Quando si parla di font per l’architettura, esistono due categorie di persone.
La prima è costituita da tutti quelli che impiegano più tempo a scegliere il font per le tavole, o addirittura il font per il portfolio, che ad impaginarli!
La seconda invece comprende coloro che non dico che scelgono il primo carattere della tendina come font per il progetto… ma quasi!
Dimmi un po’, tu dove ti trovi? Io ti confesso che sono un indeciso cronico e un perfezionista!
Sai, prima di iniziare ad interessarmi un po’ di tipografia perdevo davvero ore a scegliere un font per l’architettura, e non ti dico quante volte, nel corso dei mesi, ho cambiato il font del portfolio! Una tragedia!
Beh, oggi ho preparato qualcosa che farà felici entrambi i gruppi! Se sei tra gli indecisi, una volta finito di leggere questo post, avrai nuove frecce al tuo arco per scegliere in modo efficiente il font perfetto per le tue tavole o il tuo portfolio.
Se sei tra quelli che dicono “vabbè, tanto un font vale l’altro”, questo articolo è anche per te! Capirai quanto è importante scegliere il carattere giusto per i tuoi progetti, e come un buon font per l’architettura possa migliorare drasticamente le tue presentazioni.
Oggi andiamo assieme alla scoperta dei 9 migliori font per l’architettura, della loro storia e del loro utilizzo, e grazie ad uno special guest, imparerai ad abbinare e scegliere i font come un vero pro.
Tutto pronto? Iniziamo!
Parte I. I 9 font per l’architettura da provare assolutamente nelle tue tavole o nel portfolio!
1. Futura: il padre di tutti i font per l’architettura

Poteva mancare il Futura in questo round-up di font per l’architettura? Assolutamente no! E probabilmente, tra i font di questa lista, Futura è il più legato al mondo dell’architettura: fu rilasciato nel 1927 dal designer tedesco Paul Renner ed è fortemente influenzato dai principi del Bauhaus, sebbene Renner non fosse associato in alcun modo alla scuola.
Il risultato? Un font efficiente, senza fronzoli ed estremamente leggibile, progettato a partire da forme geometriche elementari come triangoli, cerchi e quadrati.
Futura ha avuto un impatto estremamente significativo non solo in architettura, ma più in generale nella cultura popolare. Aziende iper-popolari come IKEA, Red Bull e Absolut usano o hanno usato Futura per il proprio brand o in campagne pubblicitarie; Stanley Kubrick era un vero e proprio fan del Futura e lo usava abitualmente per l’identità tipografica dei suoi film, in credits, trailer e locandine.
Confesso di non aver mai usato Futura come font per tavole o come font per il portfolio, e qui molti potrebbero tacciarmi di eresia, vista la popolarità di cui gode presso gli architetti di mezzo mondo! Nonostante questo, lo apprezzo davvero moltissimo, in particolar modo se usato in titoli e headlines in uppercase (in maiuscolo, per capirci). Per quanto riguarda il lowercase, e quindi il corpo del testo, Futura ha uno stile molto distintivo e acuminato, ricco di personalità, che lo rende poco adatto a testi molto lunghi.
2. Lexicon / 3. Minion Pro: può un serif essere un font per l’architettura?
“Ma… ma come, Federico, un font per l’architettura con le grazie? Che cosa ti succede, ti senti bene? Devo chiamare un dottore?”
Tranquillo, sono a posto, non ho preso una botta in testa! Anzi, i serif sono font per l’architettura eccezionali! Tant’è vero che io stesso ho sperimentato il Lexicon con successo sia nel mio portfolio che nel mio volume di tesi di laurea: qui l’ho abbinato a Reforma Grotesk per i titoli, un font ispirato al design russo pre-rivoluzionario.
Dunque, perché i serif funzionano benissimo come font per l’architettura? Innanzitutto è scientificamente provato che i font serif scorrono meglio dei sans serif di cui noi architetti siamo tanto innamorati, quindi sono particolarmente adatti al corpo di un testo. E va bene che il testo sulle tavole e sul portfolio lo leggono ben pochi, ma ricorda sempre che il font che scegli contribuisce a tutti gli effetti a conferire un certo tono alla pubblicazione… quindi non sottovalutarlo mai!
Un font serif trasmette un senso di eleganza e calma. Vuoi un esempio? Questo booklet di concorso di Mecanoo per il museo Ludwig di Budapest è un caso studio perfetto (a proposito, se sei a caccia di ispirazione, da qui puoi scaricare tutte le tavole e i booklet dei partecipanti alla fase finale del concorso).
In questo caso, il testo in Minion Pro si abbina perfettamente allo stile calmo ed elegante degli elaborati, contribuendo a trasmettere un senso di pace e ordine. Quindi, se stai cercando un font per tavole di progetto o addirittura per un portfolio, e stai puntando molto sull’eleganza dei tuoi disegni e dell’impaginato, un font serif è proprio quello che stai cercando! Oltre a Lexicon e Minion Pro ti consiglio di dare un’occhiata anche a Sabon e Caslon, due grandi classici serif eccellenti per lunghi testi.
4. FF DIN / 5. DIN Next

Di nuovo un font tedesco: infatti DIN è l’acronimo di Deutsches Institut für Normung, ossia Istituto Tedesco per la Standardizzazione. FF DIN è una rivisitazione del 1995 del DIN 1451, lo standard tipografico tedesco per cartelli stradali, numeri civici e targhe, che a sua volta si basa su degli studi del 1905 per il font utilizzato dalle ferrovie prussiane.
DIN Next invece ne è una rivisitazione del 2009 ad opera del designer giapponese Akira Kobayashi, che apporta sottili modifiche alle lettere del prototipo originale, completandone la transizione nei media del nostro secolo.
DIN è una famiglia di font che si ispira all’ingegneria industriale tedesca e, proprio grazie al suo stretto legame con la progettazione e la tecnologia, si presta benissimo ad essere un font per l’architettura! Proprio come un buon progetto di architettura, DIN è estremamente funzionale, ed eccelle in qualsiasi tipo di applicazione: non è solo un ottimo font per tavole di progetto e portfolii, ma trova applicazione in settori diversissimi!
Tanto per farti qualche esempio, è molto popolare nell’ambito accademico (l’ETH di Zurigo usa FF DIN per poster e brochure), ma è apprezzatissimo anche nel design editoriale, nel packaging design e nell’industria pubblicitaria.
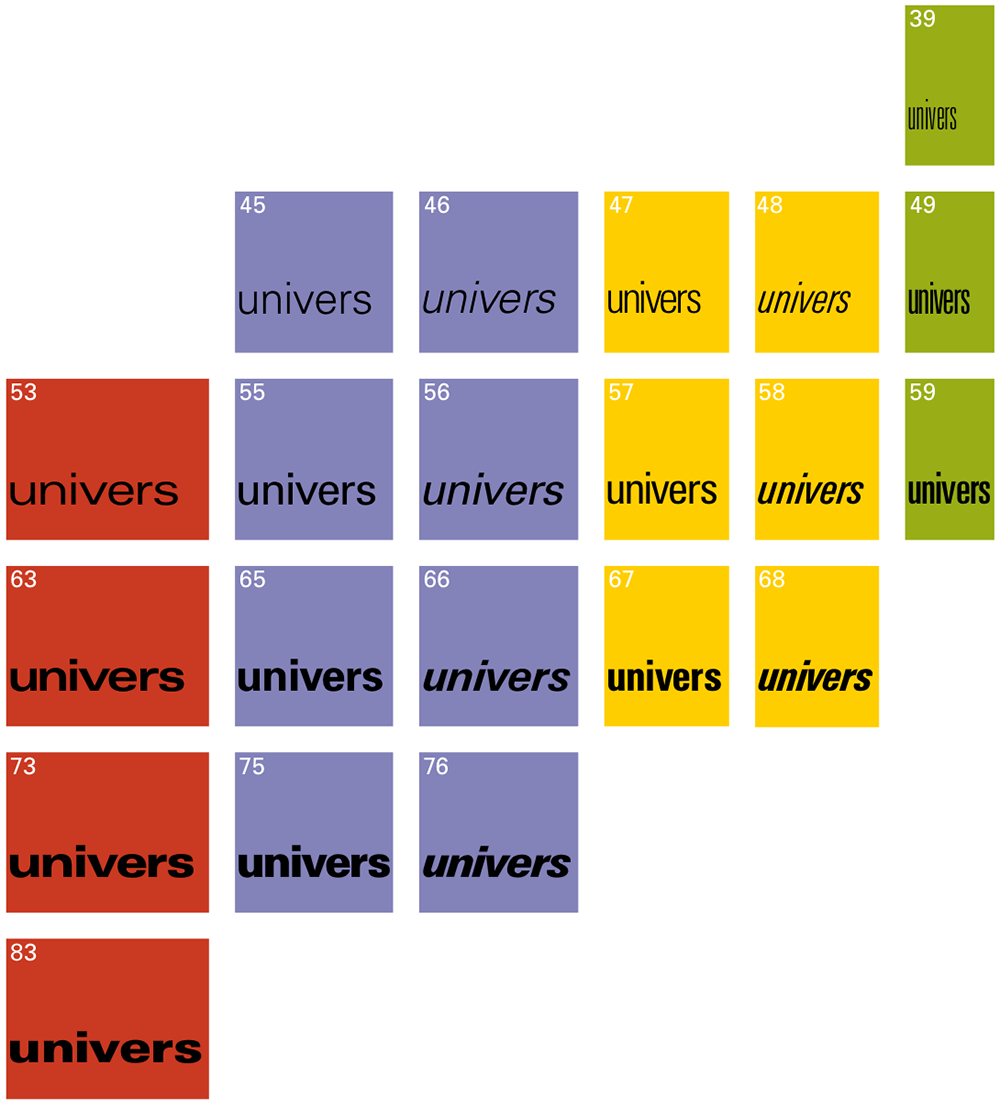
6. Univers

Certi font sono come il vino buono: più invecchiano e migliori diventano! E se questa regola è tanto più valida per i font con le grazie (alcuni dei migliori font serif in uso nella tipografia contemporanea risalgono addirittura alla fine del XVII secolo!), tra i migliori font per l’architettura (e non solo!) possiamo annoverare diversi font di design svizzero del secolo scorso, ancora oggi apprezzatissimi dai graphic designer di mezzo mondo… insomma, sono invecchiati molto bene!
E no, non sto parlando dell’onnipresente Helvetica, ma del suo cugino Univers, che in quanto a versatilità ha ben pochi rivali!
Progettato dal designer svizzero Adrian Frutiger nel lontano 1954, Univers è uno dei font più geniali dell’ultimo secolo e si presta ad una miriade di usi tipografici diversi… il che lo rende un font per l’architettura davvero molto interessante!
Ma per quale motivo questo font è così versatile? Presto detto: Univers fu uno dei primi font in assoluto a formare una vera e propria famiglia di caratteri, in modo tale da configurarsi come una soluzione ideale per ottenere un design tipografico coerente grazie ad uno stile unico declinato in un’ampia gamma di pesi: ben 14 diversi, ciascuno con la sua variante Oblique.
Questo significa che idealmente potresti adottare esclusivamente Univers come font per tavole di progetto o per un portfolio, e declinarne il peso a seconda dell’utilizzo, per titoli, sottotitoli o corpo del testo.
7. Neuzeit S

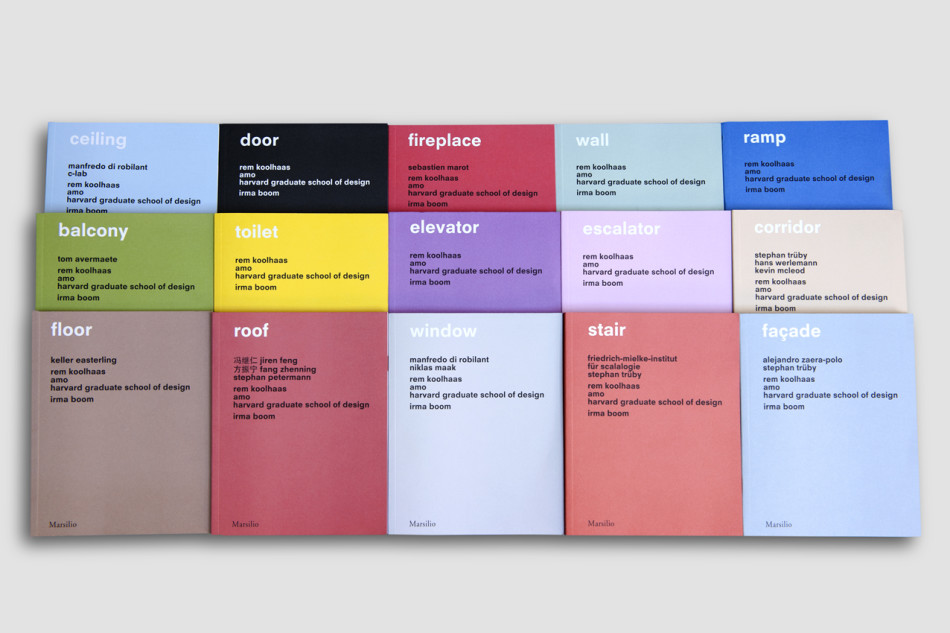
A meno che tu non sia un grande appassionato di font per l’architettura, probabilmente il nome Neuzeit S non ti dirà molto… ma scommetto che l’immagine in alto ti sarà sicuramente più familiare!
Si tratta del catalogo della 14° Biennale di Architettura curata da Rem Koolhaas nel 2014. In Elements, questo è il nome della pubblicazione in 15 volumi prodotta dal dipartimento di ricerca di OMA (AMO), il Neuzeit S è la colonna portante tipografica della pubblicazione e della stessa mostra, visto che lo stesso sistema di segnaletica della Biennale 2014 era completamente realizzato in Neuzeit S.
Progettato tra il 1928 e il 1939, Neuzeit S era originariamente stato pensato per l’identità aziendale della Siemens e progettato per lunghi blocchi di testo.
Ma in quanto a versatilità, Neuzeit S è l’esatto opposto di Univers. Se questo dispone di una gamma davvero notevole di pesi, Neuzeit S fa dell’essenzialità la sua bandiera ed è disponibile soltanto nei pesi Heavy e Book: niente Oblique o Light!
Come anche riportato in un’intervista su volumeproject.org, è proprio questa essenzialità che ha reso il Neuzeit S uno dei font preferiti in assoluto di Irma Boom, la graphic designer olandese che ha curato i 15 volumi di Elements e altri progetti per Rem Koolhaas e soci, tra cui il volume Project Japan, nel quale la scelta tipografica ricade ancora una volta sul Neuzeit S.
Insomma, Neuzeit S è oramai più che consacrato come font per l’architettura! Oltre ad essere l’ideale per pubblicazioni e ricerche accademiche, è decisamente azzeccato come font per tavole di progetto o per un portfolio.
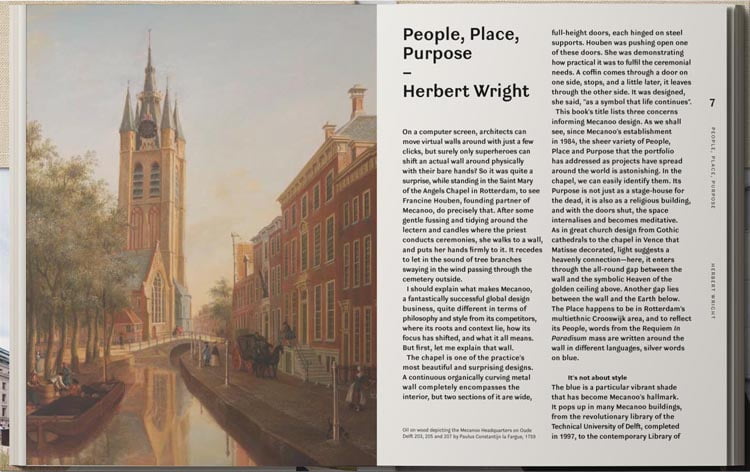
8. Ludwig
Uno dei “novellini” di questa lista, Ludwig è stato progettato nel 2009 dal designer olandese Fred Smeijers del gruppo OurType, ispirandosi ai primi sans serif tedeschi, di cui è una rielaborazione in chiave contemporanea.
Ludwig è un font con un’identità molto forte, ma non privo di eleganza, e si distacca molto dai sans serif che siamo abituati a conoscere. Anche Ludwig dispone di una rispettabile gamma di pesi (8 in totale, più i corrispondenti in Italic), il che lo rende versatile e facile da usare sia per testi che per titoli.
La sua tenera età non rende però ancora possibile consacrarlo ufficialmente come font per l’architettura: semplicemente l’uso di Ludwig non si è ancora consolidato nella tipografia contemporanea. Tuttavia, se sei curioso di vedere Ludwig in azione, dai un’occhiata al video qui in basso: si tratta dell’ultima monografia di Mecanoo, “People, Place, Purpose”. In questo volume, Ludwig è utilizzato sia per il corpo del testo che per i titoli e, scelta davvero particolare, con pesi molto simili tra loro.
Quindi, perché non provi Ludwig come font per le tavole del tuo prossimo progetto, o addirittura per il tuo portfolio? Chissà, magari potresti essere tra i primi ad esplorarne le possibilità in architettura ;-)
9. Klavika

Anche questo è un font relativamente giovane: Klavika risale “appena” al 2004 e, come racconta il padre del font, il danese Eric Olson, rischiava addirittura di non vedere la luce!
Probabilmente, senza questo font in giro, il mondo del branding sarebbe stato molto diverso! Klavika ha conosciuto una notevole popolarità, e il suo stile caratteristico ha convinto diverse grandi aziende ad adottarlo per la propria identità tipografica: varie emittenti televisive e aziende americane (tra le quali General Motors e Chevrolet, per citarne un paio) integrano Klavika nel proprio brand, e addirittura Facebook ne usa una versione leggermente modificata per il logo.
“Emittenti televisive e social network… e questo Klavikoso sarebbe un font per l’architettura? Non è che stai cercando di tirarmi un bidone?”
Ma no, è che ho dimenticato di aggiungere un piccolo dettaglio! Tra le compagnie che hanno adottato Klavika per la propria identità, figura anche una certa firma danese di architettura con uffici a Copenhagen e New York. Sto parlando di BIG :-)
Bjarke Ingels e soci utilizzano unicamente il Klavika non soltanto come font per tavole e diagrammi, ma addirittura sul sito web dello studio e per i documenti ufficiali, come CV e biografie.
Pur facendo ugualmente un figurone come font per le tavole di progetto, Klavika è un font che da il meglio di sé nelle presentazioni a schermo: mantiene un aspetto contemporaneo, quasi high-tech, pur conservando un tocco umano e amichevole. Personalmente, se dovessi scegliere un font per il portfolio elettronico, Klavika sarebbe senza dubbio la mia prima opzione!
Parte II: come abbinare i font nelle tavole o nel portfolio?
Per quanto impegnativa, la scelta di un font per le tavole di progetto o dei font per il portfolio è solo metà del lavoro!
L’altra questione fondamentale che provoca notti insonni ai designer di ogni età e provenienza è: come abbinare i font? Non è una domanda da poco!
Un abbinamento di successo può letteralmente cambiare il volto di una pubblicazione; al contrario, sbagliare la combinazione è come ascoltare una canzone stonata… anche se non conosci la tecnica, puoi accorgerti immediatamente che qualcosa non quadra!
Ma quali sono le linee guida che dovrebbero indirizzare la tua scelta?
Ahimè, per quanto appassionato di font e tipografia non ho una preparazione da graphic designer, e la mia risposta a questa domanda non ti soddisferebbe per nulla.
Ma…
… la buona notizia è che ho convocato un ospite d’eccezione che, diversamente da me, di tipografia ne sa a pacchi: è Lorenzo Miglietta, giovane graphic designer genovese e fondatore di Grafigata.com, il blog di graphic design più visitato e apprezzato in Italia.
Quindi, senza perdere altro tempo, lascio spazio a Lorenzo e ai suoi preziosi consigli su come abbinare i font :-)
Eccomi!
Sono Lorenzo Miglietta, graphic designer e creatore del blog Grafigata e del corso Font-Ninja.
Come detto da Federico, scegliere o abbinare i font non è per niente una cosa semplice, e richiede tempo e una buona dose di pazienza nel cercare di comprendere bene gli obiettivi del progetto con cui si ha a che fare.
Ecco, il primo aspetto fondamentale per scegliere e abbinare i font è capire bene l’obiettivo che ha il tuo progetto. Capire chi lo visualizzerà, chi ne leggerà i contenuti e, soprattutto, che cosa vuoi trasmettere attraverso quel progetto.
Ovviamente, nelle tavole di architettura le immagini svolgono un ruolo centrale, ma spesso si sottovaluta l’importanza della scelta del font nel trasmettere in modo univoco il messaggio del progetto.
Una cattiva scelta del font può addirittura compromettere l’efficacia di tale messaggio.
Ad esempio, se la presentazione di un progetto architettonico di altissima qualità è accompagnata da un font che non lega col resto, l’effetto positivo della presentazione stessa verrà ridotto drasticamente!
Voglio quindi darti 3 consigli importanti per aiutarti nella scelta dei font per l’architettura.
1. Pianifica una gerarchia.
Dopo aver definito gli obiettivi che il tuo progetto deve raggiungere (convincere un cliente, presentarti, ecc.), è necessario capire quanto contenuto, quanto testo dovrai scrivere, e quindi decidere di quanti font diversi avrai bisogno.
Ad esempio, potrebbe servirti un font per i titoli, uno per le didascalie e uno per i testi descrittivi.
In alcuni casi può bastare un font che, tramite le sue varianti di peso o di inclinazione, ti permetta di ottenere un risultato soddisfacente; in altri casi, potrebbe essere meglio avere una maggiore differenziazione.
Un consiglio: mai utilizzare più di tre font alla volta; generi confusione e fai trasparire scarsa professionalità!
Capire le tue necessità e decidere il numero e, grosso modo, anche la tipologia di carattere da utilizzare, è un passaggio fondamentale che ti permetterà di procedere in modo più ordinato nella scelta del font.
2. Guarda cosa hanno fatto gli altri.
Nell’architettura, così come nella grafica, è sempre importante studiare quello che altri hanno fatto prima di te. Lo stesso vale per la scelta dei font.
Che font utilizzano altri architetti per presentare i loro progetti? Secondo te fanno delle buone scelte? Si potrebbe fare di meglio?
Se trovi delle idee valide, puoi sempre trarre ispirazione dalle loro scelte e dai loro abbinamenti!
Ti dirò un segreto: noi graphic designer ci “copiamo” spessissimo l’uno con l’altro per quanto riguarda le scelte e gli abbinamenti di font! È proprio per questo che esistono combinazioni standard e font che vanno di moda! ;)
A tal proposito, per vedere come altri architetti e designer hanno sfruttato i font, puoi sempre gironzolare su siti come Fontsinuse, o anche su siti che raccolgono progetti di designer come Behance!
3. Evita scelte banali.
Attenersi alle combinazioni standard e a scelte già rodate da altri è quasi sempre una mossa vincente; quello che non è vincente, invece, è essere banali!
Tra grafici si scherza spesso riguardo a coloro che fanno scelte banali, del tipo “uso il Comic Sans perché sto lavorando su qualcosa di giocoso”, “uso il Trajan perché sto lavorando a qualcosa relativo all’antichità”, ecc.
Nel mondo dell’architettura ci possono essere molte situazioni simili, con font stra-utilizzati che possono risultare quasi banali in certi casi.
Quindi, lasciati ispirare dagli altri ma, allo stesso tempo, prova a sperimentare e a trovare una tua strada che garantisca la qualità!
Per chiudere…
Beh, cosa dire… un grazie di cuore a Lorenzo per essere passato di qua! Io intanto ho preso appunti, non si sa mai! :-D
Come hai visto, la scelta di un font per l’architettura non è mai cosa semplice, e ogni studio che si rispetti ha definito la propria identità tipografica e il proprio stile dopo scelte sicuramente ben ponderate!
Ogni font ha il suo carattere, i suoi punti di forza e le sue particolarità, che lo rendono più o meno indicato per determinati usi e contesti. Una delle chiavi per una presentazione di successo è proprio sapervi conferire il giusto tono, e un font azzeccato è certamente uno degli ingredienti principali per stabilire il registro corretto… sì, anche se il testo sulle tavole non lo legge nessuno ;-)
Ma ora tocca a te: come sempre, voglio sentire la tua! Tanto per cominciare, quanti di questi font conoscevi? Oppure, pensi che abbia dimenticato un font per l’architettura fondamentale che non poteva assolutamente mancare in quest’articolo? Dimmelo nei commenti qui in basso!
Alla prossima!
Federico