Come colorare piante in Photoshop? Questa è in assoluto la domanda che, fino ad ora, mi è stata posta più volte da architetti e aspiranti tali di ogni livello di esperienza!
Finalmente sono felice di dare una risposta lunga ed esaustiva a questa domanda!
In verità, quando si parla di colorare piante in Photoshop, molti puristi storcono il naso:
“Non sia mai che delle piante architettoniche siano sporcate con del volgare colore! Colorare piante in Photoshop è un’eresia! Deve restare tutto immacolato, le sezioni campite in nero sono già una concessione estrema!”
Ok, magari è una posizione abbastanza radicale… ma non me la sento di scartarla per intero!
In effetti, anch’io sono uno di quelli che apprezza vedere piante chiare, leggibili e minimal…
…tuttavia, alla scala urbana e paesaggistica le cose cambiano completamente: nei masterplan colorare piante in Photoshop e sfoggiare le proprie doti artistiche da un valore aggiunto al disegno. Anzi, sai che ti dico? Se il colore viene usato nel modo giusto, colorare piante in Photoshop aiuta a rendere più leggibile persino un elaborato in scala architettonica!
Texture, pennelli, ombre e luci, proprio come se stessi lavorando ad un render: oggi ti insegnerò il mio workflow, dimostrandoti com’è facile utilizzare correttamente questi elementi per colorare piante in Photoshop e ottenere dei risultati simili a quelli delle tavole di concorso dei grandi studi.
Sai, questo è in assoluto l’articolo che, finora, mi è stato richiesto di più dai lettori del blog. So che probabilmente cercavi una guida simile da un bel pezzo, quindi ci ho messo dentro davvero tutto quello che devi sapere su come colorare piante in Photoshop.
Il risultato? L’articolo più denso e lungo del blog: più di 4500 parole!
Ma c’è dell’altro! Questa volta ho preparato una sorpresa molto speciale. Ho caricato sull’area riservata ai membri della community di The CTRL+Z Blog il file .PSD che ho preparato per questo tutorial, così che tu possa seguirne al meglio tutti i passaggi!
Non sei ancora iscritto alla community e vuoi mettere le mani sul caso studio? Beh, ti serve solo un indirizzo di posta elettronica per scaricarlo subito e scoprire nel dettaglio le tecniche che ho applicato!
Unisciti ad oltre 10.000 iscritti e ricevi contenuti esclusivi!
Ricevi risorse gratuite, contenuti bonus e i nuovi articoli direttamente nella tua e-mail. Entra ora nella community!
(Per scaricare il file, iscriviti alla community seguendo le istruzioni che vedrai a schermo, dopodichè segui il link verso l’archivio delle risorse gratuite nella mail di benvenuto)
Molto bene! Direi di non perdere altro tempo e di iniziare subito… ci sei? Allora seguimi!
Conosci il tuo nemico: riferimenti, riferimenti, riferimenti!
Colorare piante in Photoshop è a tutti gli effetti un lavoro di post-produzione e, per certi versi, il processo in sé non è molto diverso da quello che utilizzo per i miei render. Se mi segui da un po’, sai bene che ogni volta che ti spiego come approcciare un lavoro di post-produzione ti rompo gli zebedei a non finire sulla ricerca di riferimenti e spunti. La post-produzione di piante in Photoshop non fa eccezione in questo senso: prima di iniziare a colorare piante in Photoshop, apri il tuo browser e/o le tue riviste e cerca ispirazione come non ci fosse un domani per farti un’idea ben precisa del risultato finale che vuoi ottenere!
Lo so che a volte posso sembrarti pedante con questa storia dei riferimenti, però fidati se ti dico che un riferimento visivo è come una mappa dei passaggi da seguire: trascurando la fase di ricerca non avrai bene in mente il risultato da raggiungere e rischierai di entrare in un loop di piccoli ritocchini, aggiustamenti, indecisioni e ripensamenti certamente poco produttivi.
Cosa ancora più importante, la fase di ricerca è utilissima per stabilire fin da subito come colorare piante in Photoshop in base allo scopo del disegno. A seconda della scala di dettaglio e del tipo di progetto da rappresentare, alcuni stili di rappresentazione funzionano decisamente meglio di altri: se stai lavorando ad un masterplan, come in questo esempio, quasi sicuramente farai un uso molto abbondante di texture e riempimenti. Al contrario, se devi colorare piante in Photoshop in scala architettonica, ti consiglio di accennare appena il colore! Per mantenere intatta la leggibilità delle piante, usa riempimenti molto chiari e con leggeri overlay di texture.
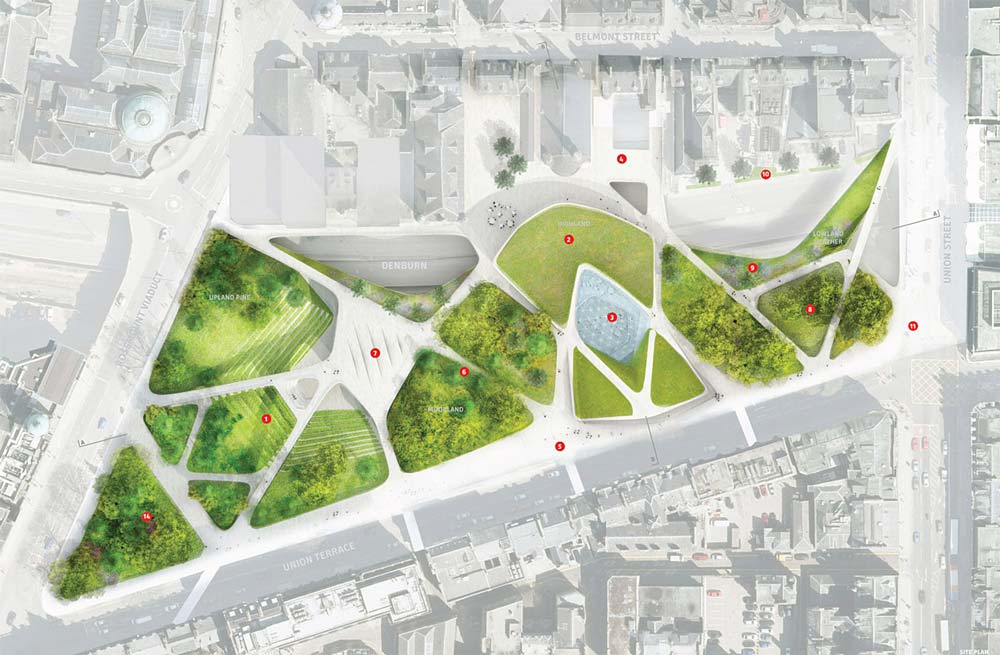
Per questo tutorial, ho deciso di rielaborare un disegno dei ragazzi di Architects for Urbanity, realizzato per il progetto Bauhaus Container, menzione speciale nel concorso per il Museo del Bauhaus a Dessau: è un elaborato a scala urbana e paesaggistica, in cui ho dato ampio risalto al sistema del verde e della mobilità. Per ottenere quest’immagine mi sono basato su un masterplan di Diller Scofidio + Renfro per un giardino urbano a Aberdeen. Ecco le due immagini a confronto.
Se mi seguirai con attenzione, alla fine di questo tutorial saprai esattamente come colorare piante in Photoshop e ottenere un risultato simile… o magari migliore del mio! Proseguiamo? ;-)
Come esportare il disegno dal CAD a Photoshop.
La prima cosa di cui hai bisogno per colorare piante in Photoshop è… beh, un disegno bidimensionale esportato dal tuo software CAD! Sorprendente, vero? :-D Mettiamo caso che tu abbia, come ho anch’io nell’esempio, un file .DWG realizzato con AutoCAD da esportare in formato immagine. Ora, c’è un’ampia scelta di formati verso cui esportare un file CAD in Photoshop, ma nel tuo caso andrà benissimo la classica esportazione in PDF.
Non sai come esportare un PDF da AutoCAD? Nessun problema: ottenere un PDF da AutoCAD segue gli stessi identici passaggi di un normalissimo plottaggio… solo che la stampa avviene su file! Semplicemente, prepara il file come se lo stessi preparando per la stampa. Le uniche cose a cui dovrai prestare attenzione saranno lo scegliere monochrome come plotting style e, cosa ancora più importante, l’impostare correttamente la scala di plottaggio: come vedrai tra un momento, Photoshop ti permette di importare il file nella dimensione che andrà ad occupare sul foglio.
Prima di tutto però, dovrai preparare il plotter virtuale che “stampi” il file PDF: puoi crearlo facilmente seguendo le istruzioni riportate sull’Autodesk Knowledge Network (in inglese).
Inoltre, ho un’altra buona notizia per te! Se vuoi applicare il workflow che ti illustrerò oggi ad un masterplan, non hai bisogno di un file CAD troppo dettagliato, né tantomeno di variare gli spessori di linea: in realtà, il disegno 2D ti servirà soltanto come guida per applicare i riempimenti e le texture necessarie per la post-produzione della pianta in Photoshop. Il discorso è diverso se stai lavorando ad una scala più dettagliata e hai deciso di mostrare la pianta di uno o più edifici. In quel caso, gli spessori di linea ti serviranno eccome!
In ogni caso, prima di passare a colorare piante in Photoshop, probabilmente dovrai effettuare una veloce pulizia dei layer nel tuo file CAD. Niente di complicato: assicurati solamente di spegnere tutti i livelli relativi ad elementi del disegno che potrebbero disturbare le selezioni di aree in Photoshop. Quindi, per adesso sbarazzati di retini, blocchi e simboli: lascia soltanto i contorni delle aree. A proposito! Se ti serve qualche suggerimento su come spegnere rapidamente i layer in AutoCAD, puoi trovarli in questo articolo, assieme ad altri trucchi utilissimi ;-)
Come preparare la vista aerea del contesto.
Anche la rappresentazione architettonica segue determinati trend, e così anche il modo di colorare piante in Photoshop! Uno degli elementi che accomuna le rappresentazioni dei masterplan nelle tavole di concorso pubblicate negli ultimi anni è proprio l’inserimento di una fotografia aerea del contesto, che appare il più delle volte evanescente e completamente desaturata: questo trucco, al quale ho accennato in questo articolo, serve a contestualizzare ed evidenziare l’area di progetto.
Per iniziare a colorare piante in Photoshop, hai quindi bisogno di una base grafica che includa il contesto dell’edificio; visto che nel nostro caso studio useremo solo un disegno bidimensionale del masterplan, il modo più semplice è ignorare completamente il modello 3D (se ne hai uno) ed ottenere una foto aerea del sito da Google Earth, senza dubbio il mezzo più potente a tua disposizione per ottenere aerofotogrammetrie.
La cosa davvero fantastica è che Google Earth Pro, che permette di esportare immagini aeree all’incredibile risoluzione massima di 4800px di lato lungo, è diventato completamente gratuito da gennaio 2015. Se non sei già un felice utente di Google Earth Pro, corri su questa pagina e segui le istruzioni per attivare la tua licenza e scaricarlo! Ah, tra l’altro, esportare immagini ad alta risoluzione da Google Earth Pro è un gioco da ragazzi!
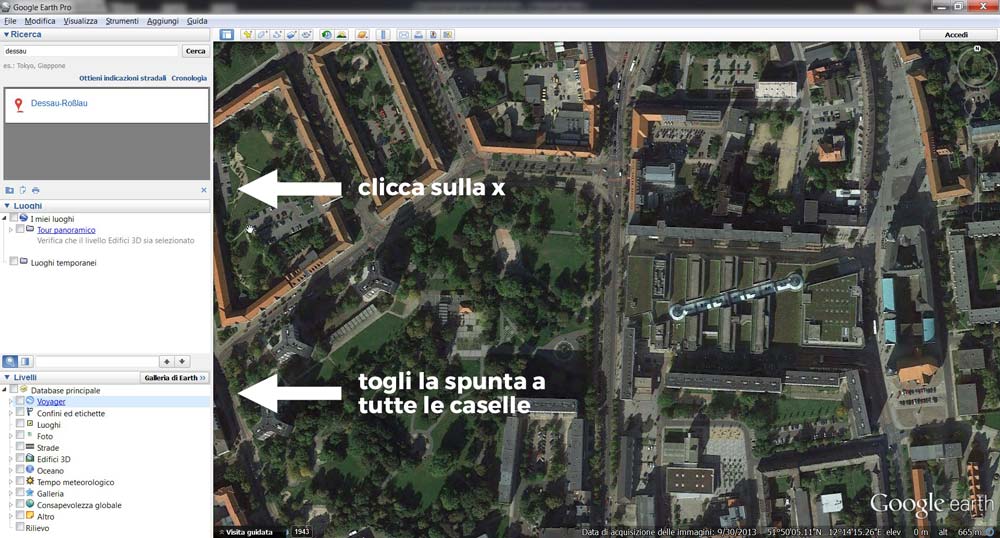
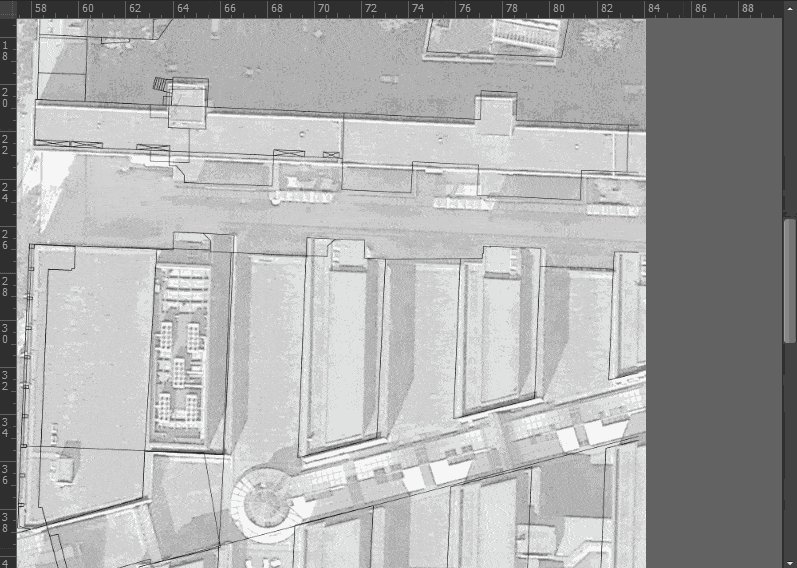
- Come prima cosa, rimuovi dalla tua fotografia aerea tutti i simboli, togliendo la spunta alla voce Database Principale nella palette Livelli e cancella i risultati di ricerca, se hai individuato l’area da rappresentare tramite la barra di ricerca.
- Adesso, spostati nel menu File>Salva e fai clic su Salva immagine… oppure usa la scorciatoia CTRL+ALT+S. Apparirà l’interfaccia che vedi qui sopra. Prima di tutto, puliamo l’immagine da quelle fastidiose etichette e dalla scala grafica, che dici? Muoviti sul pulsante Opzioni Mappa e togli la spunta a tutti gli elementi. Poi cambia la risoluzione dell’immagine in Maximum tramite il pulsante appena a destra e il gioco è fatto!
- Non ti rimane che esportare la fotografia aerea tramite il pulsante Salva Immagine. Sei pronto a importare la fotografia aerea e iniziare a colorare piante in Photoshop :-)
Adesso che hai la tua bella fotografia aerea a prova di stampa in A0 (fidati, 4800px di lato lungo sono più che sufficienti!), lo step successivo è quello di ottenere il look evanescente e desaturato di cui ti accennavo prima: riprodurlo nelle tue piante è molto più semplice di quanto tu creda e richiede letteralmente due minuti di lavoro!
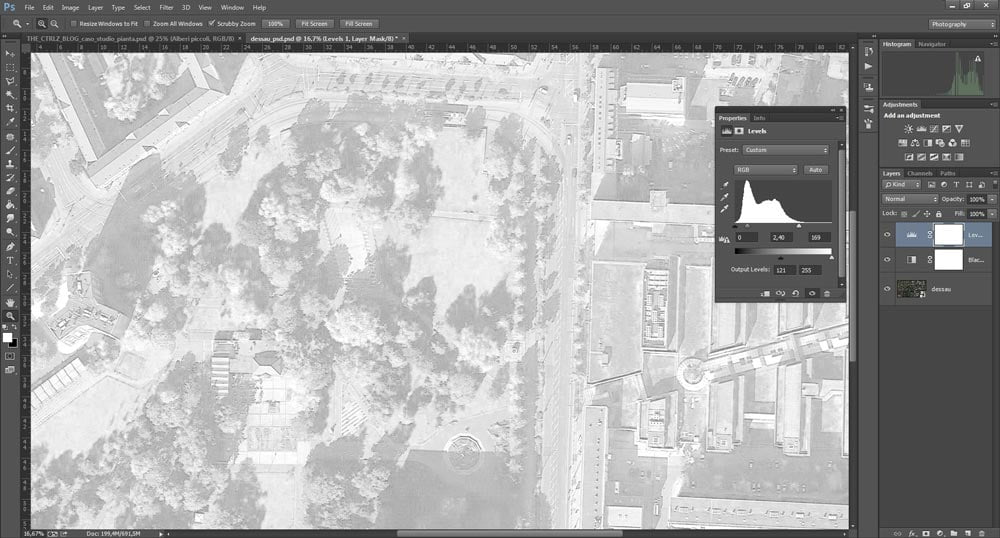
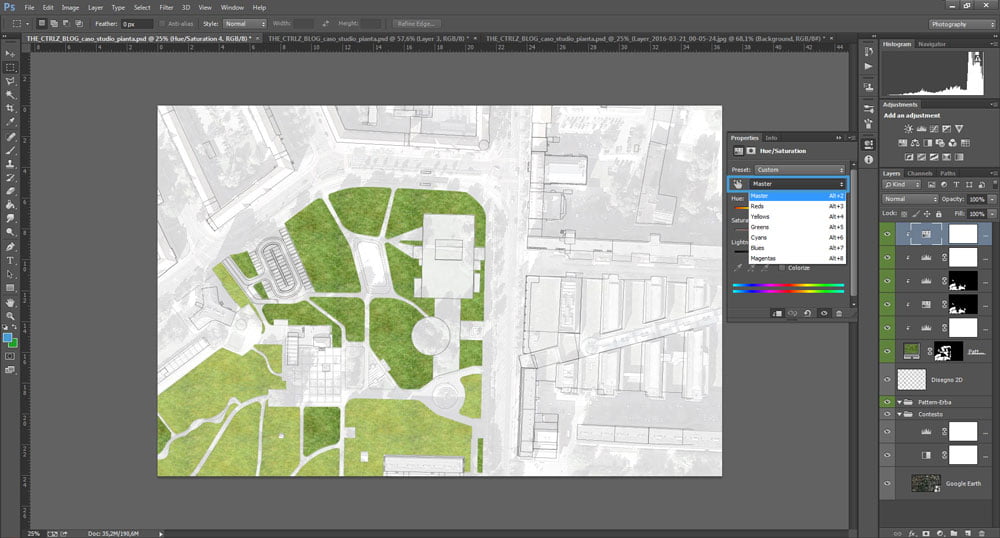
- Una volta importata la tua fotografia aerea in Adobe Photoshop, crea un nuovo livello di regolazione Black and White appena sopra il livello contenente l’immagine. Noterai che il risultato è ancora troppo contrastato, ma ci penseremo tra un attimo!
SUGGERIMENTO: attraverso gli slider nelle proprietà del livello di regolazione, potrai cambiare la quantità di nero in specifiche tonalità di colore dell’immagine originale. Ad esempio, se vuoi rendere le aree verdi più chiare nell’immagine in bianco e nero, muovi verso destra gli slider Yellows e Greens.
- Adesso, per illuminare l’immagine, aggiungi una nuova regolazione Levels e porta lo slider di sinistra degli Output Levels verso destra per tagliare i neri: vedi come l’immagine diventa più sbiadita ed evanescente? Infine, regola a piacimento ombre, mezzitoni e luci con gli slider degli Input Levels appena sotto l’istogramma.
Ben fatto! Non ti resta che salvare la tua base di partenza: la userai tra un attimo, per combinarla col file che hai esportato dalla tua pianta in CAD.
Come combinare la vista aerea con il disegno 2D.
Il prossimo passaggio è quello di combinare in Photoshop i due file che hai realizzato, quello del contesto e il file PDF contenente il disegno CAD. Come prima cosa, apri il file PDF in Photoshop. Ti apparirà questa finestra di dialogo.
In sostanza, non dovrai cambiare nessun parametro, fatta eccezione per il Crop, che imposterai su Media Box, assicurandoti che la casella Anti-aliased sia spuntata per evitare linee seghettate nel disegno. Sei preoccupato che la tua pianta non sia in scala? Niente paura! Photoshop importerà automaticamente la pianta nelle dimensioni di plottaggio che hai impostato in precedenza in CAD. Questo significa che anche in Photohop lavorerai a tutti gli effetti nella scala giusta.
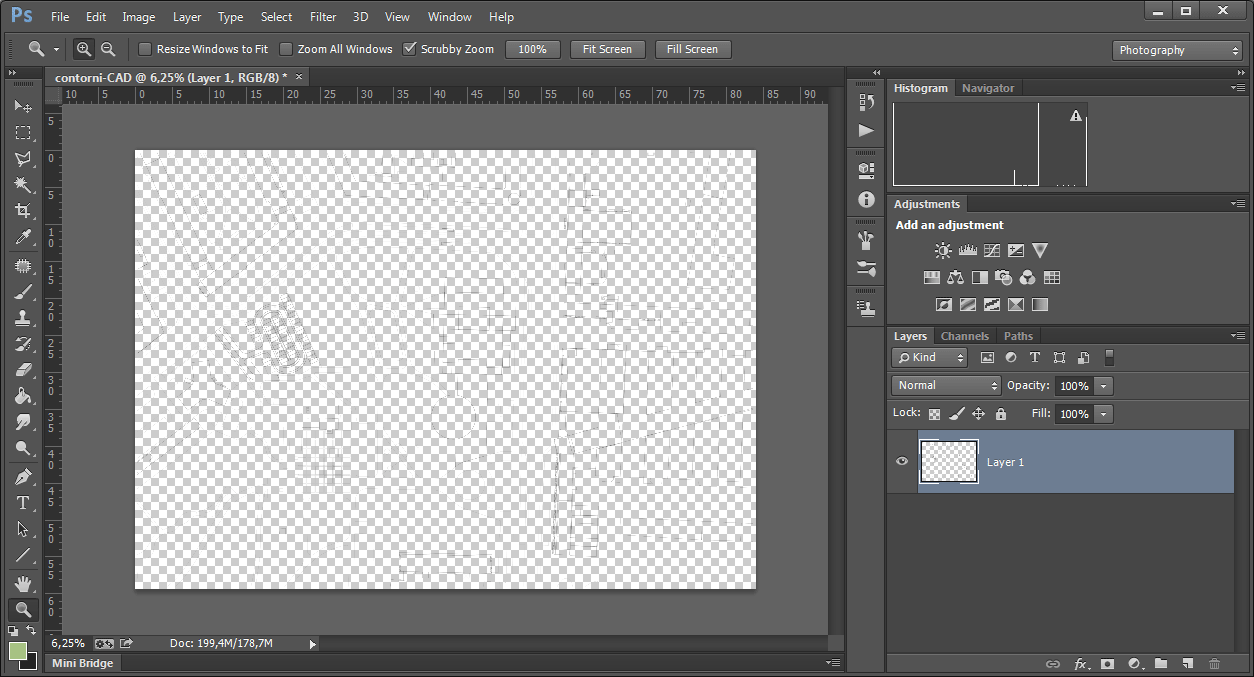
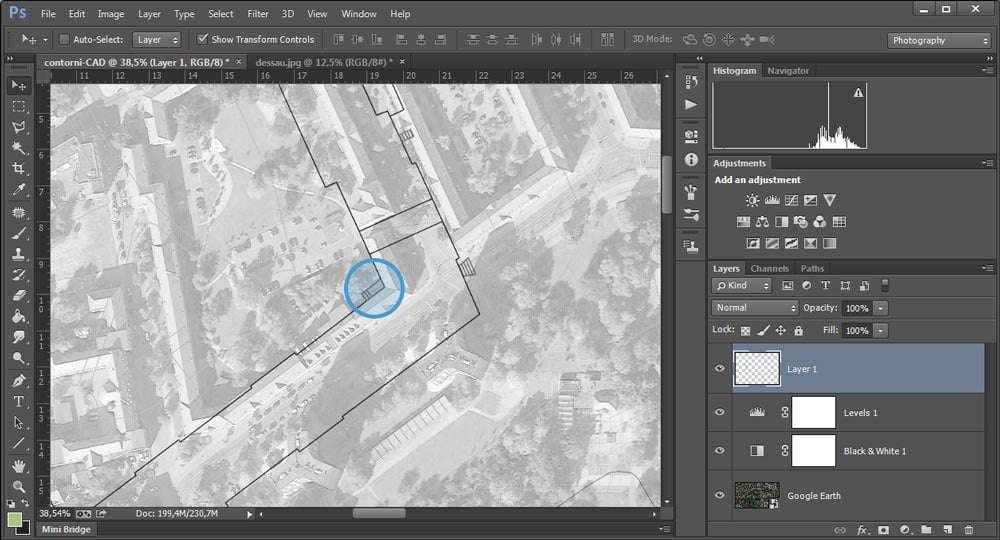
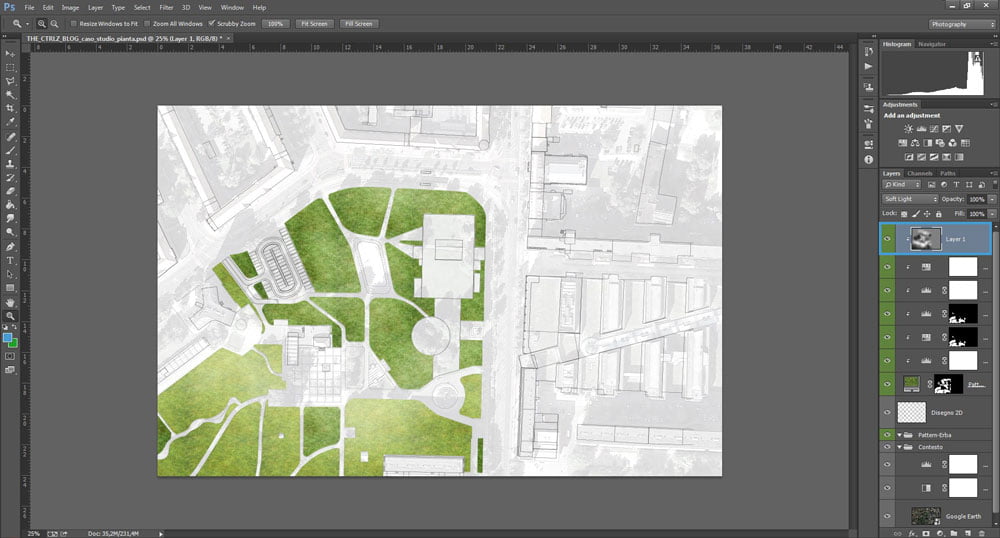
Se mi hai seguito attentamente fino a questo punto, nella tua finestra di Photoshop dovresti ritrovarti più o meno in questa situazione, con un layer di linee dallo sfondo trasparente.
Prima di iniziare a colorare piante in Photoshop, fai sempre in modo di avere uno sfondo colorato al di sotto del layer contenente il disegno CAD: nel nostro caso, questo sfondo sarà proprio la nostra fotografia aerea. Quindi, copia i layer del file della fotografia aerea nel nuovo file e muovili in fondo alla lista dei layer. A questo punto, se sei uno attento, avrai una domanda che ti ronza per la testa… so già cosa mi stai per chiedere, scommettiamo? :-)
“E adesso come cavolo porto la fotografia aerea alla scala del disegno 2D? Che razza di sistema è questo, Federico?”
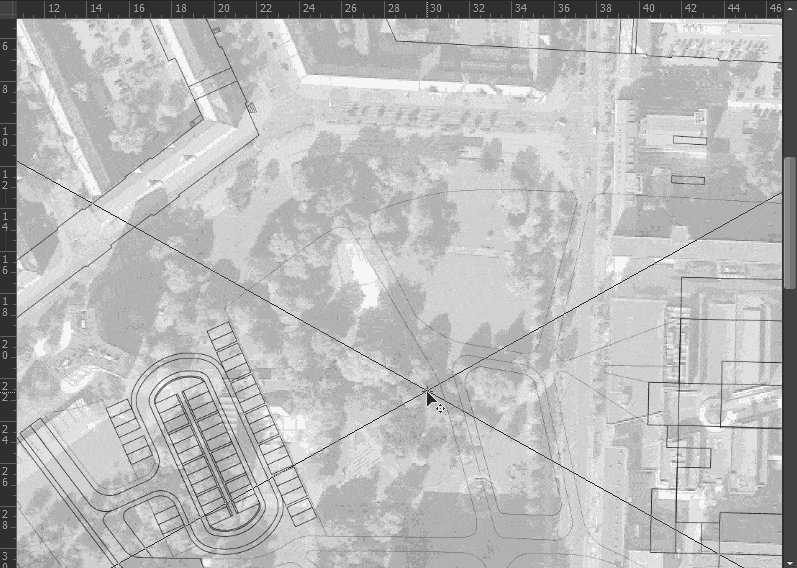
E se ti dicessi che c’è un piccolo trucco per far coincidere rapidamente la scala delle due immagini? Si basa sempre su un sistema empirico, ma è molto più veloce e preciso di “scalare, muovere, scalare ancora, muovere di nuovo, oh cacchio non si trova” e via dicendo ;-). Innanzitutto, scegli un chiaro punto di riferimento in comune tra il disegno CAD e la fotografia aerea e sposta quest’ultima in modo da far coincidere il punto tra i due layer. Più facile a farlo che a spiegarlo! Nel mio esempio, ho scelto come riferimento l’angolo di uno degli edifici del contesto.
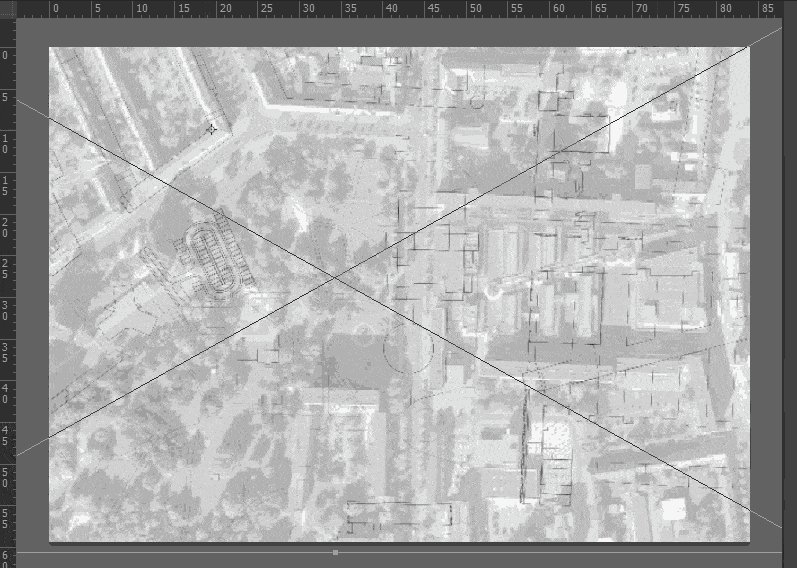
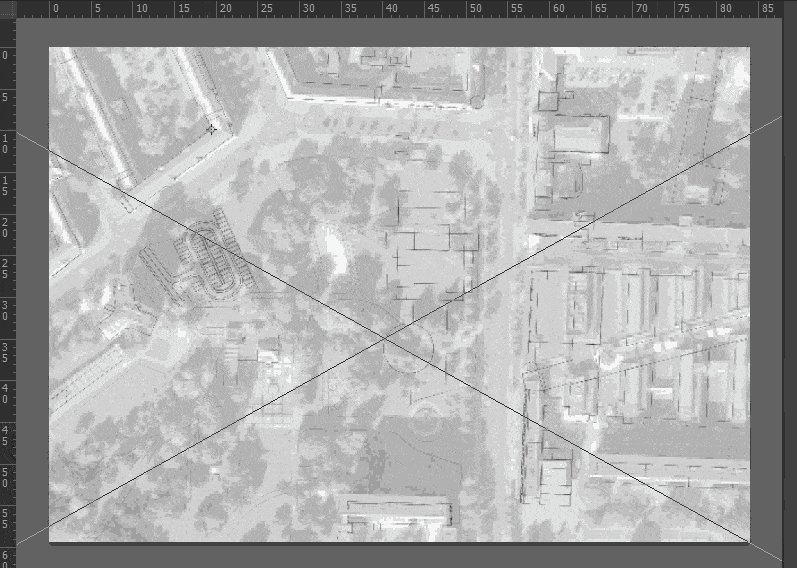
Una volta scelto il punto, sempre col layer della fotografia aerea selezionato, premi CTRL+T per attivare la trasformazione libera. Ora, vedi quella specie di mirino centrale che appare quando attivi la Transform Box? Quel piripicchio è il centro di rotazione e delle trasformazioni di scala dell’oggetto: quindi, spostandolo esattamente sul punto di riferimento che hai scelto per la trasformazione, questo ne diventerà il punto di origine. A questo punto, tenendo premuto ALT+MAIUSC, trascina le anchor e ingrandisci/rimpicciolisci la foto aerea fin quando la scala non coinciderà col disegno 2D.
Ci siamo, finalmente la parte noiosa è terminata! Nel prossimo paragrafo inizierai a colorare piante in Photoshop sul serio e potrai finalmente sprigionare tutto il tuo estro creativo. Pronto? ;-)
Come colorare piante in Photoshop con le texture.
Te l’ho già detto che colorare piante in Photoshop e ottenere risultati sorprendenti è in realtà semplicissimo? Devi soltanto stabilire un ordine chiaro e logico nel tuo workflow e tenere a mente un paio di cose:
- Stabilisci quali elementi sono il focus del tuo disegno e dedicati a mettere in risalto esclusivamente quelli. Nel mio caso studio, dal momento che l’obiettivo è comunicare la relazione col contesto, il volume dell’edificio è appena accennato; in compenso ho dato grande risalto al sistema del verde pubblico e della mobilità.
- Gli elementi da colorare in una pianta si riducono fondamentalmente a tre grandi categorie: paesaggio (alberi, verde pubblico e privato, acqua), percorsi (piste ciclabili, strade, percorsi pedonali) e nuovo edificato, molto importante soprattutto nei masterplan. Altri elementi? Nope! Queste categorie sono un’ottima mappa mentale da seguire, nonché un ottimo modo per organizzare il file Photoshop (a proposito, sai come organizzare i tuoi file Photoshop in gruppi? L’ho spiegato in questo articolo! ;)
Torniamo al nostro file, che dici? Dopo aver sistemato correttamente il contesto, puoi finalmente iniziare a colorare la pianta in Photoshop. No no, giù le mani dal tool Secchiello, almeno per ora! Niente colori omogenei, per carità! Vuoi dare profondità al tuo disegno? Allora la via da percorrere è quella delle texture: vediamo come!
- Innanzitutto, hai bisogno di texture seamless (o tileable), ossia di un tipo di texture che, ripetuta più volte, forma un pattern omogeneo e senza discontinuità. Qualche volta potrebbe capitarti di imbatterti in una texture perfetta per colorare piante in Photoshop… ma non-seamless, accidenti! Praticamente è la storia della mia vita: fortunatamente con Photoshop puoi rendere seamless una texture seguendo questo semplice trucco che ho condiviso sulla mia pagina Facebook.
- Dopo aver scaricato o preparato la texture, che avrai aperto in un nuovo file, trasformala in pattern attraverso il comando Edit>Define Pattern. Salva il tuo nuovo pattern col nome che preferisci e ritorna nel file che contiene la pianta.
Nel mio caso studio, ho iniziato colorando le aree verdi. La mia pianta è abbastanza semplice, ma tieni presente che in masterplan più complessi, soprattutto dal punto di vista paesaggistico, possono coesistere diversi tipi di texture o diverse tonalità di colore che variano a seconda della funzione dell’area (verde pubblico, verde privato, coltivazioni, ecc.) o del tipo di vegetazione.
- Ora non dovrai fare altro che selezionare le aree verdi con gli strumenti di Photoshop. Spostati sul layer contenente il disegno 2D e usa la Magic Wand se le aree sono delimitate da polilinee chiuse; per aggiungere aree alla selezione, tieni premuto il tasto MAIUSC mentre effettui la selezione con la Magic Wand. Ad ogni modo, ricordati di spuntare la casella Contiguous nella barra delle opzioni in alto!
- Se devi selezionare aree aperte, invece, ti consiglio di usare lo strumento Pen, molto più accurato del Lasso: per creare la selezione, dopo aver disegnato il contorno, fai clic col pulsante destro del mouse e seleziona l’opzione Make Selection. Per finire, premi OK per creare una selezione basata sul contorno che hai disegnato con la penna, spuntando la voce Add to Selection se hai bisogno di aggiungere la nuova selezione alla precedente.
- Con la selezione delle aree attiva, crea un nuovo Fill Layer dal menu Layer>New Fill Layer>Pattern. Nella finestra delle opzioni, seleziona il pattern che hai preparato poco fa, e regolane la dimensione con lo slider Scale. Et voilà! Il pattern è servito! La cosa migliore è che facendo doppio clic sull’icona del pattern nella palette Layers, potrai richiamare le opzioni del livello e cambiare scala e tipo di pattern anche successivamente!
Già è molto più cool così, no? Come vedi, Photoshop ha automaticamente deselezionato le aree, ma avrà creato una maschera di livello relativa alla tua selezione precedente, in modo da coprire solo quelle aree col pattern. Aspetta, non sai che cosa sono le maschere di livello? Dai, non è troppo tardi per rimediare! Leggi questo articolo per diventare un ninja delle maschere di livello. Spoiler: sono fondamentali per qualsiasi lavoro di post-produzione!
Ma possiamo rendere questa pianta ancora più interessante, e per farlo sfrutteremo gli onnipresenti livelli di regolazione e gli strumenti Dodge/Burn.
- Crea un nuovo livello di regolazione Levels per regolare ombre, luci, neri e bianchi nel pattern. Non dimenticare di creare una Clipping Mask sulla regolazione, in modo tale da applicare gli aggiustamenti solo al layer contenente il pattern. Se non conosci cos’è una Clipping Mask, corri a leggere il punto 7 della mia lista di trucchi di Photoshop che ti ho linkato a proposito dei gruppi in Photoshop :-D
- Vuoi cambiare la tonalità o la saturazione della tinta del pattern? Usa un livello di regolazione Hue/Saturation. Puoi anche modificare tonalità di colore specifiche, richiamando il colore da trasformare dal secondo menu a tendina.
- Infine, per colorare piante in Photoshop in modo ancora più convincente e dare ancora più profondità al disegno, ti consiglio davvero di creare ombre e luci con gli strumenti Dodge/Burn. Purtroppo, sui livelli di tipo Pattern Fill non è possibile utilizzare strumenti direttamente, a meno di non rasterizzarli e perdere la possibilità di cambiare scala e pattern. Seguendo questo mini-tutorial che ho preparato qualche giorno fa, potrai usare Dodge/Burn in modo non disruttivo sui pattern che preparerai. Ricordati soltanto di attivare sempre una Clipping Mask relativa al contenuto su cui vuoi applicare l’effetto!
È stato facile, no? Ora sai tutto quello che devi sapere sull’uso dei pattern per colorare piante in Photoshop! Puoi applicare gli stessi passaggi che ti ho appena mostrato a ciascuna delle aree da texturizzare.
- Nel caso di elementi più piccoli o più sottili, come ad esempio percorsi pedonali o piste ciclabili, puoi addirittura evitare di usare pattern specifici e semplicemente riempire l’area con un colore non troppo saturo, soprattutto se stai lavorando ad una scala molto grande.
- Se vuoi dare profondità aggiuntiva al riempimento, applica la tecnica che ti ho insegnato per usare Dodge/Burn, oppure sovrapponi al livello un pattern grunge in Layer Clipping, come ho fatto anche io. Cambia il metodo di fusione in Multiply e regola l’opacità per un risultato perfetto!
Come inserire gli alberi in un masterplan.
Quando si tratta di gestire gli alberi in pianta, probabilmente Adobe Illustrator ha la meglio su Adobe Photoshop, soprattutto per quanto riguarda velocità di calcolo e comodità d’uso. L’ho imparato a mie spese in passato, quando utilizzavo viste di alberi dall’alto regolarmente nei miei file Photoshop!
E in effetti, se devi colorare piante in Photoshop per ottenere una rappresentazione fotorealistica, delle buone texture di alberi visti dall’alto sono un must. Però, metti il caso che tu stia lavorando su una pianta paesaggistica bella ampia, diciamo in scala 1:5000. In questo caso, piazzare ciascun albero scontornato nel file, cambiarne la scala e aggiungere variazioni di colore diventa un filino complicato… anzi, diciamo pure che svuotare il mare a cucchiaiate sembra più fattibile :-D
Intendiamoci eh, per piante in cui vuoi ottenere una rappresentazione più fotografica e magari a scala non troppo ampia, le texture singole sono perfette. Devi rappresentare con molti alberi? Niente stress! Ti svelo due soluzioni che ti risparmieranno una brutta sindrome del tunnel carpale ;-)
- SOLUZIONE 1: Usa una texture aerea di un bosco. Ehi, chiudi quel browser, non pensare nemmeno a Google Immagini! Adesso sai perfettamente come ottenere viste aeree ad altissima risoluzione, no? Da Google Earth! Segui il procedimento che ti ho illustrato poco fa e parti da una vista aerea per scontornare l’area boscosa nella forma di cui hai bisogno. Infine, aggiustane luci e colori coi livelli di regolazione, proprio come hai fatto per la texture dell’erba.
- SOLUZIONE 2: Sfrutta i pennelli. Il realismo di una texture aerea è impareggiabile, ma se vuoi avere un maggiore controllo sul disegno e non ti dispiace una rappresentazione leggermente meno fotorealistica, usare le funzioni avanzate dei pennelli per colorare piante in Photoshop ti aprirà nuove frontiere!
EXTRA: Come usare i pennelli per dipingere alberi in pianta in Photoshop!
Come prima cosa, procurati una bella vista di un albero dall’alto, magari già scontornata o su sfondo bianco: sì, esatto, te ne basta soltanto una! Dipingerai i tuoi alberi grazie ad un unico pennello personalizzato basato proprio su questa immagine di partenza. Per creare il pennello, apri l’immagine in un nuovo file Photoshop e dal menu Edit seleziona Define Brush Preset… Dai un nome al nuovo pennello e premi OK.
Adesso, richiama il tool Brush (B). Apri la lista dei pennelli e scorri fino alla fine per trovare il pennello che hai appena creato. Proviamolo un po’, va’, e ricorda: un solo clic per ciascun albero! Non trascinare il pennello :-)
Beh, il risultato è ok… ma non è proprio esaltante. Dobbiamo aggiungere un bel po’ di variazione a ciascuna pennellata, sia nel colore che nella scala e nella rotazione, ed eliminare l’effetto “timbro in serie”. Inoltre è come se il nostro albero mancasse di texture. Beh, fortunatamente Photoshop consente di aggiungere tutti questi modificatori alle nostre pennellate tramite un singolo pannello! Fantastico, no? Dai, seleziona ancora una volta il nuovo pennello e richiama le opzioni del tool Brush dal menu Window: diamo un’occhiata a quali modificatori impostare e come!
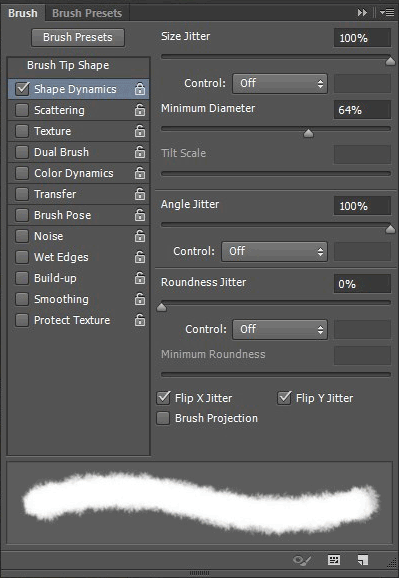
Shape Dynamics
La scheda Shape Dynamics permette di impostare variazioni di scala e rotazione tra una pennellata e l’altra. Inizia a lavorare sulla scala: dopo aver impostato il tuo Size Jitter al 100%, porta il Minimum Diameter ad un numero abbastanza elevato. Il 75% andrà benissimo: un numero troppo piccolo creerebbe differenze di diametro troppo evidenti tra una pennellata e l’altra.
Invece per impostare una rotazione casuale per ciascuna pennellata, devi semplicemente portare l’Angle Jitter al 100%: spunta le caselle Flip X Jitter e Flip Y Jitter per riflettere in modo casuale le pennellate secondo gli assi X e Y. Infine, ricordati di portare il Roundness Jitter allo 0% per evitare schiacciamenti del pennello!
Texture

È il momento di dare un po’ di definizione alla pennellata attivando la scheda Texture. Non lasciarti spaventare da tutti questi parametri!
Ho notato che la vera differenza la fanno lo slider Scale, che terrò attorno al 10% per ottenere una grana fine, e la Depth, che regola la densità del fogliame. Fai attenzione al valore della Depth, è un parametro molto sensibile, e piccole variazioni numeriche possono cambiare radicalmente l’aspetto della pennellata. Parti da numeri piccoli e sperimenta salendo a poco a poco.
Se vuoi che anche la densità del fogliame cambi tra una pennellata e l’altra, spunta la casella Texture Each Tip e regola il Depth Jitter: più alto sarà, più sarà la differenza di densità massima tra ciascuna pennellata.
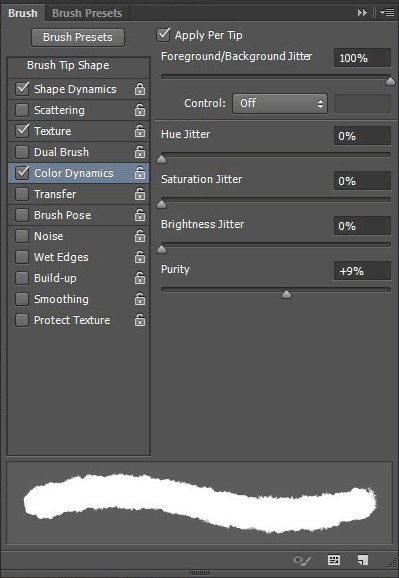
Color Dynamics
Se usate attentamente, le Color Dynamics possono creare effetti straordinari per i tuoi pennelli! In breve, qui troverai una serie di slider per imprimere variazioni di tonalità tra una pennellata e l’altra.
Lo slider più importante è il Foreground/Background Jitter che assegna a ciascuna pennellata un colore casuale nel gradiente che va tra il colore di primo piano e il colore di sfondo. Più la percentuale è alta, più le pennellate avranno la possibilità di avvicinarsi al colore di sfondo.
Il resto degli slider serve a creare delle variazioni casuali di tonalità (Hue Jitter), di saturazione (Saturation Jitter) e di luminosità (Brightness Jitter). Il mio consiglio? Sperimentali tutti! ;-)
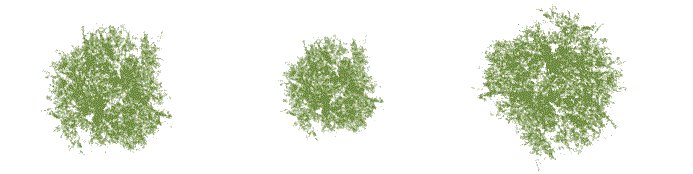
Dopo aver impostato correttamente i modificatori, crea un nuovo livello e dipingi gli alberi sulla tua pianta. A questo punto manca soltanto una cosa: l’ombra! Fai doppio clic sul livello e, nel pannello Layer Style, spunta le caselle Inner Shadow per dare volume e ombra ai tuoi alberi e Outer Shadow, per simulare l’ombreggiatura a terra.
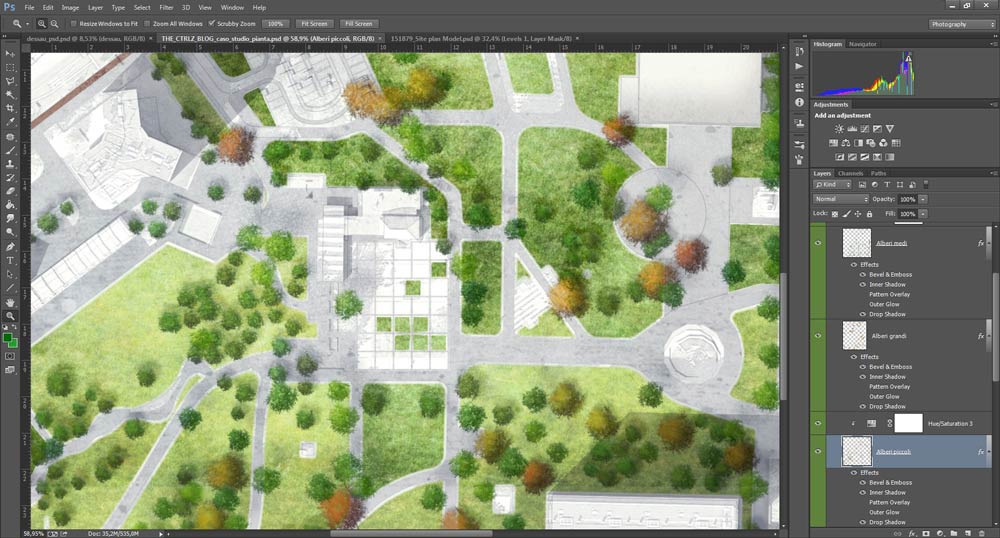
Una bella differenza, no? Se hai già dato un’occhiata al mio file .PSD (a proposito, se non l’hai fatto ancora, corri a scaricarlo all’inizio dell’articolo!), avrai notato che ho creato tre diversi set di livelli per gli alberi (piccoli, medi e grandi). Questo mi aiuta a dare maggiore profondità alle ombre, facendo sì che si sovrappongano l’una all’altra, e a introdurre una maggiore variazione di colore nel disegno, per renderlo più gradevole e interessante.
Per chiudere: correzioni finali e altre finezze :-)
Ci siamo! Hai finito di colorare piante in Photoshop e finalmente sei pronto per fare un figurone con le tue tavole o il tuo booklet! Prima di lasciarci, però, voglio darti ancora qualche dritta veloce veloce per dare il tocco finale al tuo masterplan:
- Sovrapporre il disegno CAD alla pianta colorata in Photoshop è un’idea brillante se ti piacciono i contorni bene in evidenza e vuoi comunicare meglio l’aspetto architettonico e compositivo del tuo progetto! Puoi utilizzare il file da cui sei partito per colorare piante in Photoshop, oppure plottare un nuovo PDF, accendendo o spegnendo elementi nel file CAD a seconda di quello che vuoi mettere in evidenza: colloca il layer contenente il disegno in cima e regolane l’opacità a tuo piacimento.
- Ricorda: i livelli di regolazione sono tuoi amici! Puoi applicarli per aggiustare colori, tonalità, luci ed ombre nella tua pianta anche una volta ultimato il lavoro, e anche ad aree circoscritte, grazie alle maschere di livello!
- Hai a disposizione un modello 3D del masterplan? Sfruttalo per ottenere le ombre proiettate e sovrapporle nel disegno con metodo di fusione Multiply! Per renderti conto della differenza, dai un’occhiata nel mio file .PSD: ovviamente ho dovuto scalare il render col sistema che ti ho illustrato per far coincidere disegno 2D e fotografia aerea. Ah, per quanto riguarda il modello 3D, ti suggerisco di assegnare a tutti gli elementi della scena un materiale matte bianco e di impostare come luce quella solare. Non perdere troppo tempo coi settaggi! Potrai regolare la luminosità del render da sovrapporre in Photoshop con una regolazione Levels.
- Ricordi prima quando ti ho parlato di texture grunge? Io ne ho applicata una come filtro finale sul mio disegno con metodo di fusione Overlay, regolandone l’opacità per conferire alla pianta una texture più grezza e varia.
Ecco il mio risultato dopo aver applicato gli aggiustamenti finali. Finalmente, possiamo dichiarare questo tutorial concluso!
Certo, ci sarebbe ancora tantissimo da dire sulla post-produzione di piante in Photoshop e chissà, magari in futuro avrò ancora occasione di farlo! Nel frattempo, quello che ti ho illustrato è un metodo che funziona alla grande per i masterplan, mentre per le piante a scala architettonica è necessario andarci molto più cauti coi pattern e gli effetti!
E tu? Hai qualche consiglio da dare a chi vuole imparare a colorare piante in Photoshop? Domande o dubbi su qualche passaggio del tutorial? Aspetto di sentire la tua nei commenti!
Noi ci vediamo al prossimo articolo. Buona post-produzione!
Federico