ho bisogno di ridisegnare i contorni delle aree verdi, quindi creerò un nuovo livello, rinominandolo “Green area” e lo sposterò in ultima posizione. Per ordinare un livello, ti basta selezionarlo e trascinarlo in alto o in basso nel pannello. Quando la linea evidenziata appare nel punto in cui desideri posizionare il livello, puoi rilasciare il pulsante del mouse.
Disegnare tracciati con lo strumento Pen
Prima di tutto, assicurati di aver selezionato il livello in cui creare i nuovi tracciati, poi attiva la penna dal pannello strumenti collocato a sinistra.
Quindi, nella barra di controllo superiore di Illustrator, assegna un colore di traccia provvisorio ed uno spessore linea di 0,5 pt. Non preoccuparti, se stai lavorando correttamente coi layer, potrai cambiare in qualsiasi momento colore e spessore dei tracciati attraverso il sistema di selezione dei layer che ti ho mostrato poco fa.
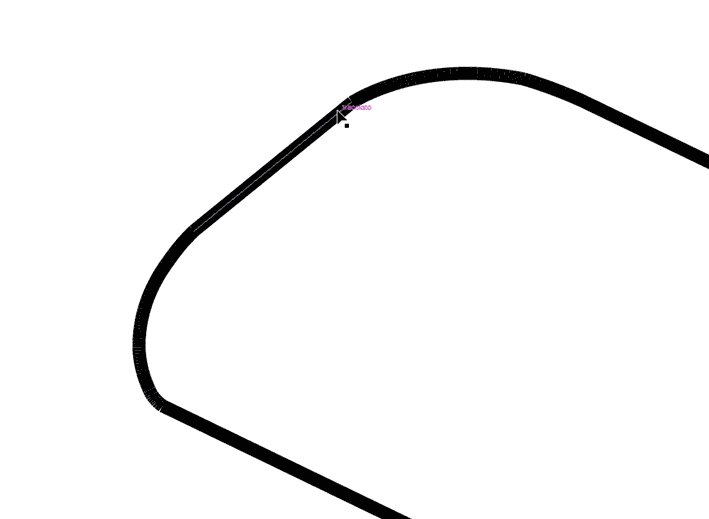
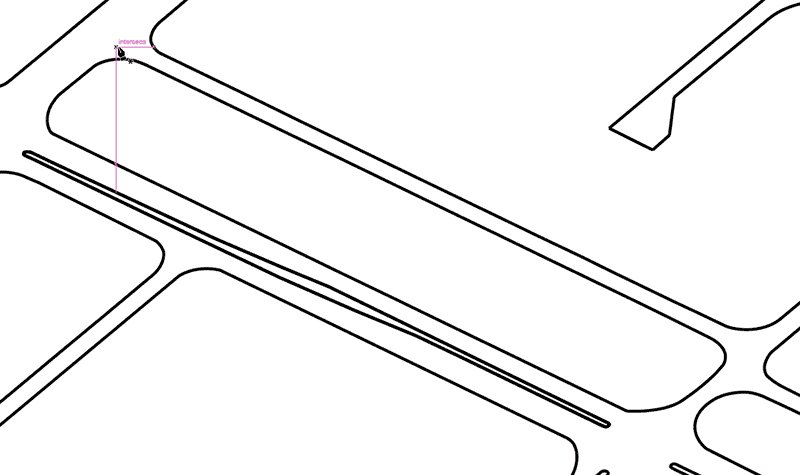
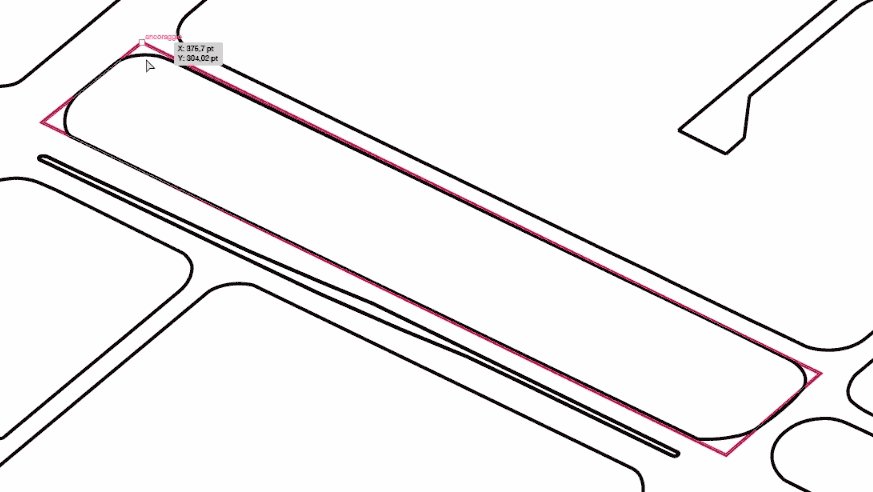
Fai un clic per aggiungere il primo punto di ancoraggio, sposta il mouse in un’altra posizione e clicca nuovamente. Come puoi vedere, mentre ti sposti, Illustrator mostra un’anteprima in tempo reale del tracciato.

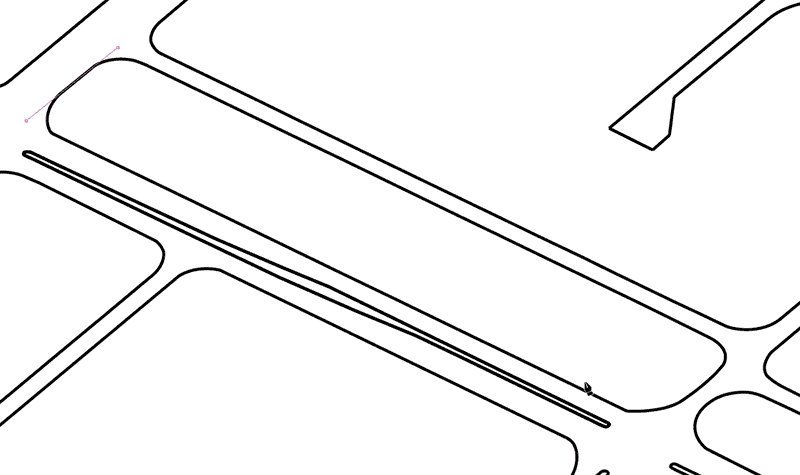
Ad esempio, mettiamo il caso che tu stia disegnando un’area rettangolare, proprio come me: tramite 5 semplici clic attorno al perimetro della prima area, ho disegnato rapidamente una forma. Per adesso non preoccuparti degli angoli, a breve ti svelerò una tecnica strepitosa per ottenere smussature perfette.
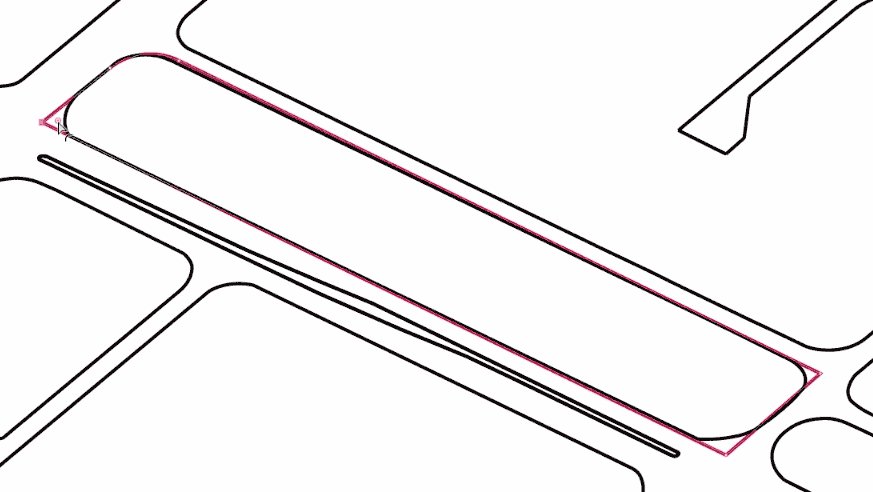
Inoltre, se la forma ottenuta non è delle migliori, puoi riposizionare i 4 punti di ancoraggio ricorrendo allo strumento Direct Selection, attivabile mediante il tasto A. Una volta attivato lo strumento, seleziona gli anchor points e trascinali nell’area di lavoro per muoverli.
Ben fatto! Adesso vediamo come smussare gli angoli.
La funzione Live Corners in Illustrator
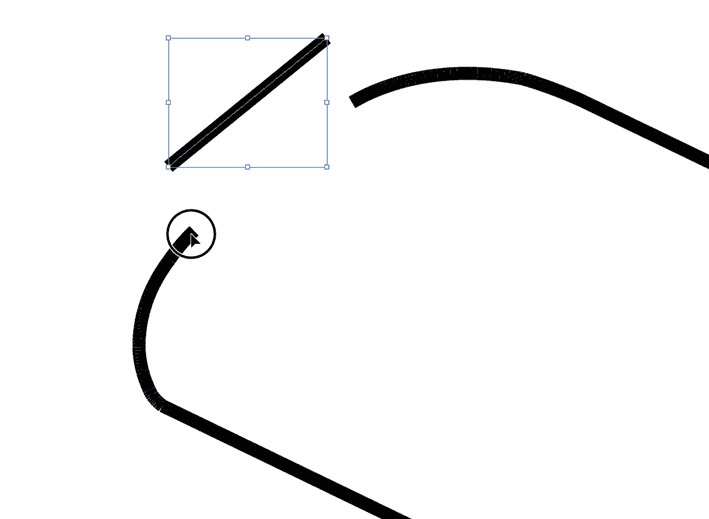
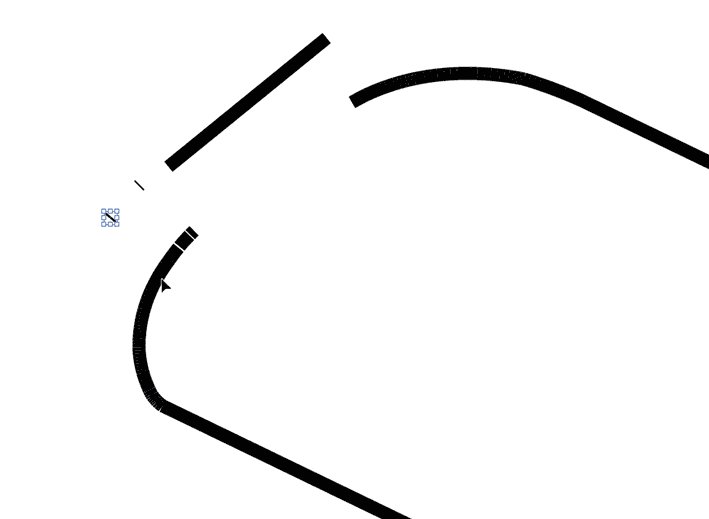
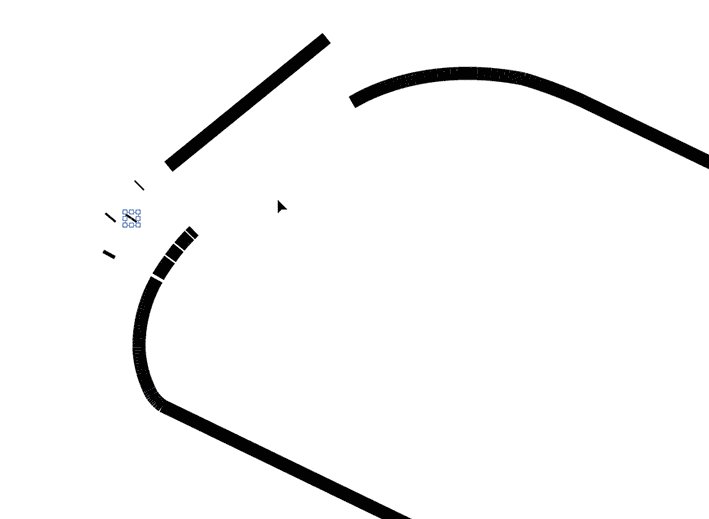
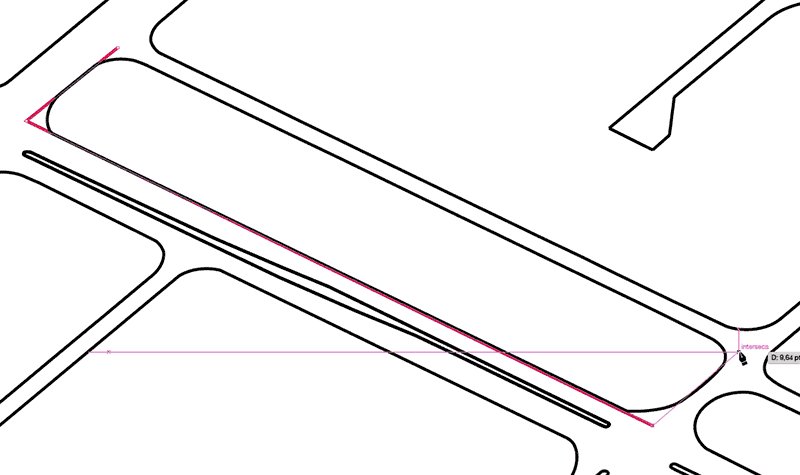
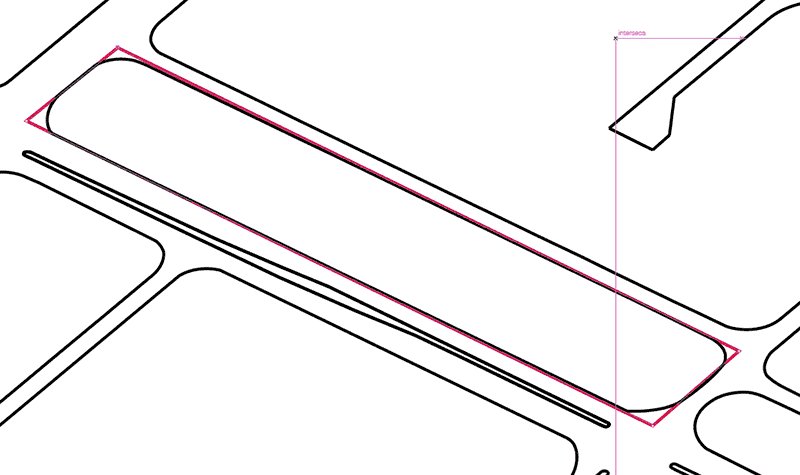
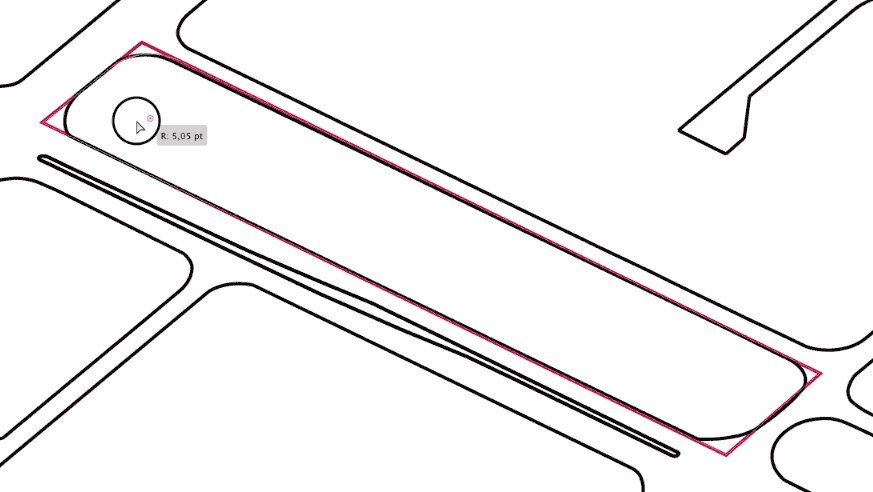
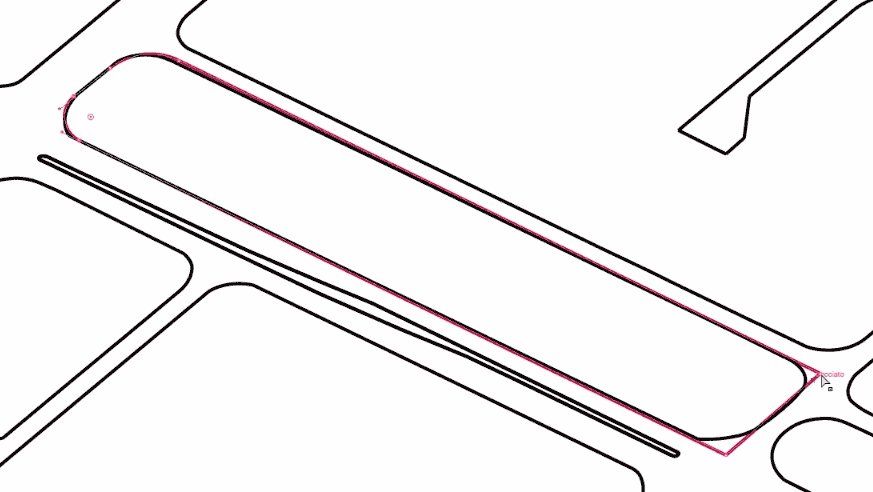
Mediante lo strumento Direct Selection, fai clic sopra un punto di ancoraggio. Accanto all’angolo verrà visualizzato un piccolo cerchio denominato Live Corner. Clicca di nuovo e trascina il pallino verso l’interno della forma sino ad ottenere un angolo arrotondato.

Semplice, vero? Ripeti l’operazione per tutti gli angoli. Riepilogando:
- Disegna con lo strumento Pen.
- Sistema i punti di ancoraggio con lo strumento Direct Selection.
- Arrotonda gli angoli selezionando ogni punto di ancoraggio e sfruttando la funzione Live Corners.
3. Colorare le aree degli schemi funzionali architettonici
Bene, dopo aver organizzato gli elementi all’interno dei relativi livelli, è giunto il momento di colorare ogni area per iniziare ad intravedere i frutti del lavoro svolto finora.
Come si fa? Attraverso lo strumento Live Paint.
Questa funzione serve a riempire automaticamente un’area delimitata da un tracciato chiuso, proprio come se stessi usando lo strumento Bucket di Adobe Photoshop. All’inizio, questo procedimento potrà sembrarti un po’ macchinoso, ma ti aiuterà a risparmiare una quantità incredibile di tempo!
- Prima di iniziare, ti consiglio caldamente di nascondere i livelli che non contengono aree chiuse da riempire, in modo da evitare qualsiasi tipo di selezione indesiderata: puoi farlo cliccando sull’icona a forma di occhio, proprio come in Photoshop.
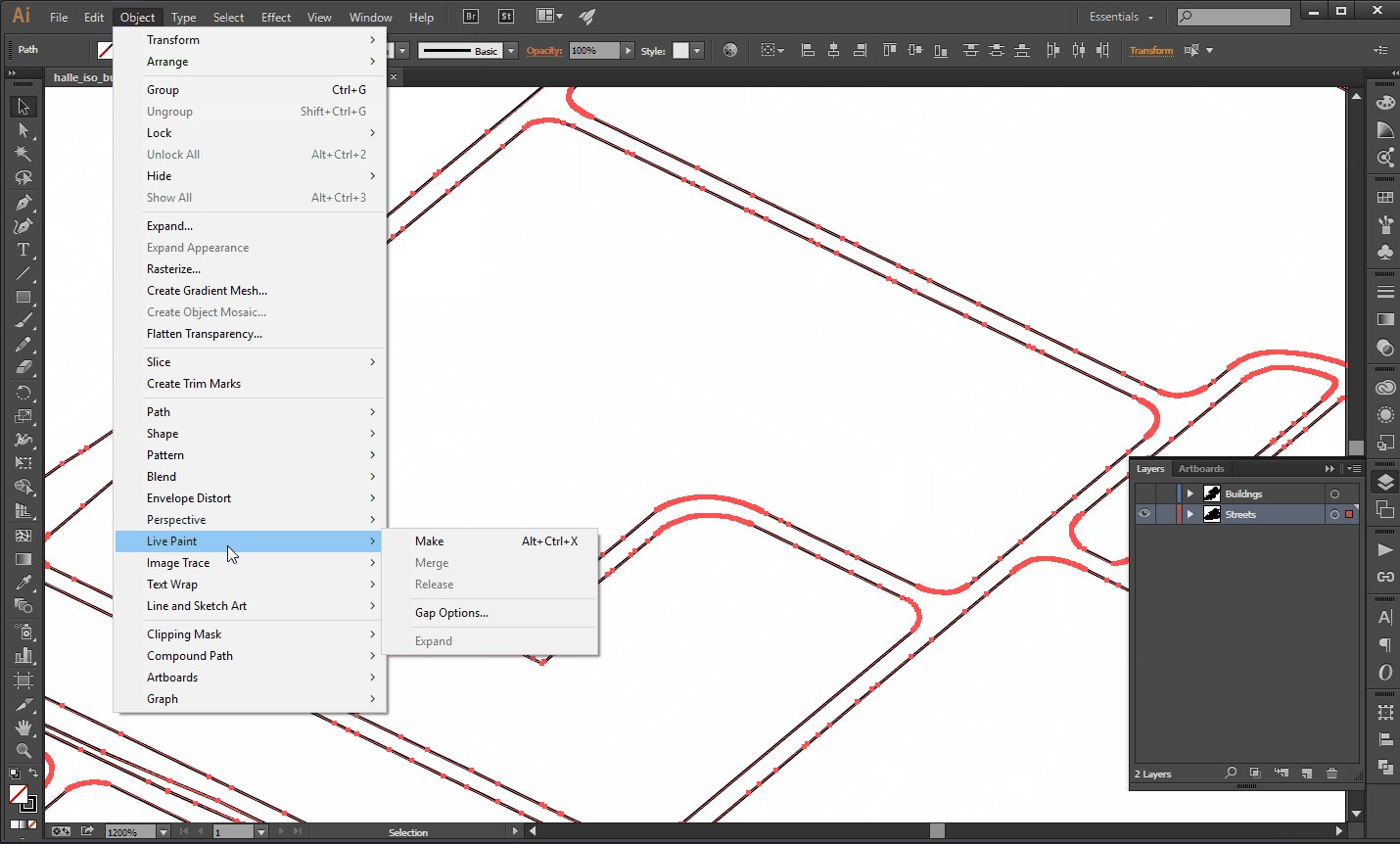
- Adesso che la tua area di lavoro contiene soltanto il layer relativo agli oggetti da riempire, seleziona tutto il contenuto del documento con CTRL+A, muoviti nel menu Object>Live Paint e clicca sulla voce Make (oppure usa la scorciatoia CTRL+ALT+X)
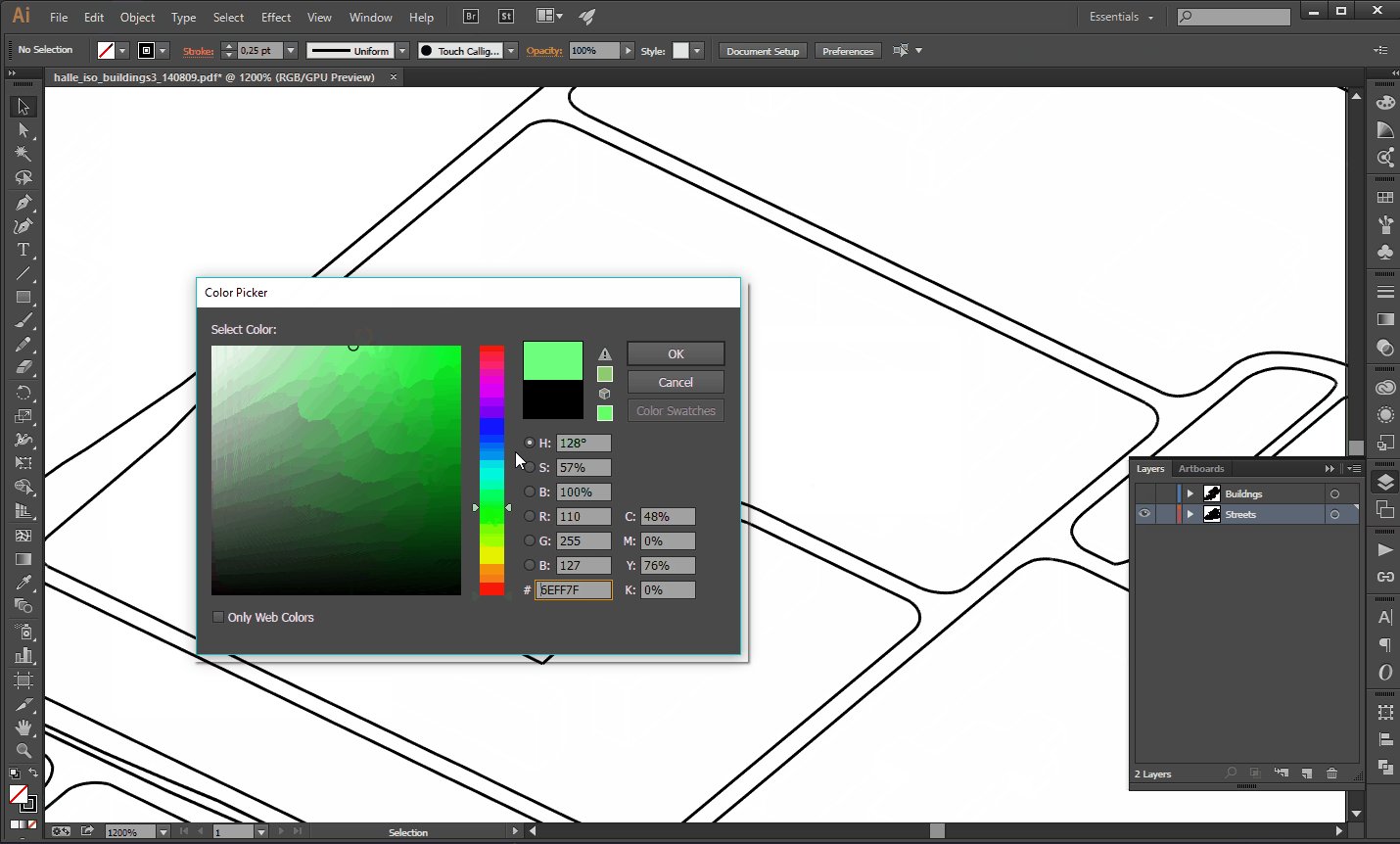
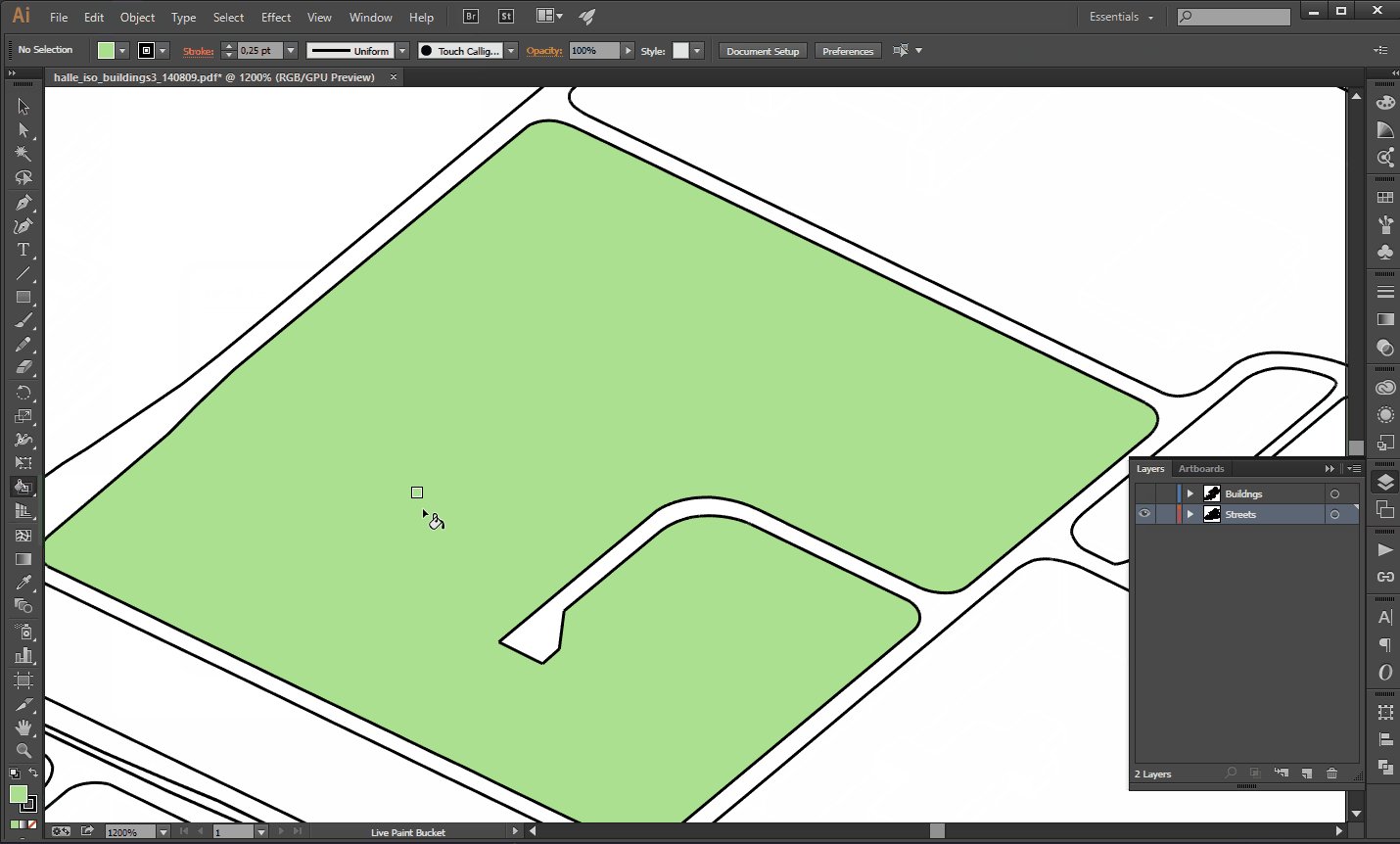
- Ora, scegli un colore di riempimento per le tue aree e richiama lo strumento Live Paint Bucket con il tasto K. Muovendo il mouse sulle aree da riempire, vedrai come alcune di esse verranno evidenziate da un contorno rosso: ciò significa che è possibile riempire queste aree tramite Live Paint cliccandovi sopra.
- Se passando il cursore del mouse su un’area, essa non produce nessun contorno rosso, ridisegna il tracciato come ti ho illustrato nel paragrafo precedente.

Tornando allo strumento Live Paint, se proverai a cambiare la forma del tracciato, il riempimento seguirà il nuovo contorno. Se vuoi invece assegnare un colore diverso all’area, dovrai semplicemente utilizzare lo strumento Live Paint Bucket dopo aver selezionato il nuovo colore.
L’inconveniente dei riempimenti realizzati in questo modo è che le forme convertite in gruppo Live Paint verranno automaticamente sistemate all’interno di un gruppo contenente i riempimenti. Quindi, se tu volessi inserire le aree di colore in un nuovo livello, come abbiamo visto poco fa, dovresti:
- Selezionare nuovamente tutto il contenuto della tavola, spostarti di nuovo nel menu Object>Live Paint e selezionare la voce Expand.
- Col contenuto selezionato, eseguire il comando Ungroup dal menu Object finché la voce non sarà grigia.
- Infine, seguire gli step indicati nel paragrafo 1 per creare un nuovo livello e aggiungervi i riempimenti.
Nel mio caso studio, per esempio, ho applicato un colore di riempimento alle aree verdi e ho organizzato i layer come ti ho spiegato poco fa, nascondendo tutti i contenuti relativi alle aree verdi (riempimenti e linee). Infine, ho seguito lo stesso procedimento per dipingere di bianco le facciate superiori e di grigio quelle laterali. I bordi interni agli edifici hanno uno spessore traccia di 0,2 pt e un colore grigio leggermente più scuro rispetto alle facciate laterali.

4. Inserire piante e persone: gli ultimi dettagli prima della presentazione
Complimenti! Sei alle battute finali e mancano solo gli ultimi dettagli per completare l’opera. Come tocco finale ti insegnerò ad aggiungere alberi, silhouette vettoriali e simboli al tuo schema funzionale architettonico, in modo da comunicare ancora meglio il tuo concept.
Adesso, tutto quello che ti serve sono dei file vettoriali contenenti i simboli che vuoi applicare ai tuoi schemi funzionali architettonici. Vediamo come inserirli velocemente nel tuo diagramma sfruttando lo strumento Symbol Sprayer.
Apri il file che contiene il tuo simbolo in Illustrator tramite il menu File>Open, seleziona l’albero e premi CTRL+C per copiare. Dopodiché, torna nel documento che contiene i tuoi schemi funzionali architettonici, crea un nuovo livello e premi CTRL+V per incollare.
Riduci l’elemento vettoriale adattandolo alle proporzioni della scena, dopodiché espandi il pannello Symbols (Window>Symbols) e trascina l’albero all’interno della libreria. Con questa mossa andrai a creare un nuovo simbolo, ovvero un oggetto grafico facilmente replicabile all’interno del documento tramite le proprie istanze. L’impiego dei simboli ti consente di risparmiare tempo e di ridurre in maniera considerevole le dimensioni del file.
Ok, è giunto il momento di divertirci con lo strumento Symbol Sprayer, attivabile mediante la combinazione di tasti MAIUSC+S. Questo particolare tool agisce in modo simile a un nebulizzatore e consente di aggiungere contemporaneamente molti oggetti identici sulla tavola da disegno. Ad esempio, puoi usare Symbol Sprayer per aggiungere centinaia di fili d’erba, api o fiocchi di neve. Nel nostro caso lo sfrutteremo per replicare gli alberi all’interno delle aree verdi del progetto.
Seleziona l’albero dalla libreria Symbols e mediante il Symbol Sprayer fai clic o trascina nella posizione in cui le istanze devono apparire.
Già è molto più cool così, no? Ripeti la stessa operazione aggiungendo silhouette di persone all’interno delle aree verdi. Ecco il mio risultato:

5. Il tocco finale: applicare una maschera di ritaglio
Siamo arrivati alla conclusione, ma manca il tocco finale. Adesso che il tuo schema funzionale architettonico è completo, direi che è giunto il momento di ricorrere all’utilizzo di una maschera di ritaglio per isolare l’area del progetto sulla quale hai lavorato fino ad ora.
- Inizia con lo sbloccare eventuali livelli bloccati ed aggiungine uno nuovo. Rinominalo Clipping Mask e portalo in prima posizione.
- Seleziona lo strumento Rectangle Tool (tasto M), poi fai doppio clic su un punto vuoto della tavola da disegno. All’interno della finestra di dialogo, immetti le misure di un foglio A4 orizzontale (297 mm di larghezza e 210 di altezza).
- Creato il rettangolo, rimuovi il suo colore di riempimento e riducilo in proporzione posizionandolo esattamente sopra l’area da ritagliare.
- Seleziona tutto il contenuto del documento con la scorciatoia CTRL+A e successivamente fai clic con il tasto destro del mouse sugli elementi selezionati, scegliendo la voce Make Clipping Mask (a proposito, per conoscere tutte le strategie di utilizzo delle maschere di ritaglio, dai un’occhiata a questo articolo).
- Per concludere puoi ridimensionare in proporzione la maschera di ritaglio e allinearla perfettamente alla tavola da disegno servendoti dei pannelli Transform e Align.
Grazie mille a Marco per questo tutorial sugli schemi funzionali architettonici! Puoi trovare tantissimi altri suggerimenti sul mondo del disegno vettoriale e su Adobe Illustrator sul suo blog.
Per questo articolo è tutto! Come vedi, ci siamo mantenuti puramente sull’aspetto tecnico, ma se cerchi disperatamente qualche suggerimento sul contenuto dei tuoi schemi funzionali, fiondati comm’a na catapulta a leggere l’articolo che ho linkato all’inizio di questo post ;)
Alla prossima!
Federico
