Alla fine del 2015 ho dato un piccolo contributo al concorso per la Biblioteca Regionale di Varna per il collettivo Architects for Urbanity, un team di giovani architetti con sede a Rotterdam. In realtà, anziché creare le immagini del concorso da zero, mi sono limitato a fornire alcuni suggerimenti e a effettuare qualche ritocco di colore sul lavoro già impostato dal team.
Mi sarebbe piaciuto davvero molto poter lavorare sulle immagini dall’inizio alla fine, ma in quel momento, per via del mio lavoro full-time, purtroppo non avrei davvero avuto tempo per seguire il progetto. Così, nell’estate del 2017, armato di buona volontà e un bel po’di tempo libero extra per le mani, ho deciso di rispolverare il vecchio modello Rhinoceros 5 della biblioteca per iniziare questo piccolo progetto personale.
L’immagine che ti mostro oggi è il risultato di questo lavoro di ricerca, tradotto in un caso studio che illustra passo dopo passo il processo creativo e le tecniche che uso nel mio lavoro qui a The Big Picture.
Sono felice di poterti finalmente presentare il making of della Biblioteca Regionale di Varna, di cui puoi trovare la versione originale in inglese a questo link.
Pronti a partire? Allora iniziamo!
Tutto nasce dall’idea: il concept e lo studio della composizione.
Di solito, all’inizio di un lavoro, la fotografia di architettura è la mia fonte di ispirazione principale. Sono un grande fan di Adam Mork, Hufton + Crow e Fernando Guerra, ma questa volta ho seguito un approccio molto più semplice: non ho fatto altro che basarmi sull’immagine originale realizzata nel 2015, che già proponeva una classica, sempreverde prospettiva centrale, e migliorarne alcuni aspetti: ho abbassato l’altezza della camera, portandola a 1,65 m (l’altezza media dell’occhio umano) e ho aggiunto alcuni dettagli extra alla scena.
Il cambiamento più significativo rispetto all’immagine originale è il mood. Ne ho approfittato per condurre un po’ di ricerca e fare qualcosa di nuovo, qualcosa che solo un progetto personale mi avrebbe dato l’occasione di realizzare: una scena urbana fredda, quasi inospitale.
Confesso che inizialmente ho pensato di ambientare la scena in una giornata di sole gelida, usando una palette di colori con tonalità che variassero dal blu del cielo al bianco della neve, passando per il colore argentato della facciata.
Tuttavia, il concept iniziale non avrebbe funzionato: proprio come accadeva nell’immagine originale, il focus principale sarebbe dovuto rimanere l’interno della biblioteca. In una giornata di sole i riflessi sulla facciata non avrebbero permesso di catturare appieno la qualità dello spazio interno.
Quello di cui avevo bisogno era della luce artificiale, per usarne il colore come elemento chiave dell’immagine: da qui, l’idea di realizzare una versione nuvolosa con una palette cromatica di grigi e gialli, con qualche sprazzo di blu.
Dopo aver sviluppato il concept iniziale, ho iniziato a raccogliere riferimenti e ispirazione. Ancora una volta, ho cercato esclusivamente riferimenti fotografici: anche se ammiro e studio costantemente il lavoro di altri artisti e visualizer, non lo uso mai come riferimento durante la fase di produzione, così da crearmi un’interpretazione personale della realtà, e non già filtrata da altri.
Come ho usato 3DS Max e Corona per creare l’immagine di partenza.
Non posso dire di avere un approccio standard riguardo alla quantità di lavoro da impiegare nella creazione della scena 3D: il mio workflow si basa volta per volta sulle circostanze, sulla complessità del progetto, le sue caratteristiche e il tempo necessario a completarlo.
Per farti un esempio, negli ultimi mesi ho lavorato su alcuni progetti in cui la vegetazione era un elemento chiave, e ho impiegato davvero molto tempo nel selezionare accuratamente i modelli 3D e nel posizionarli alla perfezione. Tuttavia, per progetti più concettuali seguo un approccio decisamente più votato alla post-produzione.
L’immagine protagonista di questo walkthrough è stata realizzata con Corona Renderer per 3DS Max e leggermente modificata tramite il LightMix in modo tale da ridurre l’intensità delle luci della hall (non conosci Corona Renderer? Qui ti spiego di cosa si tratta e perché dovresti assolutamente provarlo).
La configurazione delle luci è molto semplice: gli interni sono illuminati da luci rettangolari che simulano le lampade a soffitto e presentano un leggero bagliore generato in Corona Renderer tramite il controllo Bloom and Glare. Data la distanza che intercorre tra il punto di vista dell’osservatore e l’edificio, ho preferito risparmiarmi del lavoro ed evitare di modellare il corpo delle luci: la loro assenza è davvero difficile da notare :)
Infine, il modo per realizzare le condizioni di luce di una giornata nuvolosa nell’immagine di partenza era solo uno: ricorrere ad una HDRI! Per la precisione, ho utilizzato una delle sempreverdi HDRI di Peter Guthrie: la 1008 – Cloudy.
L’edificio è stato modellato in Rhinoceros 5 e importato in 3DS Max: non ho dovuto modificare moltissimo il file originario, se non rimpiazzando i blocchi di arredamento con qualcosa di più dettagliato (erano davvero poco più che poligoni!).
Il render di partenza è risultato essere piuttosto dettagliato, ma con ampi margini per arricchire e migliorare l’immagine in post-produzione.
Forse vale la pena spendere due parole su come ho realizzato le file di libri sugli scaffali senza impazzire! Per questo punto di vista, creare i libri in 3D sarebbe stato decisamente un lavoraccio.
Per fortuna, il file Rhinoceros 5 includeva dei piani “segnaposto” per indicare la posizione delle file di libri e la cosa mi ha dato lo spunto per una soluzione alternativa: dopo aver raccolto alcune texture di file di libri, ho importato i segnaposto da Rhinoceros 5 in 3DS Max come singoli piani separati, e ho applicato a questi un materiale Corona standard.
Successivamente, nello slot Diffuse del materiale (quello in cui inserire le texture), ho inserito il plugin MultiTexture. MultiTexture è un plugin straordinario, che assegna una texture casuale precedentemente scelta a geometrie separate. In questo caso studio, ho inoltre utilizzato le funzioni di generazione casuale della gamma e della saturazione della texture offerte dal plugin, per creare variazioni infinite.
La fase di post-produzione: largo alla creatività!
Siamo arrivati alla parte divertente! Probabilmente l’avrai già capito: l’immagine è stata post-prodotta in Adobe Photoshop ;)
Il cielo sopra Varna
Scegliere il cielo giusto, o addirittura costruirlo tramite collage, è una parte cruciale in un approccio basato principalmente sulla post-produzione.
Il cielo che andrai ad usare influenzerà l’atmosfera della tua immagine in un modo che non ti aspetti nemmeno: impostare il giusto colore, la giusta luce e persino la giusta forma e la giusta direzione delle nuvole può davvero fare la differenza. Quindi, il mio consiglio è quello di non fermarti alla prima immagine che sembri riflettere la tua idea, ma piuttosto di testare diverse opzioni.
Se la mia scena è illuminata con un Sun (una simulazione della luce solare, per intenderci), so già che quasi sicuramente sostituirò il cielo standard. Il più delle volte, finisco per sostituire il cielo anche se uso una HDRI dal momento che preferisco avere il pieno controllo della composizione dell’immagine.
Col tempo e l’esperienza, ho imparato che è molto importante modificare la luminosità del nuovo cielo in modo tale da avvicinarla quanto più possibile a quella dello sfondo originale, così da evitare contorni brillanti attorno alla maschera di livello. Questi possono essere molto fastidiosi, soprattutto in presenza di vegetazione 3D (a proposito, se non sai cosa sia una maschera di livello di Photoshop, corri a rimediare!)
Tornando al nostro caso studio, il cielo di questa immagine è stato ottenuto usando 3 fotografie diverse.
Volevo qualcosa che sembrasse naturale, ma con un accenno di prospettiva. Il layer principale è basato sulla prima immagine, che, grazie alla sua prospettiva centrale, si sposa molto bene con il punto di vista scelto e utilizza la forma delle nuvole come linee guida per convogliare l’attenzione dello spettatore verso l’edificio.
Dopo aver modificato l’esposizione della foto con un livello di regolazione Curve, ho aggiunto un accenno di texture, sovrapponendo una versione desaturata della seconda immagine sulla prima in modalità Brucia Lineare al 25% di opacità.
Infine, ho aggiunto alcune nubi in lontananza in prossimità dell’orizzonte. Questa è solo una descrizione sommaria del processo che ho seguito: per arrivare al risultato finale posso assicurarti che alle spalle c’è un bel po’ di lavoro con i livelli di regolazione e le maschere di livello!
Accogliere lo spettatore: il primo piano dell’immagine.
Creare il feeling e la storia giusta per il primo piano dell’immagine è stato altrettanto importante. Avendo optato per un mood invernale, ho dedicato un bel po’ di tempo alla ricerca delle foto giuste da utilizzare per dipingere la neve nella scena.
Ad esempio, per dipingere la neve sul marciapiede sono partito da questa texture, fusa in modalità Luce Intensa.
Il risultato di partenza era già piuttosto buono e non ho dovuto fare altro che mascherare il marciapiede nella foto di partenza e applicarvi un livello di regolazione Curve per armonizzarla con il resto dell’immagine.
Per dipingere la neve sull’asfalto, ho usato un approccio leggermente diverso… Sai, alcune volte trovare la giusta texture col giusto angolo di ripresa porta via decisamente troppo tempo!
Quindi, per dipingere le scie di neve ho preferito una soluzione alternativa: invece di usare una foto, ho creato un nuovo livello di riempimento con un colore bianco sporco, applicandovi una maschera di livello completamente nera.
Successivamente, ho dipinto sulla maschera le scie di neve, “rivelandole” con una combinazione di pennelli personalizzati, per ottenere esattamente l’effetto che desideravo: in particolare, ho creato un paio di pennelli per riprodurre le scie di neve seguendo il processo descritto in questo articolo e li ho usati in combinazione con alcuni dei pennelli presenti nell’eccellente set di Jonas de Ro.
Una volta soddisfatto del risultato ottenuto, ho aggiunto la segnaletica orizzontale ricavandola da uno screenshot preso da Google Street View (ebbene sì, nonostante la bassa risoluzione, Street View può risolvere molte situazioni scomode!), e ho inserito dei cumuli di neve ai lati della strada, regolando con curve e maschere di livello la stessa foto che ho usato per la neve in primo piano.
Alberi e vegetazione non sono orpelli!
Gli alberi non sono semplicemente un elemento decorativo della scena, messi lì per renderla più amichevole (ho parlato di alberi nei render e di come integrarli alla perfezione in questo articolo del 2015). E, in effetti, l’immagine del nostro caso studio è tutt’altro che amichevole!
Nel nostro caso studio, la funzione degli alberi è di tipo puramente compositivo e di bilanciamento dell’immagine.
Dando un’occhiata più attenta all’albero centrale dello spartitraffico potrai rendertene conto subito: questo albero non è equidistante rispetto agli altri due presenti sui lati, ma è leggermente spostato verso la sinistra dell’immagine. Il motivo? Inquadrare e controbilanciare due caratteristiche prominenti dell’edificio: il pozzo delle scale e la struttura dell’ascensore.
A proposito di composizione, hai notato come molto spesso gli artisti inseriscano alberi o chiome ai margini laterali e superiori dei propri render? Il nostro caso studio non fa eccezione: è un modo molto semplice di creare una “cornice” per l’immagine, ed è un trucco molto utilizzato anche in fotografia. Bloccando alcune parti dell’immagine, l’attenzione dello spettatore viene riportata immediatamente sul soggetto che, in questo caso, è l’edificio.
Per questa scena ho deliberatamente scelto degli alberi spogli non solo per una questione di coerenza con l’atmosfera generale, ma soprattutto per evitare di interferire con le trasparenze della biblioteca.
Le persone nei render, la scala umana e la composizione.
Architetti e visualizer spesso non condividono le stesse idee su come popolare un’immagine di progetto. In passato mi sono spesso trovato a dover combattere il pregiudizio secondo il quale un render (parlo soprattutto di immagini realizzate per concorsi di architettura) debba essere riempito a tutti i costi con folle gioiose costituite da individui di ogni età e gruppo sociale.
Intendiamoci, non sto dicendo che questo sia sempre sbagliato e da evitare! Alcuni lavori traggono sicuramente beneficio da questo tipo di approccio. Ma la verità è che la maggior parte delle immagini non necessita di nutrite folle per catturare l’attenzione dello spettatore ed emozionarlo: hanno semplicemente bisogno degli “attori” giusti!
E proprio come avviene con la vegetazione, anche le persone sono un elemento chiave per definire la composizione e, se usate correttamente, possono rendere un’immagine più coinvolgente ed esaltare lo spazio architettonico che si vuole descrivere.
Anche stavolta il nostro caso studio rispecchia questa idea. In genere, una biblioteca non è eccessivamente affollata e certamente non potevo riempire le strade di gente, viste le condizioni meteo in cui si svolge la scena! Quindi ho semplicemente tentato di rappresentare una fredda mattinata invernale in modo verosimile, collocando solo qualche passante nella piazza centrale della biblioteca.
Inoltre, un cielo nuvoloso significa l’assenza di ombre nette sugli oggetti, e ho dovuto fare molta attenzione a scegliere figure scontornate che riflettessero le condizioni di luce della scena.
Questo è un punto molto importante: figure scontornate che non rispecchiano le condizioni atmosferiche o di luce possono compromettere facilmente il risultato finale. Inoltre, una volta inserite nella scena, i colori e l’esposizione delle figure scontornate devono essere armonizzate col resto dell’immagine: se vuoi scoprire esattamente il processo che seguo per inserire alla perfezione le mie cutout, ti consiglio di leggere quest’articolo.
Se i personaggi sono molto distanti rispetto alla camera, o sono ripresi dall’alto o dal basso, preferisco usare modelli 3D per risparmiare tempo: non immagini quanto sia difficile trovare figure scontornate riprese dalla giusta altezza! In questo caso studio però, per gli interni della biblioteca ho preferito creare alcune situazioni e storie che non avrei potuto raccontare usando esclusivamente modelli 3D.
Quindi, per gli interni ho scelto di usare esclusivamente figure umane bidimensionali, armonizzandole velocemente col resto della scena: ho inserito tutte le figure scontornate degli interni in un unico gruppo di Photoshop collocandovi sopra un render element (nella fattispecie, un CShading_RawComponent in modalità Reflect) che contenesse i riflessi presenti nella scena in layer clipping all’80% di opacità (se vuoi saperne di più sul layer clipping e i gruppi di Photoshop, questo è l’articolo che fa al caso tuo!).
Un render element è un’immagine generata dal motore di rendering che contiene un set di informazioni specifiche relative ad essa, come ad esempio le texture, le trasparenze o, appunto, i riflessi. Per finire, nei casi in cui si è reso necessario, ho regolato l’esposizione delle singole figure scontornate con un livello di regolazione Curve.
La ragazza in primo piano agisce da contrappeso alla composizione dell’immagine, andando a riempire un angolo in basso a sinistra altrimenti vuoto. Ho deliberatamente usato una figura “neutrale”, che non distogliesse troppo l’attenzione dall’edificio. È proprio per questo motivo che ho volutamente scelto un soggetto i cui colori riflettessero la palette cromatica dell’immagine! Inoltre sappiamo anche che l’occhio tende a soffermarsi di meno sui soggetti in movimento, per cui ho evitato di collocare un soggetto statico.
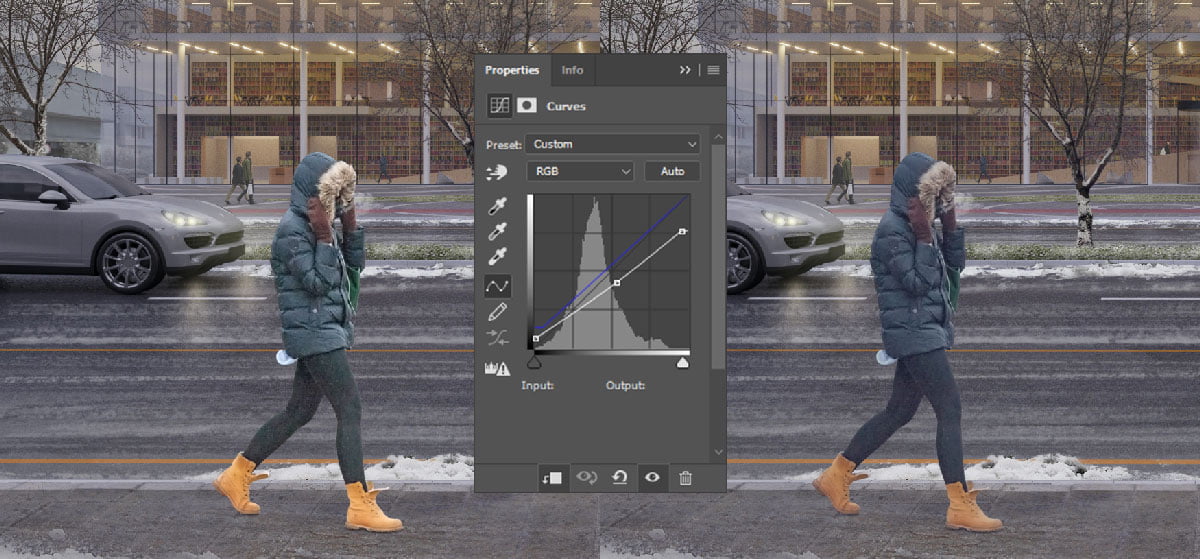
Questa cutout non presentava alcuna ombra netta, quindi molto probabilmente è stata ritagliata da una foto scattata in condizioni di luce simili a quella della nostra immagine. Una situazione ideale, che ha reso il processo di armonizzazione molto più semplice: non ho dovuto fare altro che applicare il solito livello di regolazione Curve per tagliare le luci e le ombre più pronunciate e far virare la tonalità della foto verso il blu.
In ogni caso, l’assenza di luci e ombre nette non corrisponde alla totale assenza di ombre, specialmente nei punti in cui l’oggetto viene a contatto col suolo. Per dipingere queste “ombre di contatto” ho usato un pennello ovale molto morbido (al 15% di opacità), su un nuovo livello collocato appena sotto il livello che contiene la cutout.
Ho iniziato col disegnare un sottile accenno di ombra in un’area relativamente ampia sotto la figura scontornata, rendendola più scura a mano a mano che mi avvicinavo verso il centro dell’ovale e verso i punti di contatto col suolo (in questo caso, i piedi della ragazza). Infine ho dipinto un’ombra più scura esattamente in corrispondenza dei punti di contatto tra il suolo e la figura scontornata.
Le regolazioni finali: contrasto e color grading
Ultime, ma non ultime, le regolazioni di contrasto e il color grading, ossia il processo creativo alla base delle modifiche ai colori e ai toni dell’immagine.
Quando lavoro sul contrasto, preferisco avere il pieno controllo sul risultato finale, lavorando sulle singole aree piuttosto che sull’immagine intera: i miei strumenti preferiti sono l’immancabile livello di regolazione Curve, per quando devo agire in modo locale, e, per creare un contrasto uniforme, la regolazione Bianco e nero.
Questo è un trucco davvero interessante che ho imparato seguendo la Masterclass offerta da State of Art Academy: quando impostata in modalità fusione Luce soffusa, la regolazione Bianco e nero contrasta l’immagine in un modo molto naturale, permettendomi di controllare la luminosità delle singole tonalità di colore grazie agli sliders.
Infine, se i neri nell’immagine risultano essere troppo intensi, li addolcisco tramite un livello di regolazione Correzione colore selettiva.
La regolazione Correzione colore selettiva è anche uno dei miei strumenti preferiti per il color grading, e la trovo perfino superiore alla regolazione Bilanciamento colore: Correzione colore selettiva mi consente un controllo delle singole tonalità nell’immagine molto più completo ed esplicito e trova il suo completamento nella regolazione Tonalità/saturazione, che mi permette di correggere le singole tonalità e di lavorare direttamente sulla saturazione dei colori.
L’ultimo step passa attraverso Adobe Lightroom o il plugin Camera Raw integrato in Adobe Photoshop, entrambi nati per elaborare i negativi digitali. Modificare un’immagine in Lightroom o Camera Raw apre molte possibilità interessanti, tra cui ulteriori opzioni di color grading e il poter lavorare sulla struttura e la texture dell’immagine nonché sull’esposizione e sul contrasto. In teoria, il color grading potrebbe essere effettuato completamente in Camera Raw!
Per il nostro caso studio tuttavia, mi sono limitato a lavorare su contrasto, struttura, ombre e luci, e ho aggiunto un effetto vignettatura, ossia la riproduzione digitale di una caratteristica fisica degli obiettivi fotografici. In parole povere, il vignetting è una progressiva riduzione di luminosità che si verifica ai bordi dell’immagine: questo effetto può essere sfruttato in modo creativo (senza mai esagerare però!) e aiuta a riportare l’attenzione dello spettatore sul centro dell’immagine, secondo il principio del framing (ossia della cornice) del quale ti ho parlato poco fa. Per finire, ho aggiunto della foschia extra sempre attraverso il plugin Camera Raw, tramite lo slider Rimuovi foschia nella tab Effetti, impostato su un valore negativo.
Ed ecco il risultato finale! Come puoi vedere anche tu, smanettare in Camera Raw può davvero dare quel qualcosa in più ad un’immagine, a patto che si sappia sempre cosa si vuole ottenere!
Per chiudere…
Questo articolo si pone a metà strada tra il tutorial e il making of, e più che spiegare passo passo gli step che ho seguito (per quello ci vorrebbe un workshop apposito 😉), ho preferito illustrare il processo generale dietro la produzione di un’immagine.
Ma non è finita qui! Prima di salutarti, voglio lasciarti un breve video ad illustrarti ciascuno dei passaggi che ho seguito per arrivare al risultato finale. Eccolo qua!
È la prima volta che mi cimento in qualcosa di simile, e ci terrei davvero moltissimo a sapere cosa ne pensi. Ti è piaciuto questo making of e vorresti vederne altri in futuro? Dimmi la tua nei commenti qui in basso.
Nel frattempo, ti ringrazio per aver letto fin qui! Ti ricordo che puoi seguire i miei lavori anche su The Big Picture e i relativi canali social, Facebook e Instagram.
A presto e stay tuned!
Federico