Quando ero uno studente, il mantra dei laboratori di progettazione che frequentavo era: l’architettura trova la sua dimensione nella sezione architettonica.
“Esagerati!”, pensavo tra me e me.
A diversi anni da quei workshop posso finalmente fare mea culpa.
Quanto mi sbagliavo!
La sezione architettonica è DAVVERO la madre di tutte le rappresentazioni.
Non c’è nessun mezzo che possa descrivere il funzionamento dell’edificio meglio delle sezioni architettoniche… considerato che, tecnicamente, anche le piante non sono altro che una sezione architettonica orizzontale.
E anche nelle rappresentazioni tridimensionali, creare degli spaccati è una tecnica sempre efficace… eccola lì, la sezione che si insinua di nuovo nei nostri disegni!
Non è un caso che sia stata proprio la community a chiedermi a gran voce quest’articolo, attraverso un sondaggio che ho postato a maggio 2016 sulla pagina Facebook del blog… sulla quale hai già lasciato un “Mi Piace”, vero? ;-)

Percentuali piuttosto eloquenti, no?
Ogni promessa è debito! l’articolo di oggi è dedicato proprio a svelarti tutto quello che c’è da sapere su come illustrare sezioni architettoniche con Photoshop in modo efficace.
Per questo tutorial ho deciso di partire da un modello 3D SketchUp, ma le tecniche e le idee che ti illustrerò sono valide a prescindere dal software che stai usando.
Quindi, che tu stia usando SketchUp, Rhino, Revit, o qualsiasi altro software, accomodati e preparati ad avventurarti nel mondo delle sezioni architettoniche!
Individua lo scopo della tua sezione architettonica.
Ok, ti faccio un paio di domande difficili: a cosa serve una sezione architettonica? E soprattutto, cosa mostrare attraverso una sezione architettonica? Domande da un milione di dollari!
Tranquillo, non è un’interrogazione! Quello che voglio dirti è che, prima ancora di iniziare a darci dentro e colorare sezioni architettoniche in Photoshop, devi innanzitutto comprendere qual è lo scopo del tuo disegno.
Già, perché esiste un’infinità di modi per illustrare una sezione architettonica, che possono essere più o meno indicati per determinati scopi.
Queste tecniche non sono semplicemente una questione di gusto personale, ma rispondono ad esigenze di rappresentazione tra di loro diversissime!
Ad esempio, stai lavorando ad una sezione architettonica in cui devi mostrare il funzionamento tecnologico di una facciata? Probabilmente manterrai il disegno quanto più leggero possibile, evitando di campire e colorare le aree che rappresentano il dettaglio.
Se invece vuoi illustrare lo schema generale dell’edificio, una post-produzione ben bilanciata può davvero dare una marcia in più alla qualità delle tue sezioni architettoniche! Anche in questo caso, chiediti sempre prima di tutto cosa vuoi comunicare attraverso il disegno: una volta che avrai trovato la risposta a questa domanda, saprai anche quali sono gli elementi più importanti su cui lavorare in post-produzione.
Il lavoro di post-produzione dietro le sezioni architettoniche con Photoshop è molto simile al lavoro su un render o su una prospettiva architettonica: esistono una miriade di tecniche differenti per comunicare messaggi e contenuti estremamente diversi tra di loro… ma sempre attraverso lo stesso mezzo! Vuoi una dimostrazione? Te ne do tre!

In questo esempio, lo studio danese COBE utilizza la sezione per evidenziare come l’edificio proposto per la Biblioteca Centrale di Helsinki funzioni come una serie di scatole, ognuna con un programma e una materialità ben distinta, collegate da un unico sistema di circolazione. La sezione rispecchia perfettamente il concept, evidenziando i volumi e la palette di materiali usata per ciascuno di essi.
Questa sezione di ELEMENTAL (Alejandro Aravena) lavora addirittura anche in prospettiva centrale e include degli spazi probabilmente renderizzati. Il disegno gioca sul contrasto tra un tratto pulito, che descrive l’involucro dell’edificio assieme al suo funzionamento strutturale, e la descrizione degli spazi interni attraverso il colore dato dal render.

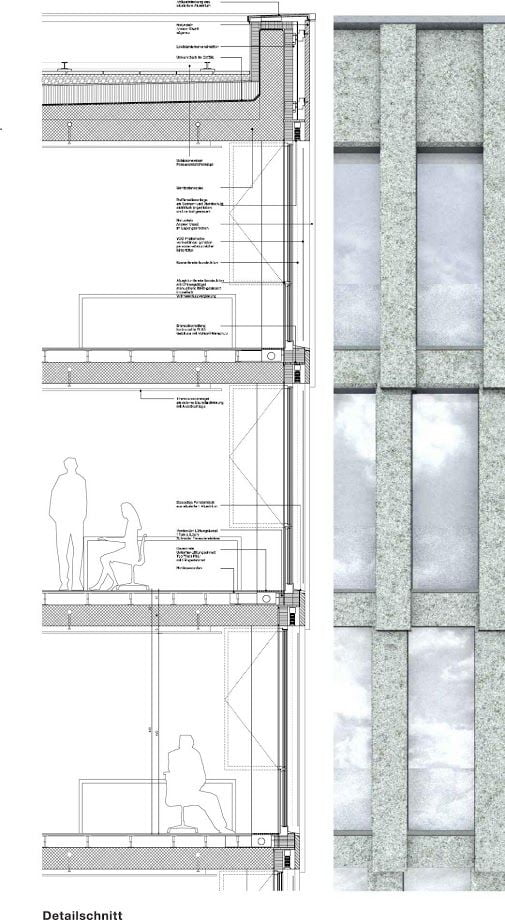
Infine, un grande classico della rappresentazione: la sezione di una facciata affiancata al prospetto renderizzato! In questo disegno, David Chipperfield Architects descrive il funzionamento del sistema della facciata con una sezione pulitissima, caratterizzata da etichette e hatch, affiancandovi una stupenda materializzazione del prospetto. Più chiaro di così… :-)
Beh, immagino che avrai intuito quanto l’universo delle sezioni architettoniche sia vasto e sconfinato! Perciò hai anche capito che è importantissimo guardare cosa hanno fatto gli altri prima di te.
Lo so, hai ragione, è una cosa che ti ripeto puntualmente ad ogni tutorial che pubblico! Ma comprendere quali tecniche di rappresentazione siano state usate da altri architetti, e chiederti se possano essere efficaci e coerenti con lo scopo della tua sezione architettonica, è un passaggio importantissimo per migliorare se stessi come professionisti, e la propria tecnica di rappresentazione.
Perché esportare una sezione architettonica 2D da un modello 3D?
Partiamo dalle basi! Esistono moltissimi modi per ottenere una sezione architettonica 2D da illustrare in Photoshop.
Io, personalmente, adoro lavorare a partire dal modello 3D.
Il vantaggio di questo workflow? Generare le tue sezioni partendo dal modello 3D ti permette di impostare velocemente una gamma vastissima di tipi di rappresentazione.
Facciamo un esempio. Sai cos’è una sezione prospettica? In parole povere, è una sezione disegnata in prospettiva anziché in proiezione ortogonale, che quindi introduce nel disegno le informazioni sulla profondità dello spazio.
Ecco, se provassi a disegnare una sezione prospettica a partire da una pianta, probabilmente dovresti spendere ore lavorando in CAD (sì, anche se conosci a memoria i trucchi più efficaci), mentre per ricavare una sezione 2D da un modello 3D bastano letteralmente pochi clic… lo vedremo tra un momento!
La sezione prospettica è un tipo di rappresentazione che negli ultimi anni è diventato gettonatissimo, anche per via dell’utilizzo sempre più diffuso dei modelli 3D: penso ad esempio ai modelli BIM, che integrano tutte le informazioni sull’edificio simultaneamente e permettono rappresentazioni rapide ed efficaci.
E non finisce qui! Oltre a poterla combinare con la vista prospettica, la sezione si sposa benissimo con l’assonometria, come ti ho spiegato anche in questo post.
Ma ho divagato abbastanza! Torniamo all’argomento di questo paragrafo, ovvero come esportare sezioni architettoniche a partire da un modello 3D, che ne dici? Il workflow che sto per illustrarti oggi passa attraverso uno dei software di modellazione 3D più utilizzati sia negli studi di architettura che nelle università di mezzo mondo.
Ecco come uso SketchUp per esportare sezioni architettoniche da post-produrre con Photoshop!
Hai letto bene, non storcere il naso!
SketchUp rimane per me l’opzione numero uno quando devo illustrare una sezione architettonica e aggiungere profondità tramite le ombre. Non tutti i software di modellazione hanno una gestione delle ombre così intuitiva come quella di SketchUp!
Bene, basta perdere tempo: apri il tuo modello e seguimi al paragrafo successivo!
Come esportare sezioni 2D e 3D da SketchUp.
Così come avviene col Clipping Plane di Rhinoceros (te ne ho parlato in questo articolo), anche SketchUp ha il suo tool per visualizzare sezioni in tempo reale, ossia il Section Plane.
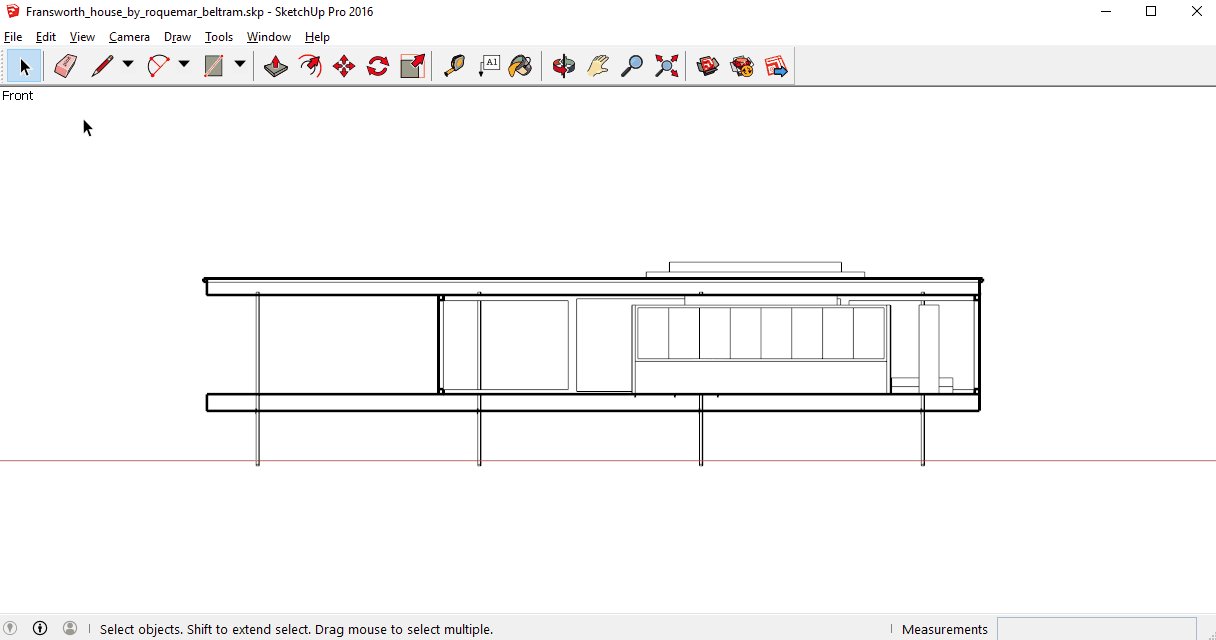
Per impostare un Section Plane vai nel menu Tools>Section Plane e clicca su una superficie parallela al piano della sezione da ottenere. Come vedi, il tuo modello 3D viene immediatamente tagliato in corrispondenza dell’oggetto appena creato.
Questo piano può essere spostato e ruotato come fosse un qualsiasi oggetto della scena: applicando una traslazione o una rotazione, vedrai la sezione del tuo modello 3D svilupparsi in tempo reale.
Adesso, clicca col pulsante destro del mouse sul piano di sezione che hai appena creato, e seleziona la voce Align View: la vista si allineerà al piano di sezione, restituendo una sezione prospettica come quella che ti ho descritto poco fa. Visto quanto è semplice? :-)
Ti serve una classica sezione architettonica in proiezione parallela? Ottenerla è altrettanto facile: una volta eseguite le operazioni che ti ho illustrato, clicca sulla voce Parallel Projection dal menu Camera. Voilà!
Tuttavia, prima di esportare il disegno per colorare la tua sezione architettonica con Photoshop, abbiamo ancora un paio di cose importanti da fare.
Per iniziare, metti il caso che tu abbia un modello 3D già bello e pronto con tanto di texture, ma quello che ti serve è semplicemente un disegno pulito in bianco e nero.
Che si fa?
Non farti prendere dal panico e non iniziare a pitturare il tuo modello di bianco!
SketchUp ti permette di applicare in pochissimi secondi degli stili per il tuo modello che cambiano radicalmente l’aspetto della sezione architettonica. Volendo, è addirittura possibile impostare il tuo modello 3D in modo che sembri uno schizzo a mano libera!
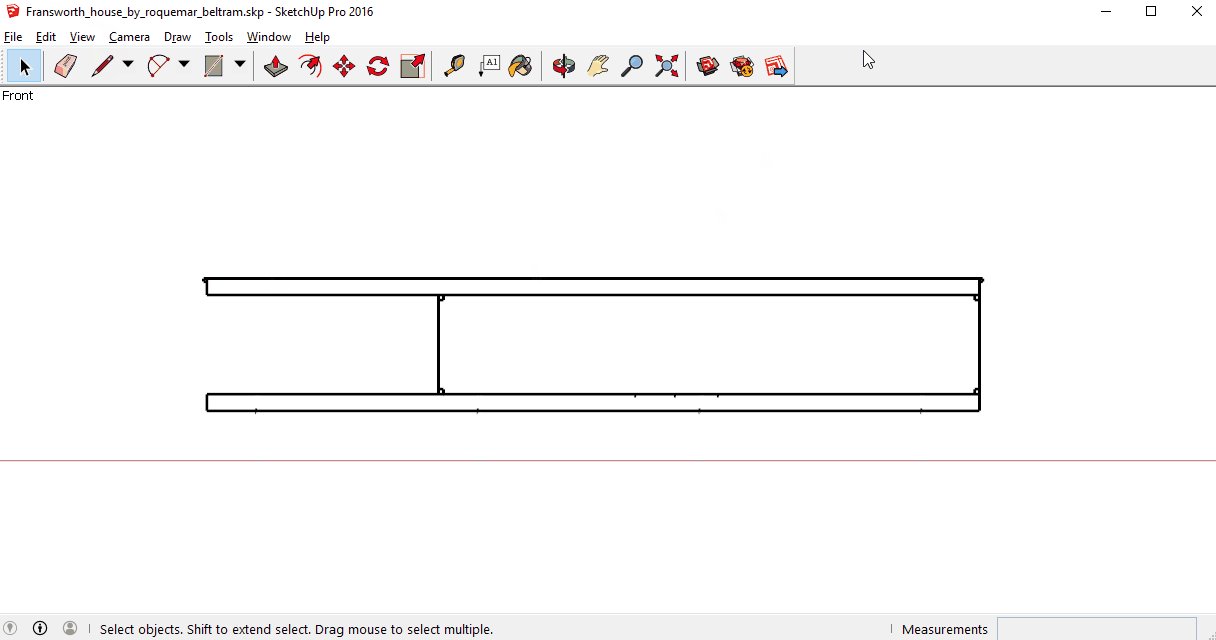
Nel nostro caso, ricorreremo alla modalità di visualizzazione Hidden Line, accessibile dal menu View>Face Style.
Ecco fatto! Adesso il tuo modello dovrebbe apparire completamente privo di texture. Hidden Line è davvero perfetto per generare sezioni bianche da texturizzare in Photoshop! Niente panico, le texture nel modello sono ancora tutte al loro posto, hai solo cambiato lo stile di visualizzazione.
Tutto pronto! Possiamo esportare la tua sezione architettonica da post-produrre in Photoshop!
“Oh, aspetta un secondo. E la scala? Non mi dire che devo fare i salti mortali lavorando ad occhio con un riferimento? E poi, scusami tanto, non mi hai fatto lanciare nessun render… vuoi che dipinga pure le ombre a mano in Photoshop? Ma sei ubriaco?”
E se ti dicessi che SketchUp ti permette di esportare sezioni architettoniche già nella scala corretta sia in DWG che in PDF? E che grazie a SketchUp puoi inserire rapidamente ombre nelle tue sezioni successivamente in Photoshop?
Boom! Non te lo aspettavi, vero? Forza, vediamo assieme come fare! ;-)
Impostare la scala del disegno 2D in SketchUp.
Per esportare un disegno 2D da SketchUp, naviga nel menu File>Export>2D Graphic… comparirà la familiare finestra di salvataggio. I formati di esportazione più flessibili in assoluto sono i formati PDF/EPS, e DWG/DXF perché mantengono tutte le informazioni vettoriali del disegno.
Questo significa che, se necessario, potrai modificare gli spessori di linea e pulire la sezione architettonica con Illustrator o AutoCAD, prima di passare alla fase di post-produzione con Photoshop. Davvero molto comodo! :-D
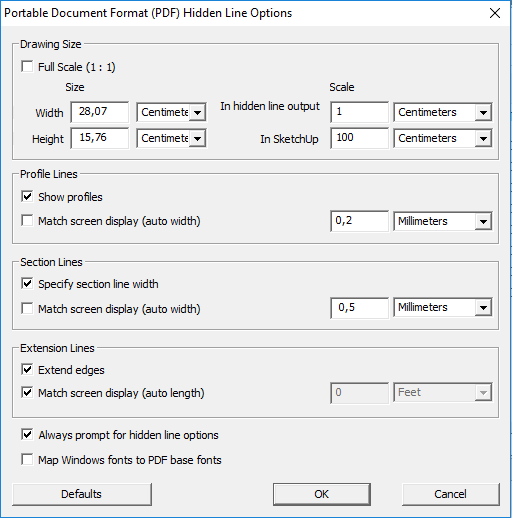
Ma torniamo al pannello di esportazione. Scegli uno dei tre formati e fai clic sul bottone Options accanto ad Export. Comparirà questa finestra di dialogo (NOTA: i pannelli per i formati EPS/PDF e DWG/DXF sono leggermente diversi tra loro, ma contengono lo stesso set di opzioni)
La voce che ci interessa per modificare la scala è quella in cima, e in particolare le due caselle a destra: la casella in basso indica il riferimento di scala nel modello 3D, mentre quella in alto l’output nel disegno. Quindi, se per esempio vuoi esportare una sezione in scala 1:100, dovrai impostare 100cm (1m) nella casella in basso e 1cm nella casella in alto.
Le voci sottostanti, invece, ti permettono di impostare lo spessore di linea che desideri per le linee di proiezione (Profile Lines) e le linee di sezione (Section Lines), che saranno decisamente più spesse delle prime. Esportando in DWG/DXF è addirittura possibile fare in modo che i due tipi di linea compaiano su layer separati.
ATTENZIONE: Per eseguire questa procedura in SketchUp, la camera deve essere impostata in modalità Parallel Projection, altrimenti le voci delle opzioni riguardanti la scala risulteranno congelate.
Esportare le ombre proiettate da SketchUp.
Uno di motivi per i quali sul mio PC non manca mai un’installazione di SketchUp è la possibilità di calcolare le ombre proiettate da un volume in modo semplice e rapido.
Per quanto mi riguarda, aggiungere le ombre proiettate ad una sezione architettonica in Photoshop è utilissimo per fornire informazioni sui volumi dell’edificio, e dare allo stesso tempo profondità e qualità al disegno.
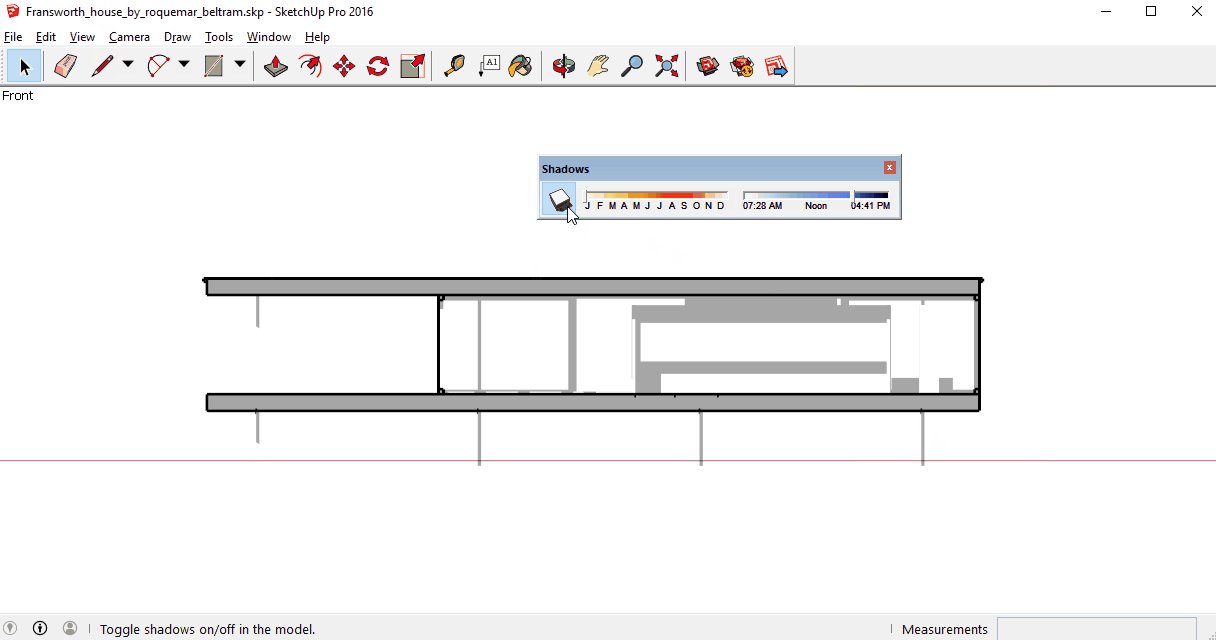
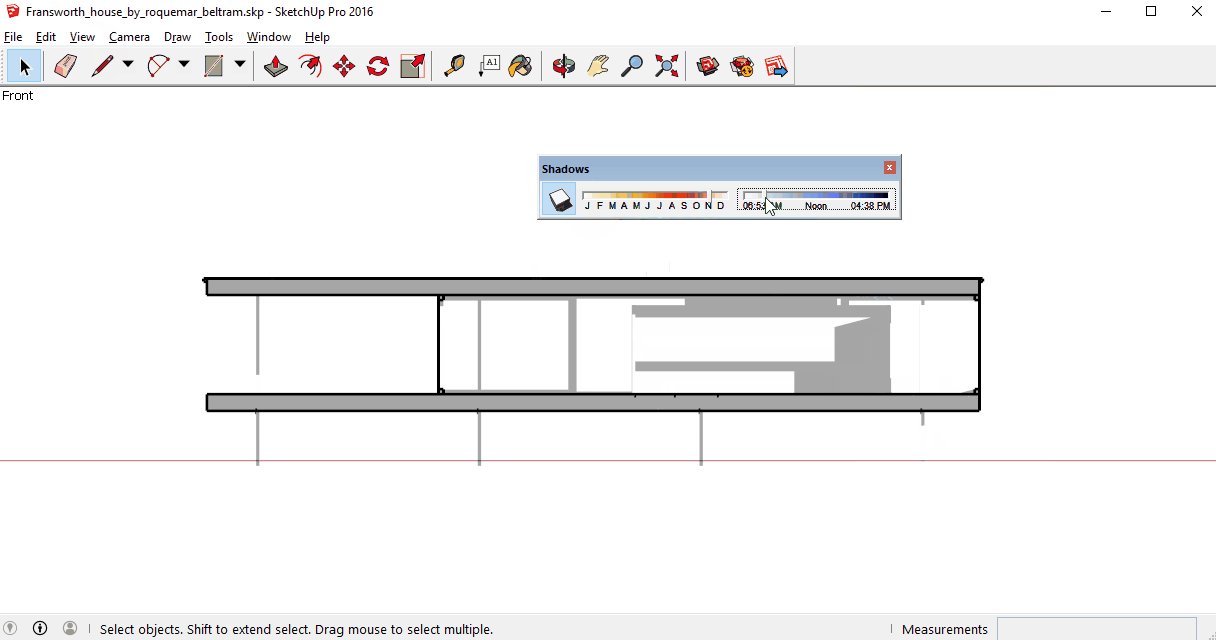
Per ottenere un disegno delle ombre in SketchUp devi innanzitutto geolocalizzare il modello (ti ho spiegato come fare in questo post, ricordi? Lo trovi al punto 1!) e richiamare la barra degli strumenti Shadows: se non è già presente sulla tua interfaccia, fai clic col tasto destro su una barra degli strumenti qualsiasi e seleziona la voce Shadows.
Questo tool è davvero intuitivo! Lo slider di sinistra cambia il mese dell’anno, mentre quello di destra l’ora del giorno.
Ricordati però di premere il bottone a sinistra della barra degli strumenti per attivare la visualizzazione delle ombre, di impostare lo stile di visualizzazione in Hidden Line come ti ho spiegato qualche paragrafo fa e di nascondere le linee di sezione togliendo la spunta alla voce Edges nel menu View>Edge Style: il perché lo capirai tra non molto.
Adesso possiamo esportare nuovamente il disegno, ma stavolta in formato immagine raster, ossia JPG, PNG o TIF: utilizzerai questo file tra pochissimo in Photoshop, sovrapponendo il disegno delle ombre alla sezione architettonica.
Sezioni architettoniche con Photoshop: idee e tecniche.
Largo a Photoshop! Adesso che hai esportato, e magari pulito, la tua sezione architettonica dalle linee di troppo, è ora di importarla nel nostro software di post-produzione preferito.
Ah, a proposito, segui le indicazioni che ti ho lasciato in questo post su come esportare file PDF in Photoshop nella scala corretta!
Inoltre, proprio come faresti per una pianta importata da AutoCAD in Photoshop, prima di iniziare a colorare la sezione architettonica con Photoshop crea un livello di sfondo per il disegno, e spostalo in fondo alla lista dei layer.
Ottimo, ora sei pronto per iniziare!
In questo paragrafo troverai le tecniche più utili e i suggerimenti più interessanti su come colorare sezioni architettoniche con Photoshop e ottenere disegni veramente eleganti.
Forza, continuiamo!
Dare profondità alla sezione architettonica: occlusione ambientale ed ombre.
Conosci il termine occlusione ambientale?
L’occlusione ambientale è una tecnica di rendering che tiene conto di come l’illuminazione si attenui in presenza di superfici che ne ostruiscano il passaggio.
Lo so, messa così sembra una roba per nerd fino al midollo! Molto più semplicemente, l’occlusione ambientale si manifesta come una perdita di illuminazione negli angoli tra le superfici; riprodurre questo fenomeno nelle tue sezioni architettoniche in Photoshop è un ottima tecnica per aggiungere profondità al tuo disegno, a patto che non esageri con l’ombreggiatura :-)
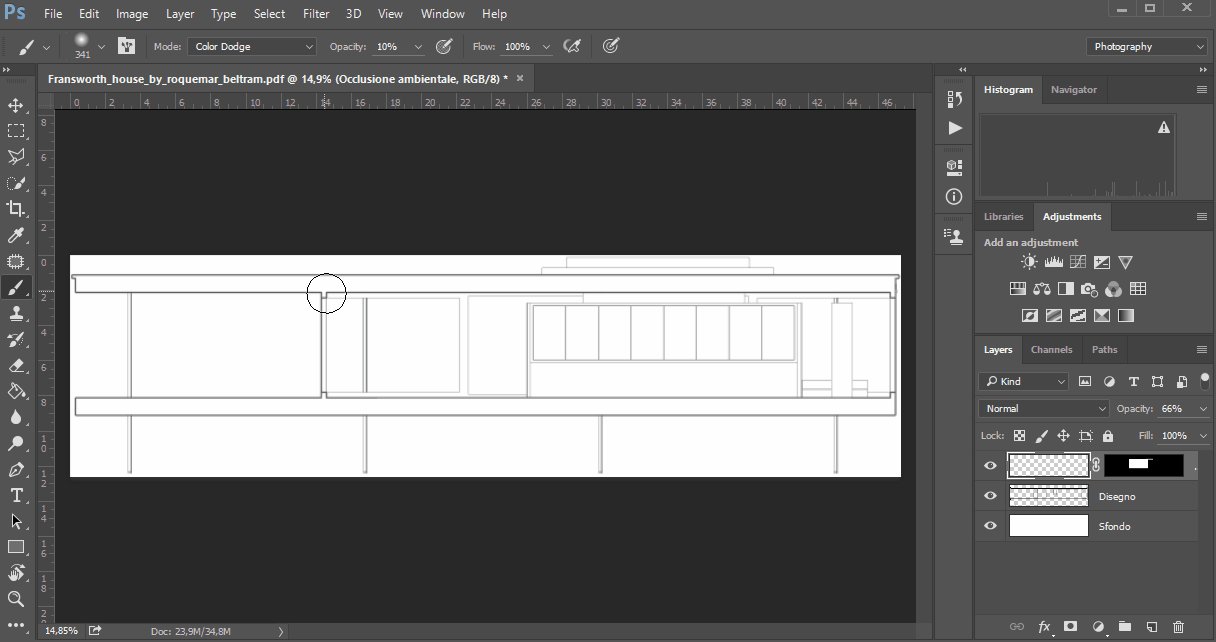
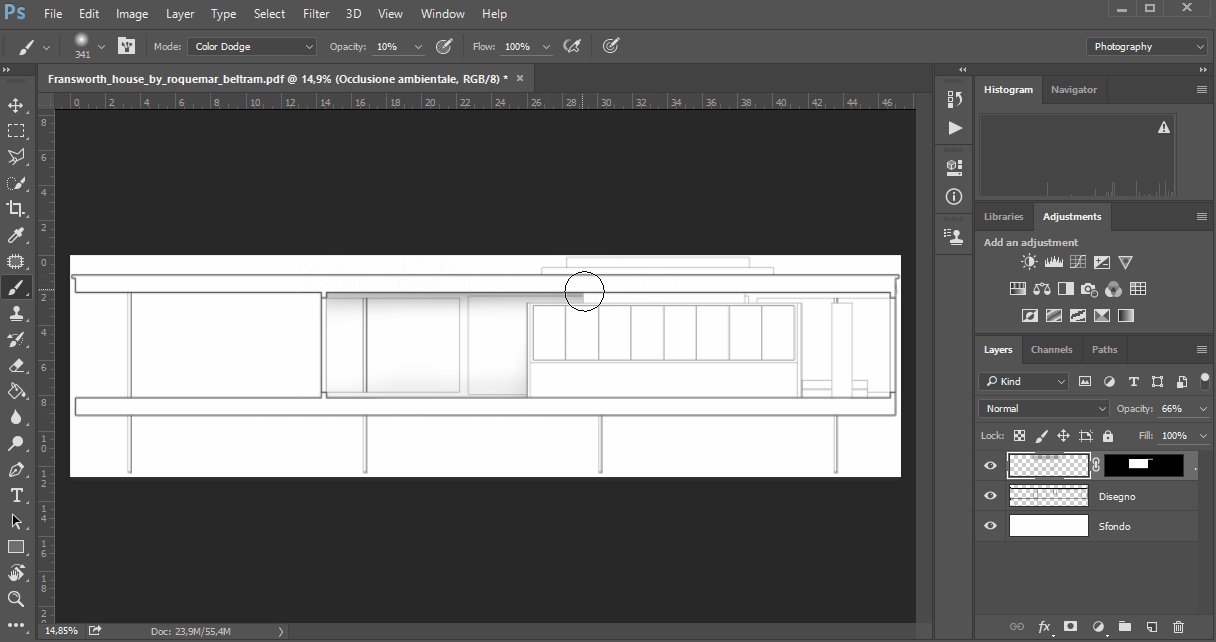
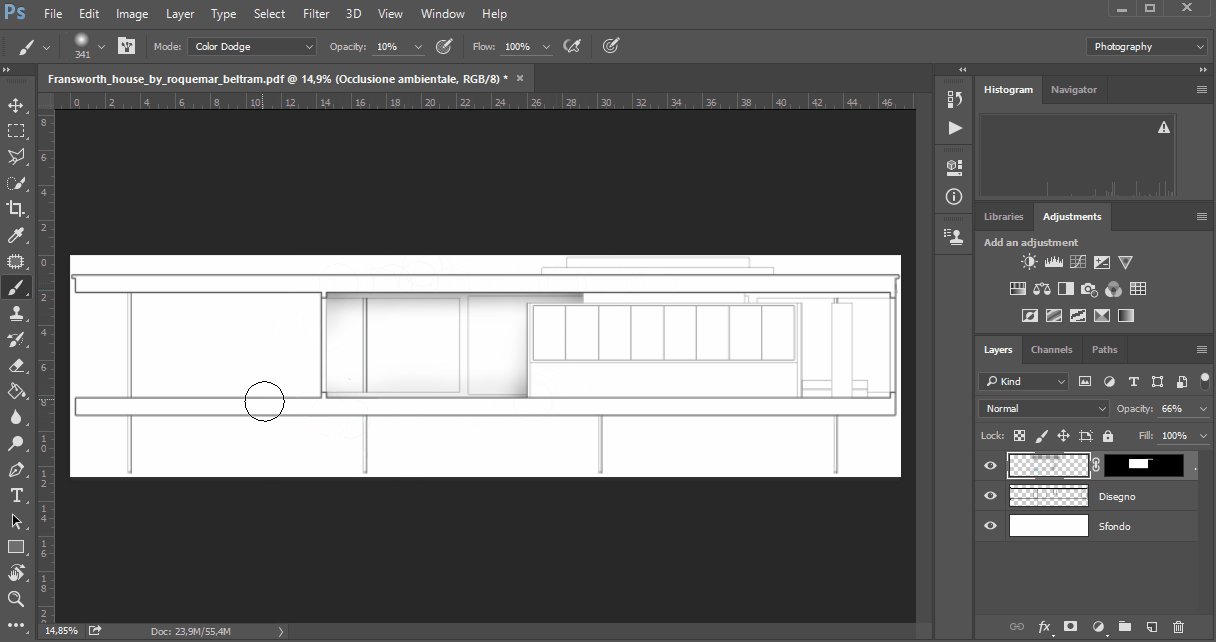
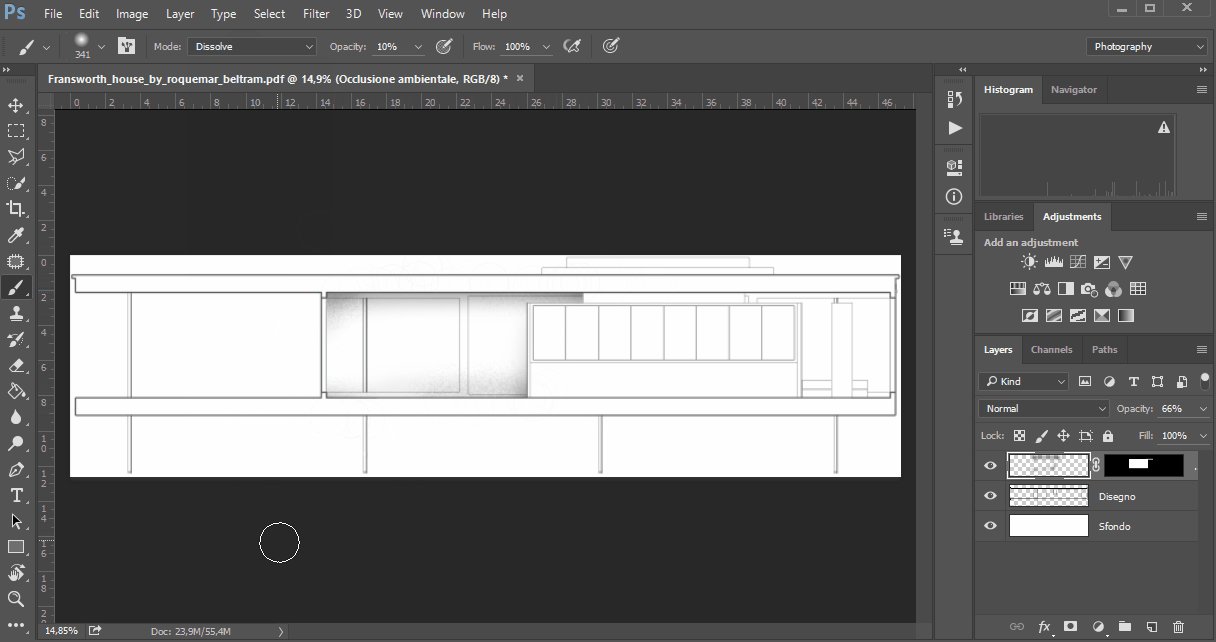
Per usare questa tecnica dovrai semplicemente dipingere con un pennello molto morbido attorno ai bordi della sezione negli interni, soprattutto in prossimità degli angoli e dei soffitti.
Solitamente, io creo un layer ad hoc su cui dipingere l’occlusione ambientale, in modo da poterne modificare l’intensità a piacimento grazie all’opacità e ai livelli di regolazione. Per simulare l’ombra, uso un pennello rotondo con metodo di fusione Color Dodge, attorno al 10% di opacità: più mi avvicino al bordo della linea di sezione, più intensifico l’ombra con pennellate extra.
Inoltre, non dimentico mai di creare una maschera di livello corrispondente all’interno della mia sezione architettonica, in modo tale da non uscire fuori dai confini della sezione.
(Ah, a proposito, se non ti senti ferrato sulle maschere di livello, qui trovi la Bibbia delle maschere di livello. Tieni la pagina aperta, ti tornerà molto utile nel corso di questa guida!)
Probabilmente dovrai prenderci un attimo la mano, ma la tecnica dell’occlusione ambientale è di sicuro impatto: ti stupirai nel vedere come le tue sezioni architettoniche in Photoshop assumeranno un aspetto molto più interessante dopo pochi clic! Non ci credi? Allora dai un’occhiata a questa GIF che riassume come dipingere l’occlusione ambientale nelle tue sezioni architettoniche!

Adesso che hai simulato l’occlusione ambientale, puoi decidere se introdurre nella tua sezione architettonica in Photoshop le ombre proiettate che ti ho fatto esportare poco fa.
La scelta è tua, e dipende sempre dallo scopo della rappresentazione! In generale, ti consiglio di introdurre le ombre proiettate nella tua sezione se queste aiutano l’osservatore a comprendere meglio i volumi dell’edificio e la profondità degli spazi.
Per aggiungerle, sovrapponi alla sezione su cui stai lavorando, il disegno delle ombre proiettate che hai esportato poco fa, in modalità di fusione Multiply.
Se vuoi ridurre l’intensità delle ombre in determinate aree puoi usare le tue ormai fidate maschere di livello, mentre per smorzarle in tutto il disegno ti basterà ridurre l’opacità del livello che le contiene.
Illustrare una sezione con le texture.
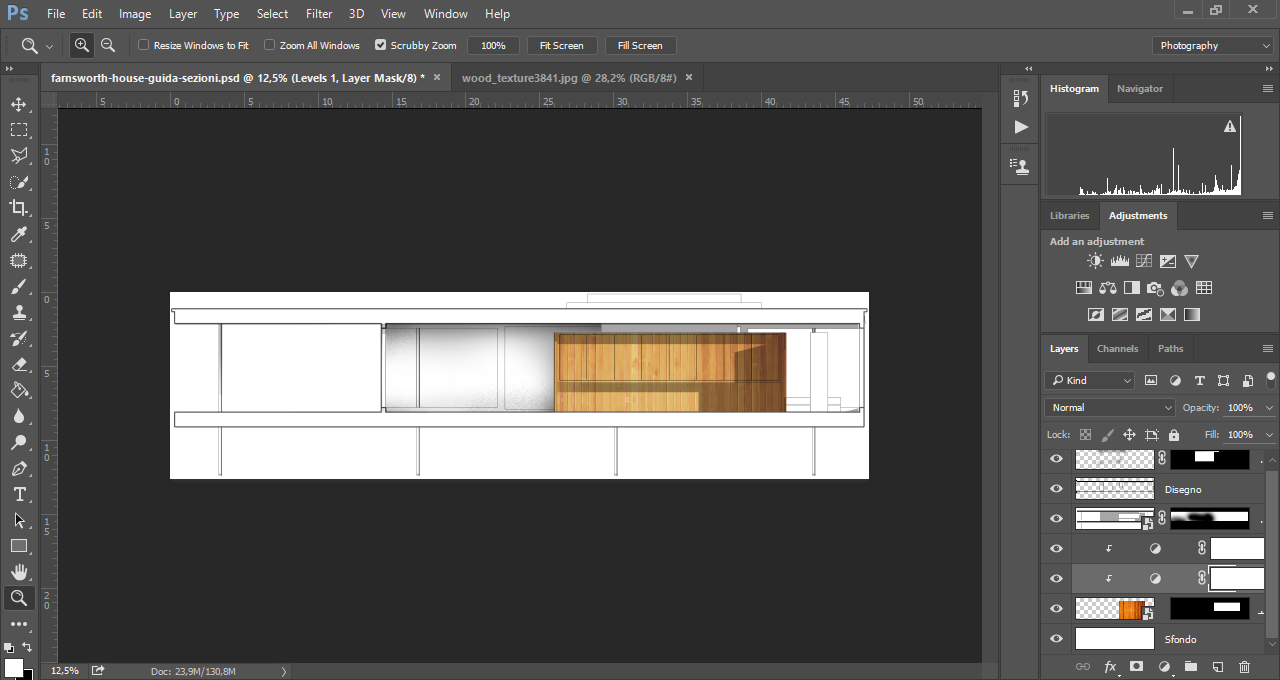
La tecnica “minima” dietro la post-produzione di una qualunque sezione architettonica con Photoshop consiste nell’uso di texture delimitate dalle maschere di livello. Se mi segui già da un po’ scommetto che conoscerai questo procedimento a menadito… ma un ripasso non fa mai male!
- Per iniziare, importa la texture nel file che contiene la sezione e riordina il nuovo layer al di sotto di quelli che contengono le ombre e i tratti del disegno. Per il momento, nascondi la tua texture attraverso il pannello Layers, cliccando sull’iconcina con l’occhio in corrispondenza del livello che contiene la texture.
- Già che ci sei, ti consiglio di convertire il layer della texture in uno Smart Object: in questo modo, anche rimpicciolendolo e ingrandendolo infinite volte, l’immagine non perderà definizione tra una trasformazione e l’altra. Comodo no? Ti spiego come farlo in questo articolo, al punto 6… o nella GIF poco più in basso ;-)
- Adesso, seleziona l’area da riempire con lo strumento che preferisci. Lasso, Magic Wand, Polygonal Lasso… insomma quello che ti pare!
- Torna nel pannello Layer, seleziona di nuovo il livello che contiene la texture e crea una maschera premendo il terzo pulsante nella parte inferiore del pannello, Add Layer Mask. Infine, accendi nuovamente il livello: la maschera avrà delimitato la texture all’area che hai selezionato un attimo fa.
SUGGERIMENTO: La vedi l’icona a forma di catena tra la thumbnail del contenuto del livello e quella della maschera di livello? Quel simbolo significa che il contenuto del layer è collegato alla maschera di livello, e se sposterai l’una, anche l’altro si sposterà assieme.
Se vuoi spostare la texture all’interno dell’area delimitata dalla maschera, clicca col tasto sinistro del mouse sull’icona: la catena sparirà e potrai spostare in modo indipendente la maschera di livello e il contenuto del layer.
Questa era la parte semplice! Vuoi sapere invece qual è la trappola più insidiosa quando si lavora in post-produzione, in particolare su disegni 2D come le sezioni architettoniche con Photoshop?
Farsi prendere la mano! Una volta apprese le tecniche è molto facile esagerare e applicarle anche dove non è necessario.
Come regola generale, ti consiglio sempre di evitare colori troppo intensi: se necessario, smorza i toni delle tue texture sfruttando i livelli di regolazione per cambiare tonalità, saturazione, luci e ombre.
Ed è esattamente quello che ho fatto anche io nel nostro caso studio, in cui ho applicato le regolazioni Levels e Saturation alla texture, in modo da smorzarne il colore eccessivamente saturo.
Infine, anche l’eccesso di texture distrae dalla lettura della sezione architettonica! È quindi molto importante bilanciare correttamente lo spazio bianco e il colore nel disegno, in base al messaggio che vuoi trasmettere e allo scopo della rappresentazione.
La linea di sezione.
Non è scritto da nessuna parte che si debba usare necessariamente il nero per campire le sezioni!
Prima di decidere come, e soprattutto se, usare un riempimento per le parti sezionate, dovresti innanzitutto considerare la palette di colori del tuo disegno e valutare se e quando usare un colore complementare, un contrasto, non usare alcun colore o, molto più semplicemente, un colore più tenue del nero, magari un grigio scuro.
Non è un caso se ti ho parlato soltanto adesso della campitura delle sezioni architettoniche con Photoshop: io ti consiglio di deciderne l’aspetto solo una volta raggiunte le fasi finali della post-produzione.
Per creare le campiture in Photoshop, lasciandoti aperta l’opzione di poterne cambiare l’aspetto in un momento successivo, devi innanzitutto creare una maschera di livello relativa all’area sezionata, da poter utilizzare come “confine” del riempimento.
- Innanzitutto, seleziona le aree da campire. Anche in questo caso, scegli lo strumento più adatto al caso in cui ti trovi: io ad esempio ho usato un semplicissimo Polygonal Lasso.
- Una volta completata la selezione, crea il riempimento attraverso il menu Layer>New Fill Layer. A noi interessa un riempimento di tipo Solid Color, che per le campiture delle sezioni architettoniche è decisamente più elegante di un pattern o di un gradiente!
Vedi come, dopo aver premuto OK nella finestra di dialogo e scelto il colore di riempimento, Photoshop crea automaticamente una maschera di livello? Puoi modificare la maschera di livello in qualsiasi momento per aggiungere o sottrarre aree al riempimento, oppure fare doppio clic sul colore nel pannello dei Layer per cambiarlo in un secondo momento.
Gli ultimi ritocchi: paesaggio, figure umane e opacità del disegno.
Per concludere, dare un senso di scala alle tue sezioni architettoniche in Photoshop è sempre una buona idea, anche se il tuo disegno non è esattamente misurabile, cosa che avviene spesso col materiale contenuto nel portfolio.
In altre parole, gli “omini” e le piante nelle sezioni architettoniche non sono semplicemente un vezzo estetico, ma servono proprio a comunicare meglio gli spazi e le loro dimensioni… quindi fai molta attenzione agli hobbit e ai giganti, ok? Cerca sempre un riferimento nel disegno per evitare che le tue figure siano fuori scala!
Assicurati sempre che l’aspetto di questi elementi sia in armonia con lo scopo e lo stile generale del disegno: a seconda di cosa intendi comunicare, potresti rappresentare l’entourage come delle semplici silhouette colorate, figure in trasparenza o texture evanescenti e desaturate.
Infine, se stai provando a riprodurre un look molto etereo per la tua sezione architettonica, prova a giocare con la trasparenza del layer che contiene il disegno. Nell’esempio precedente l’ho impostato appena al 5%, eppure suggerisce alla grande i contorni e i volumi, in modo elegante ed evanescente.
Insomma, per finire…
In questo articolo ti ho illustrato le tecniche col miglior rapporto tempo impiegato/effetto finale per illustrare sezioni architettoniche con Photoshop.
Ovviamente, come dicono gli inglesi, practice makes perfect, ossia è la pratica che porta alla perfezione… assieme all’imitazione e all’osservazione dei lavori di chi ha più esperienza di noi!
Non c’è nulla di male nel riprodurre tecniche e strategie di rappresentazione mentre si apprende.
Solo in questo modo potrai sviluppare uno stile tutto tuo!
Prima di salutarci, ti lascio una risorsa fantastica per approfondire la post-produzione delle sezioni architettoniche in Photoshop.
L’ho postata diverse settimane fa sulla pagina Facebook del blog: è una speed walkthrough in cui Pedro Fernandes del gruppo Arqui9 illustra una sezione architettonica in Photoshop partendo da un disegno esportato da SketchUp.
Per questa volta è tutto, ci vediamo al prossimo articolo.
Buone sezioni e buona post-produzione! :-)
Federico