L’impaginazione tavole, croce e delizia di ogni architetto o aspirante tale!
Sai, quando ero ancora uno studente non ricordo che nessuno dei miei professori abbia mai speso una singola parola sul layout delle tavole di architettura, o su come realizzare un’impaginazione tavole convincente.
Il risultato? Non riuscivo a comunicare al meglio il progetto: collocavo i disegni sulle tavole nel modo che mi sembrasse più gradevole ma, puntualmente, rimanevo insoddisfatto dei miei lavori.
Spesso mi sono chiesto quali fossero le migliori tecniche per impaginare tavole di architettura: col tempo, lo studio e ispirandomi al lavoro dei grandi nomi, ho compreso alcune strategie fondamentali. I
ntendiamoci eh, non esiste “il” metodo corretto per l’impaginazione tavole, ma solo delle linee guida per una buona progettazione grafica delle tavole architettoniche.
Sei pronto a scoprirle?
L’impaginazione tavole parte sempre da una griglia.
Creare una griglia di base è un primo step fondamentale non solo per l’impaginazione tavole, ma in qualsiasi progetto grafico o editoriale.
Loghi, libri, riviste, quotidiani, tutti hanno in comune un layout di base.
Persino il tuo portfolio di architettura dovrebbe essere impostato su una griglia, nonostante in molti compiano l’errore di ignorare questo passaggio.
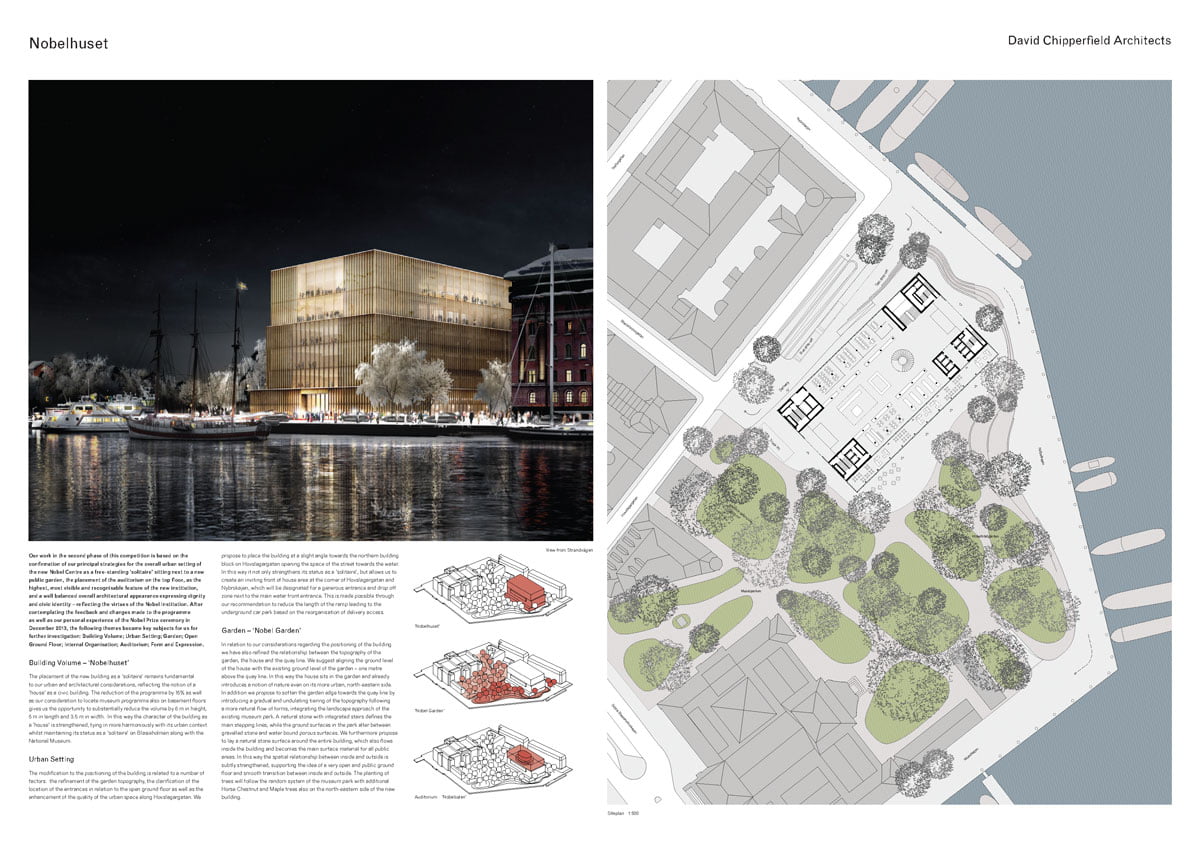
Un esempio pratico: proviamo ad analizzare assieme una tavola di David Chipperfield, primo classificato nel concorso di architettura per la Nobelhuset di Stoccolma.
Come vedi, anche i grandi studi adottano un sistema di griglie per le proprie tavole di architettura.
Ciò non nasce soltanto dall’esigenza estetica di disporre in modo ordinato i contenuti, ma anche da questioni di tipo strettamente pratico.
Salvare e riutilizzare un set di griglie per l’impaginazione tavole si concretizza in un considerevole risparmio di tempo e in un workflow più spedito.
Puoi ben immaginare quanto sia importante avere un template di griglie pronto da poter usare se si lavora a scadenze strettissime!
Ora, il mondo delle griglie (o gabbie) nel graphic design è un argomento su cui si scrivono libri interi e a cui si dedicano corsi di studio.
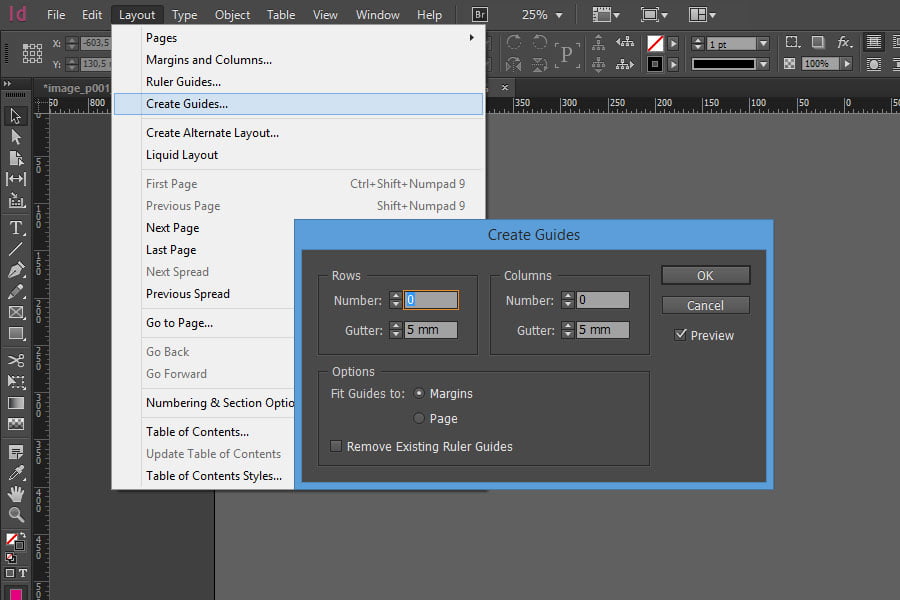
Io però ti propongo un semplice sistema per creare delle guide nelle tue tavole di architettura, attraverso l’uso dello strumento “Crea guide” (Create Guides) di Adobe InDesign.
L’uso dello strumento è davvero intuitivo. Nella finestra di dialogo puoi specificare il numero di righe e di colonne della griglia e la spaziatura tra queste; inoltre puoi decidere se impostare la griglia basandoti sui margini o sui bordi della pagina.
Come dici? Vorresti dei template già pronti per l’uso, magari da poter sfruttare anche per i tuoi lavori futuri?
Allora ho proprio quello che fa per te!
Per facilitarti il compito, ho preparato per te delle griglie per fogli A0 e A1 da usare come base per l’impaginazione delle tue tavole.
Iscriviti alla community di The CTRL+Z Blog tramite il form qui sotto, segui le istruzioni in basso e potrai scaricare subito i template!
Unisciti ad oltre 10.000 iscritti e ricevi contenuti esclusivi!
Ricevi risorse gratuite, contenuti bonus e i nuovi articoli direttamente nella tua e-mail. Entra ora nella community!
(Per scaricare il file, iscriviti alla community seguendo le istruzioni a schermo. Poi, segui il link verso l’archivio delle risorse gratuite nella mail di benvenuto che riceverai.)
Usa uno sfondo bianco per le tavole di architettura: less is more.
Lo so, ti capisco, la famosissima frase di Mies Van Der Rohe è ormai quasi un cliché, usato fino alla nausea da chiunque abbia un minimo di conoscenze architettoniche.
Eppure, a più di cinquant’anni di distanza, il motto dello storico architetto tedesco è ancora una grande lezione per architetti e designer.
Ad esempio, sai perché i grandi studi utilizzano esclusivamente lo sfondo bianco per l’impaginazione tavole?
Perchè valorizza gli elementi e li rende immediatamente leggibili.
Fidati, inserire immagini di sfondo, colori solidi o trasparenze è come camminare su un metaforico campo minato.
Non perché non possano assolutamente funzionare, ma perché il rischio di ridurre la leggibilità di ciò che vi si sovrappone e di creare confusione visiva è oggettivamente altissimo. Allora, perché complicarsi la vita?
Se non vuoi rinunciare ad un’immagine chiave predominante, prova dedicarvi uno spazio pari a circa la metà della tavola, evitando però di sovrapporre altri disegni. Un’idea potrebbe essere quella di inserire un render che si fonda col resto del pannello, usando lo sfondo bianco come “cielo” dell’immagine, come in quest’esempio:
Fai “storytelling” stabilendo una coerenza logica e visiva.
Prima di iniziare a trascinare file nel tuo software di impaginazione tavole come un forsennato, datti un attimo di tempo per pensare a quali elaborati di progetto vuoi inserire e in che ordine.
A costo di sembrarti noioso lo ripeterò ancora una volta: presentare un progetto significa raccontare una storia! E di certo non puoi partire dalla metà di un racconto, no?
Quindi, assicurati che tutti gli elementi delle tavole di architettura abbiamo una loro coerenza e un collegamento visivo (ad esempio tramite gli allineamenti o le proiezioni mongiane) e una progressione logica.
Ti ho preparato un breve elenco di elaborati da cui puoi prendere spunto, già ordinato secondo la sequenza logica che molti grandi studi adottano nei propri template di impaginazione tavole:
- Analisi del contesto (diagrammi e piante del sito 1:2000 – 1:500)
- Funzionamento dell’edificio (diagrammi e schemi) + pianta tipo (1:500 – 1:200)
- Piante dettagliate (1:100 – 1:50) – Sezioni e prospetti
- Elaborati di dettaglio (scala da decidere in base a quale aspetto del progetto approfondire)
Ovviamente sentiti libero di sperimentare! Adatta la sequenza nel modo che ti sembra più efficace in base al progetto che presenterai nelle tue tavole di architettura.
Come vedrai nel prossimo paragrafo, ciascun tipo di lavoro o di progetto ha degli elementi più importanti di altri che avrai cura di evidenziare in fase di impaginazione tavole.
Crea una gerarchia visiva: regola il peso e la dimensione degli elementi.
Direi che come concetto è abbastanza semplice, no?
A seconda dello scopo dell’impaginazione tavole, dai il giusto peso a ciascun disegno presente sulle tavole di architettura e stabilisci una gerarchia visiva.
Hai presente la griglia di cui ti ho parlato poco fa? In parole povere, gli elementi chiave che collocherai sulle tue tavole di architettura occuperanno più o meno spazio nei limiti della griglia, a seconda dell’importanza che rivestono rispetto al tipo di progetto, o a seconda del pubblico a cui sono rivolti.
Ti faccio un paio di esempi. Stai lavorando ad un’impaginazione tavole per un concorso da mostrare ad una giuria? Dedica ai render uno spazio ampio e la massima cura. Devi realizzare tavole di architettura del paesaggio o di progettazione urbana? Dai rilievo ai diagrammi e ai render concettuali: sono elementi essenziali nell’impaginazione tavole, soprattutto per progetti architettonici su vasta scala.
Ricorda di valutare ogni elemento anche rispetto alla singola tavola! Se stai lavorando all’impaginazione della tavola di analisi del contesto, ad esempio, assicurati che la planimetria del sito abbia un peso maggiore rispetto al resto degli elementi.  Inoltre, regola la grandezza degli elementi in base al supporto su cui presenterai le tavole di architettura e in base alla distanza da cui verranno osservate. Se hai organizzato correttamente la tua gerarchia visiva, la tua impaginazione tavole sarà efficace e comunicativa anche osservandola da una certa distanza.
Inoltre, regola la grandezza degli elementi in base al supporto su cui presenterai le tavole di architettura e in base alla distanza da cui verranno osservate. Se hai organizzato correttamente la tua gerarchia visiva, la tua impaginazione tavole sarà efficace e comunicativa anche osservandola da una certa distanza.
Tratta il testo come un elemento grafico e sii conciso.
Lo so, l’idea di dover curare i testi sulle tue tavole di architettura ti fa storcere il naso, ma non preoccuparti, oggi niente suggerimenti sul contenuto! Quello che ci interessa invece è come usare correttamente il testo come elemento grafico nell’impaginazione tavole.
Ormai avrai capito quanto la coerenza visiva e logica sia essenziale per delle buone tavole… e direi, visto che ti ho fatto una testa così con questa “coerenza”!
Non ti sorprenderai, allora, se ti svelo che questa passa anche attraverso l’uso dei font e delle dimensioni dei caratteri. Nel tuo caso, il miglior modo per restare coerenti è semplificare, riducendo il numero di font che stai usando al minimo.
Usa al massimo due font, uno per il corpo del testo ed uno per i titoli: l’ideale sarebbe addirittura usarne soltanto uno e variare lo stile a seconda dell’elemento.
Inoltre, crea delle dimensioni standard per ciascun elemento di testo. In parole povere assicurati che i titoli abbiano sempre le stesse dimensioni ogni volta che andrai ad inserirli nell’impaginazione tavole: stesso discorso vale per i sottotitoli, le didascalie e il corpo del testo.
Alcune raccomandazioni per il corpo del testo: valuta attentamente la leggibilità finale. Il tuo testo ti sembra troppo compatto? Prova diversi tipi di allineamento e diverse combinazioni di interlinea e dimensione carattere.
Infine, ricorda: sii conciso, comunica con frasi brevi e significative!
A meno che tu non stia seguendo delle linee guida specifiche, riduci le spiegazioni al minimo: soprattutto durante esami, presentazioni o meeting, ben pochi avranno il tempo di leggere cosa c’è scritto sulle tue tavole di architettura. In fondo un’immagine vale più di mille parole, no? [clickToTweet tweet=”Riduci il testo al minimo nelle tavole di architettura: un’immagine vale più di mille parole!” quote=”Riduci il testo al minimo nelle tavole di architettura: un’immagine vale più di mille parole!”]
Se sei appassionato di font come me e hai voglia di approfondire l’argomento, ho dedicato quest’articolo ai miei 9 font preferiti per l’architettura.
Crea un tuo stile personale con un segno grafico omogeneo.
Per finire, un suggerimento che ti tornerà utilissimo per l’impaginazione tavole, ma soprattutto per costruirti uno stile personale che contraddistingua tutti i tuoi lavori.
Questa tecnica mi ha aiutato tantissimo in passato anche nella costruzione dei mio portfolio, e sono sicuro che in futuro ti sarà di grande aiuto. Quindi, se non l’hai già fatto, che ne dici di condividere l’articolo coi tuoi amici prima di terminare la lettura? Basta un click! :-) [socialWarfare]
Dunque, vuoi sapere qual è lo strumento più potente per rendere le tue tavole di architettura estremamente coerenti?
Un segno grafico omogeneo.
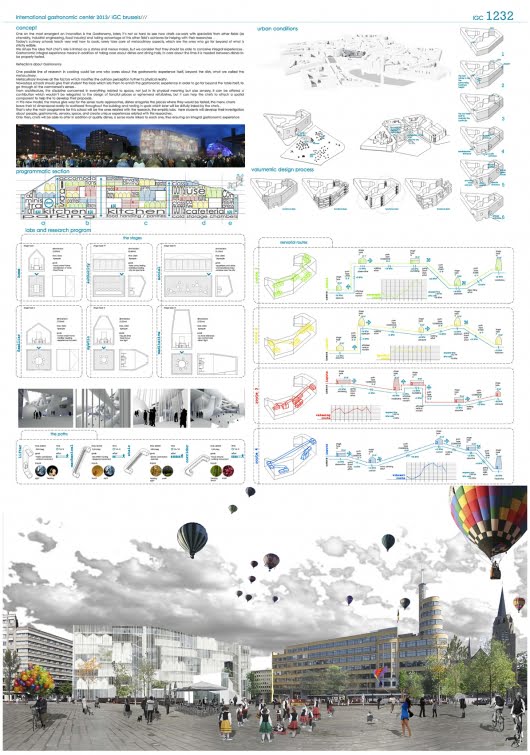
Qui sotto ho messo a confronto due tavole ugualmente valide per contenuto e qualità del progetto: quale delle due trovi che colpisca di più?

 Esatto, quella magenta. Hai immediatamente associato il segno grafico (in questo caso il colore) al progetto descritto nella tavola: in questo modo l’impatto finale sull’osservatore ne esce ulteriormente rafforzato. Usare nell’impaginazione tavole una palette o un colore predominante per tutti gli elaborati è un ottimo sistema per assicurarti che le tue tavole di architettura abbiano un forte appeal. Sta a te e al tuo gusto personale decidere se e quando adottare questo sistema.
Esatto, quella magenta. Hai immediatamente associato il segno grafico (in questo caso il colore) al progetto descritto nella tavola: in questo modo l’impatto finale sull’osservatore ne esce ulteriormente rafforzato. Usare nell’impaginazione tavole una palette o un colore predominante per tutti gli elaborati è un ottimo sistema per assicurarti che le tue tavole di architettura abbiano un forte appeal. Sta a te e al tuo gusto personale decidere se e quando adottare questo sistema.
Infine, assicurati che tutti gli elaborati abbiano un tratto costante. Ad esempio, se usi un riempimento di sezione in un disegno, dovrai mantenere lo stesso riempimento anche per il resto delle sezioni (verticali e orizzontali) sulle tue tavole di architettura; oppure se hai usato un determinato tipo di freccia in un diagramma, assicurati di usarlo per tutti gli altri diagrammi che inserirai nell’impaginazione tavole.
In conclusione…
Come ti dicevo in partenza, non c’è un modo univoco di impaginare tavole architettoniche, ma solo una serie di principi flessibili per una progettazione grafica efficace.
Le uniche regole sempre valide sono queste: [clickToTweet tweet=”Studia, osserva, imita e, infine, sviluppa uno stile originale.” quote=”Studia, osserva, imita e, infine, sviluppa uno stile originale.”]
Piano piano svilupperai uno stile personale che sarà la sintesi di tutte le cose che avrai appreso nel tempo :-) Che ne dici di iniziare subito, dando un’occhiata su Pinterest? Pinterest è una miniera a cielo aperto, una fonte di ispirazione in costante aggiornamento. Quando devo sviluppare un’impaginazione tavole, digito la query “architecture panel” (come ho fatto nel link) e salvo le idee che posso riutilizzare nelle mie bacheche.
Ah quasi dimenticavo: anche The CTRL+Z Blog è su Pinterest, con centinaia di idee brillanti per i tuoi disegni e i tuoi progetti! Passa a trovarmi!
Alla prossima!
Federico