
Come creare una GIF animata in Photoshop per il tuo progetto architettonico? E soprattutto, perché dovresti farlo?
GIF corrisponde all’acronimo “Graphics Interchange Format” e non è altro che un formato di immagini digitali bitmap.
Attraverso questa estensione digitale è possibile creare delle brevi animazioni basate su una sequenza ripetuta di fotogrammi.
Nonostante il formato GIF esista da oltre trent’anni (e sia nato per sostituire il bianco e nero con immagini dotate unicamente di 256 colori) è solo nell’ultimo periodo che queste piccole animazioni sono tornate alla ribalta.
Complici di questo dirompente ritorno sono sicuramente i social network che accolgono enormi quantità di animazioni che sembrano perfettamente attuali rispetto alle nuove modalità di comunicazione.
In questo scenario si inserisce, nonostante tutto, anche l’architettura e su questo ti consiglio di prestare particolare attenzione. Creare una GIF animata per un progetto di architettura con Photoshop infatti può rivelarsi una strategia di rappresentazione vincente!
Sono sicuro che soprattutto su Instagram avrai notato svariati esempi di GIF animate utilizzate nella rappresentazione architettonica. Un rapido esempio può essere lo studio di architettura romano stARTT che nella sua pagina Instagram (https://www.instagram.com/startt_architettura/) fa spesso uso di GIF soprattutto per mostrare la flessibilità degli spazi interni.
Oltre a questa modalità e ampliando il discorso possiamo dire che il sistema della GIF si sposa bene con la rappresentazione dell’architettura soprattutto quando riesce a cogliere e a raccontare il processo, ancor più che il progetto.
Molti progetti, infatti, possono essere visti come una sequenza di azioni e di passaggi che traducono l’idea in forma e in spazio.
Questo vale per progetti a qualsiasi scala, dalla dimensione della città a quella dell’oggetto da arredamento.
Ogni progetto scomposto in fasi, e quindi presentato come processo, può essere raccontato tramite una GIF che proprio per sua natura mostra una sequenza di immagini e di frame, ognuna delle quali corrispondente ad una fase del processo.
Inoltre ogni situazione che è scomponibile in più passaggi potrebbe essere raccontata con efficacia tramite una GIF.
In questo articolo, ti insegnerò come creare una GIF animata per l’architettura in Photoshop! Ma prima…
Perché creare una GIF animata per un progetto di architettura? Come usare le GIF animate nella comunicazione del progetto.
Se mi conosci, sai bene che prima di partire con le spiegazioni tecniche su come ottenere un risultato finale, cerco di comprendere innanzitutto lo scopo della rappresentazione da realizzare.
Le GIF animate per un progetto di architettura non fanno eccezione, anzi! In questo caso il discorso è ancora più valido e come puoi vedere anche tu in questa collezione curata da Archdaily, le GIF animate si prestano a un’infinità di obiettivi di comunicazione.
Uno degli scenari d’uso più comuni è la creazione di vere e proprie sezioni animate, in cui ciascun fotogramma della GIF corrisponde ad un piano di sezione diverso.

Un utilizzo classico delle GIF animate in un progetto di architettura è quello di mettere in sequenza schemi o diagrammi per raccontare l’evoluzione del concept, dei volumi del progetto o semplicemente presentare a mo’ di slide informazioni presentate in modo diagrammatico.

E ancora, tramite GIF animate è possibile illustrare il cronoprogramma di un progetto, il funzionamento tecnologico grazie ad un esploso animato, o la flessibilità degli spazi di progetto.

Davvero, l’immaginazione è l’unico vincolo, e le possibilità sono tantissime!
Quindi, prima di partire con il tutorial, come sempre definisci chiaramente l’obiettivo di comunicazione da raggiungere attraverso la GIF animata e cerca dei riferimenti che possano adattarsi al tuo progetto architettonico… l’articolo che ti ho linkato sopra è un ottimo punto di partenza 😉
Creare una GIF animata per un progetto architettonico. Il procedimento tecnico
Prepara ciascuno dei fotogrammi della gif e importali in Photoshop.
Una volta che avrai capito quale scopo avrà la GIF animata nella comunicazione del tuo progetto architettonico, e su quale struttura dovrà basarsi, è il momento di preparare ciascuna delle immagini presenti nella sequenza.
Queste possono essere immagini provenienti da qualunque software, come ad esempio dei diagrammi o degli schemi realizzati in Adobe Illustrator e esportati sotto forma di immagine.
A proposito di diagrammi e schemi, come abbiamo visto poco fa, questi si prestano molto bene ad essere organizzati in forma di GIF animata per l’architettura.
Se vuoi scoprire come realizzare dei diagrammi davvero efficaci per il tuo progetto, qui sul blog ho un paio di articoli che fanno proprio al caso tuo.
- In questo (ormai storico!) tutorial, ti spiego come realizzare dei diagrammi in stile Bjarke Ingels con Rhinoceros e Adobe Illustrator.
- In questo tutorial invece, diamo un’occhiata a come realizzare schemi funzionali con Illustrator a partire da un disegno vettoriale.
CONSIGLIO. Prevedi di usare una grande quantità di fotogrammi per la tua GIF architettonica e rabbrividisci al pensiero di dover importare uno per uno i file?
Niente panico, Photoshop possiede una funzione fatta apposta per importare una grande quantità di file in un unico documento. Per accedervi vai nel menu File/Script/Carica file in serie…
Apparirà una finestra di dialogo attraverso cui selezionare i file o la cartella che li contiene da importare in un nuovo file. Dopo aver selezionato i file e premuto OK, Photoshop importerà tutti i file in un unico documento, pronti per essere trasformati in una GIF architettonica animata!
Crea la sequenza della GIF architettonica animata.
Una volta importati i file, è il momento di iniziare a lavorare sulla sequenza animata. Non tutti sanno che Photoshop possiede anche delle funzioni base per la creazione di video! Tu le sfrutterai per mettere le immagini importate in sequenza e creare gli step della GIF animata.
- Per iniziare, richiama il pannello Timeline dal Menu Finestra/Timeline e nel nuovo pannello, fai clic su “Crea animazione fotogramma”. Questa operazione creerà lo stato iniziale della GIF architettonica animata.
- In base alla struttura dei file che hai importato, e in base allo scopo e al look finale che vuoi ottenere, dovrai creare tanti stati quante saranno le immagini da mostrare in sequenza nella tua GIF architettonica animata.
Per creare degli stati aggiuntivi manualmente, clicca sulla penultima icona della barra in basso nel pannello Timeline. Oppure, se vuoi creare uno stato per ciascuna delle immagini importate nel file, clicca sull’icona del menu Hamburger sempre nel pannello Timeline, e fai clic su “Crea fotogrammi dai livelli”. - Infine, dovrai lavorare su ciascuno degli stati per spegnere i Livelli da nascondere nel relativo fotogramma della GIF. Puoi farlo selezionando lo stato nella timeline e spegnendo manualmente i Livelli dalla scheda omonima

CONSIGLIO. Gli stati memorizzano anche la posizione del livello, quindi per creare una traslazione nella GIF animata, non dovrai fare altro che muovere nella posizione finale il Layer appropriato nello stato in cui termina la traslazione.
Tieni conto che se vuoi che il movimento risulti più fluido, dovrai creare diversi Stati tra quello iniziale e quello finale del movimento, in cui l’oggetto occupa le posizioni intermedie. Questo processo si chiama interpolazione.
Imposta i tempi della GIF animata
Adesso che hai finito di sistemare la visibilità e la traslazione dei Livelli in ciascuno degli stati dell’animazione, la GIF animata per il tuo progetto architettonico è quasi completa.
Non ti rimane che stabilire i tempi dell’animazione che in questo caso, si baseranno su per quanto a lungo ciascun fotogramma sarà riprodotto nella sequenza.
Questo tempo è indicato dal numero in secondi sotto ogni stato, nel pannello Timeline.
Per modificare i tempi di tutti gli stati sulla timeline, selezionali tutti cliccando sul primo stato e poi, tenendo premuto il tasto MAIUSC, sull’ultimo stato. Successivamente, clicca sulla freccetta in basso accanto all’intervallo di tempo e scegli la durata da attribuire a ciascun fotogramma.
Ricorda che non devi per forza fare in modo che tutti i fotogrammi abbiano la stessa durata, anzi! In molti casi è una buona idea fare in modo che l’ultimo duri un po’ di più. Anche qui, dipende dallo scopo della GIF.
Puoi ottenere un’anteprima dell’animazione cliccando sul tasto Play in basso nella Timeline, mentre per avere l’anteprima del loop dell’animazione, vai nel menu a tendina a sinistra dei comandi di riproduzione e seleziona la voce “Sempre”.

CONSIGLIO. Photoshop consente di creare delle dissolvenze rapide tra gli stati tramite la tecnica del tweening. Per effettuare il tweening, premi sul terzultimo pulsante sulla barra in basso. Apparirà questa finestra di dialogo:
Da qui, potrai scegliere se interpolare col fotogramma successivo o precedente rispetto a quello scelto, e per quali Parametri e Livelli effettuare il tweening.
Esporta il file nel formato corretto per il tuo supporto
Ci siamo, è il momento di esportare la tua GIF animata architettonica è arrivato!
Per farlo, seguiremo un processo leggermente diverso da quello a cui sei abituato nell’usare Photoshop e sfrutteremo la funzione “Salva per Web…” presente nel menu File/Esporta (che puoi richiamare anche usando una tra le scorciatoie più articolate di Photoshop, CTRL+ALT+MAIUSC+S!)
Comparirà questa finestra.

Non farti intimidire dalla quantità delle opzioni nel pannello! Le opzioni che in realtà ci interessano sono solamente tre.
La prima è ovviamente il formato del salvataggio, che dovrà essere GIF (1a). Per ridurre la dimensione del file, puoi anche ridurre il numero di colori nella tabella del file, se il tuo disegno è monocromatico o segue una palette piuttosto omogenea (1b).
La seconda è la dimensione dell’immagine (2). Come puoi vedere, il pannello “Salva per Web” permette di ridimensionare l’output in pixel del salvataggio. Per capire che dimensione dovrà avere la GIF, basati sempre sul supporto su cui presenterai il lavoro. Ad esempio, il formato suggerito per i post di Instagram è di 1080×1080, risoluzione che va benissimo anche per presentazioni a schermo oppure online.
Infine, non dimentichiamo l’impostazione più importante, ossia le proprietà dell’animazione (3) in basso a destra! Qui, nel menu a tendina delle Opzioni ciclo, nella sezione Animazione, sceglieremo “Sempre” per fare in modo che la GIF venga riprodotta in un ciclo infinito.

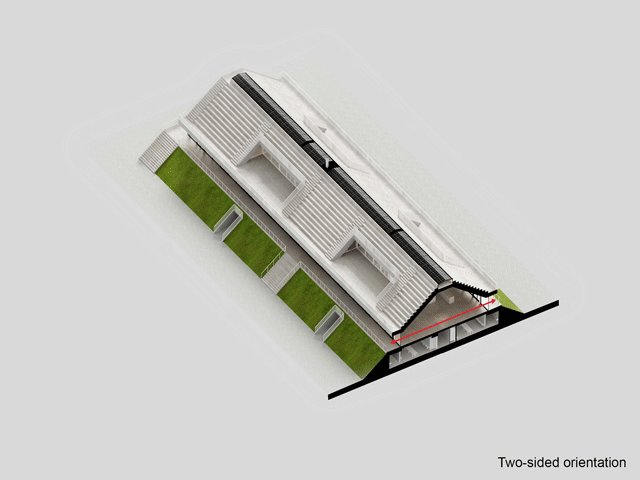
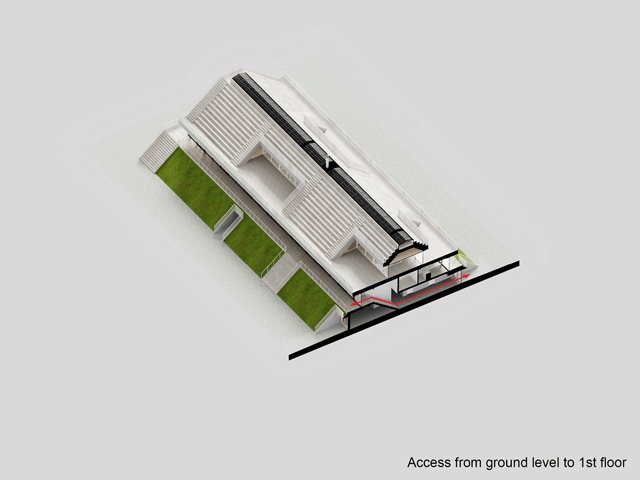
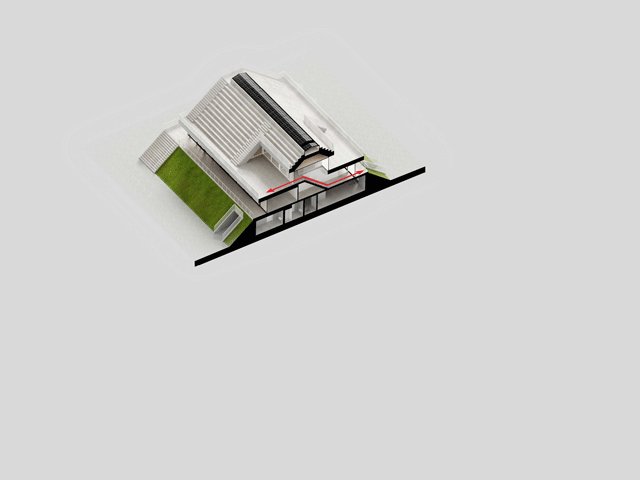
E questo è il mio risultato finale! Una gif molto semplice ma efficace che spiega bene l’evoluzione del volume dell’edificio progettato da Luca, dalla massa iniziale fino alla facciata.
Come creare una GIF animata architettonica per la pubblicazione su Instagram?
Come ti dicevo all’inizio dell’articolo, creare una GIF animata per l’architettura è un’ottima occasione per sperimentare un nuovo tipo di contenuto visivo sui propri social network, in particolare su Instagram.
Tuttavia, Instagram non supporta le GIF animate. In questo caso, la soluzione è convertire l’animazione della GIF in un breve video in formato MP4: il video dovrà essere lungo almeno 3 secondi e Instagram lo manderà in automatico in un loop infinito.
Quello che rimane da scoprire è come convertire una GIF in MP4? Esistono numerosi servizi online che permettono di convertire una GIF in un breve video, ma io preferisco esportare il video direttamente da Photoshop, sfruttando così il lavoro che abbiamo impostato per creare la GIF.
Esatto, hai capito bene, Photoshop consente di esportare veri e propri video! Per esportare la tua animazione in formato video MP4 segui questi passaggi.
- Come prima cosa, dovrai convertire la timeline attuale in una timeline video. Per fare questo, usa il primo pulsante a sinistra accanto al pannello di riproduzione. L’aspetto del pannello Timeline cambierà in quello nello screenshot in basso, ma non preoccuparti: non dovrai modificare nulla.
- Clicca sul tasto con l’icona “Hamburger” per richiamare il menu del pannello Timeline e clicca su Rendering Video. Apparirà un pannello che ti permetterà di scegliere il nome del file, l’ubicazione del salvataggio e le opzioni di esportazione.
- Infine, scegli H.264 come formato e semplicemente applica le impostazioni predefinite del preset “YouTube HD 1080p 29,97” dal menu a tendina “Predefinito”.

Ecco fatto. La tua GIF è pronta per fare il suo debutto su Instagram!
Per chiudere…
Adesso sai come creare una GIF animata per i tuoi progetti architettonici! Come hai visto il processo tecnico molto semplice, e la chiave del successo sta tutta nel creare una narrazione convincente, e capire cosa dovrà raccontare la sequenza di immagini, ancor prima di preparare i file.
Hai già usato le GIF animate per presentare un tuo progetto? Lo farai dopo aver letto quest’articolo? 😉
Fammelo sapere in un commento all’articolo, e se proverai a creare una GIF animata per il tuo progetto architettonico, condividi il tuo risultato finale.
Noi ci vediamo presto! Ricordati di seguire il blog su Instagram, Twitch e YouTube per non perderti nessuno dei nostri contenuti.
Alla prossima!
Federico

